1.
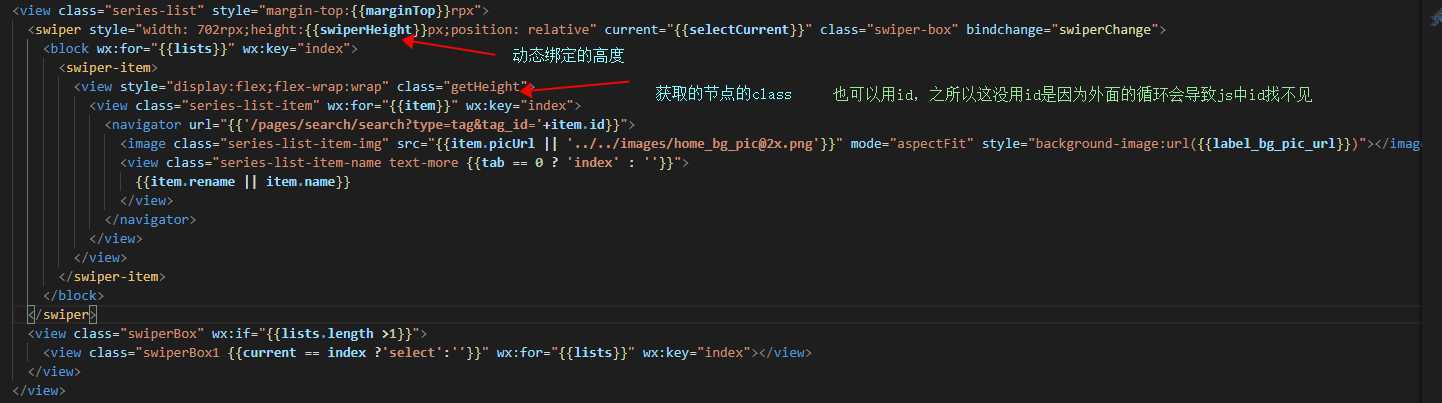
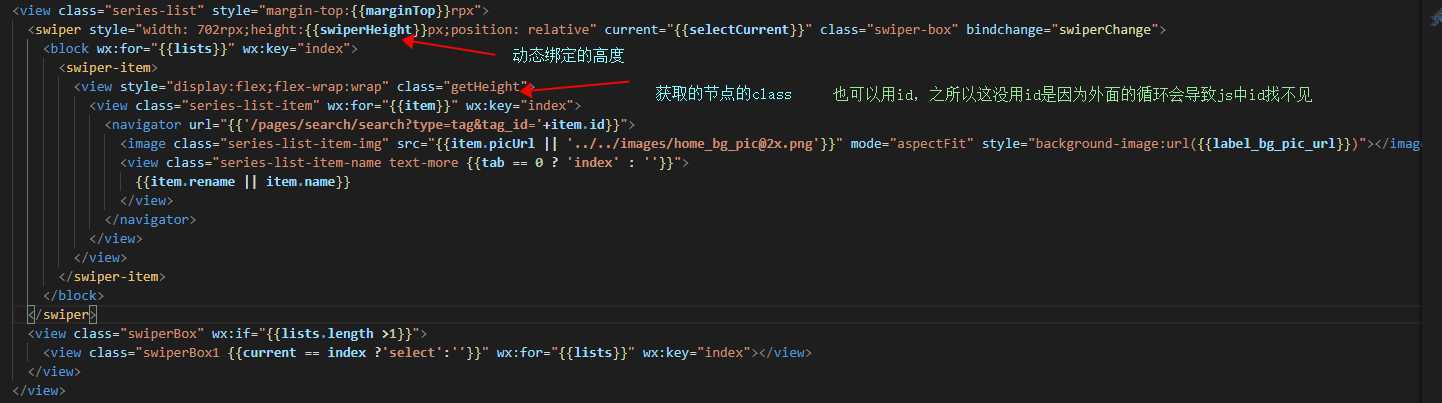
<view class="series-list" style="margin-top:{{marginTop}}rpx">
<swiper style="width: 702rpx;height:{{swiperHeight}}px;position: relative" current="{{selectCurrent}}" class="swiper-box" bindchange="swiperChange">
<block wx:for="{{lists}}" wx:key="index">
<swiper-item>
<view style="display:flex;flex-wrap:wrap" class="getHeight">
<view class="series-list-item" wx:for="{{item}}" wx:key="index">
<navigator url="{{‘/pages/search/search?type=tag&tag_id=‘+item.id}}">
<image class="series-list-item-img" src="{{item.picUrl || ‘../../images/home_bg_pic@2x.png‘}}" mode="aspectFit" style="background-image:url({{label_bg_pic_url}})"></image>
<view class="series-list-item-name text-more {{tab == 0 ? ‘index‘ : ‘‘}}">
{{item.rename || item.name}}
</view>
</navigator>
</view>
</view>
</swiper-item>
</block>
</swiper>
<view class="swiperBox" wx:if="{{lists.length >1}}">
<view class="swiperBox1 {{current == index ?‘select‘:‘‘}}" wx:for="{{lists}}" wx:key="index"></view>
</view>
</view>
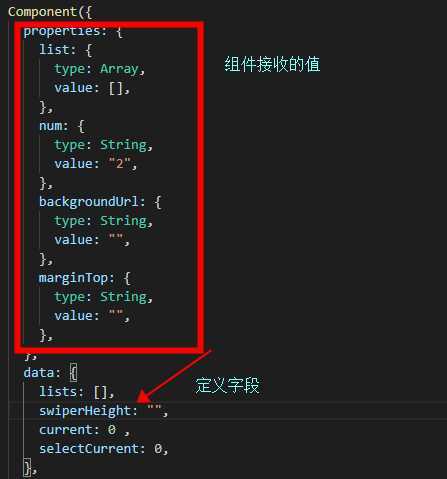
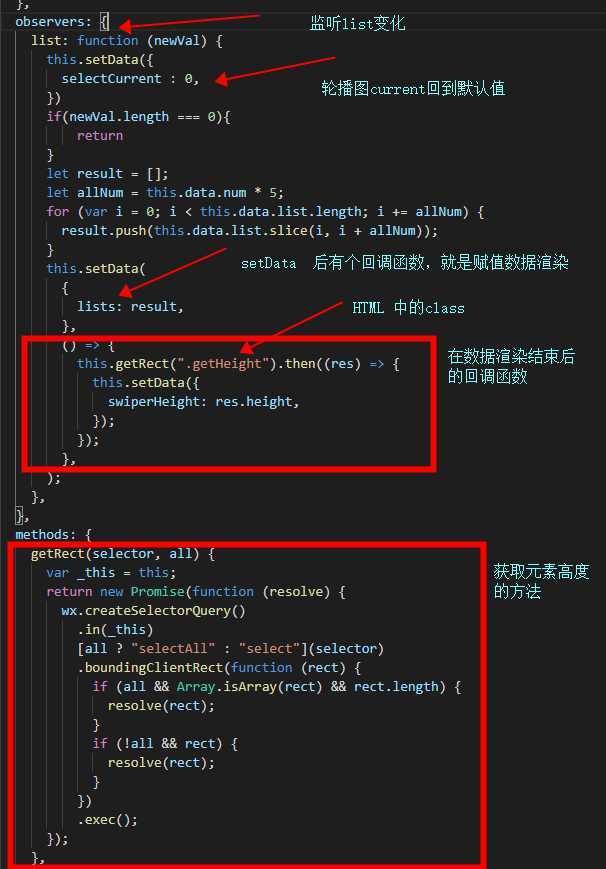
2.js: