

就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的。

响应式需要一个父级做为布局容器,来配合子级元素来实现变化效果。
原理就是在不同屏幕下,通过媒体查询来改变这个布局容器的大小,再改变里面子元素的排列方式和大小,从而实现 不同屏幕下,看到不同的页面布局和样式变化。

但是我们也可以根据实际情况自己定义划分
Bootstrap 来自 Twitter(推特),是目前最受欢迎的前端框架。Bootstrap 是基于HTML、CSS 和 JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷
2.x.x:停止维护,兼容性好,代码不够简洁,功能不够完善。
3.x.x:目前使用最多,稳定,但是放弃了IE6-IE7。对 IE8 支持但是界面效果不好,偏向用于开发响应式布局、移动设备优先的WEB 项目。
4.x.x:最新版,目前还不是很流行
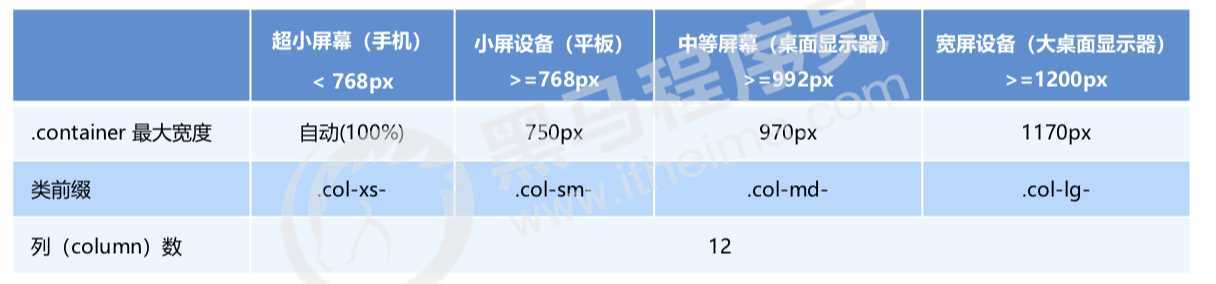
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 或者.container-fluid 容器,它提供了两个作此用处的类。
栅格系统英文为“grid systems”,也有人翻译为“网格系统”,它是指将页面布局划分为等宽的列,然后通 过列数的定义来模块化页面布局。
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加, 系统会自动分为最多12列。
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。

栅格系统内置的栅格系统将内容再次嵌套。简单理解就是一个列内再分成若干份小列。我们可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-*元素内,这样可以取消父元素的padding值,而且高度自动和父级一样高。
![]()
注意:如果不加row 就会出现两个padding,父盒子col-md-4一个,子盒子col-md-6也有一个,而row的css是下面两个代码,这样就可以抵消父元素的padding
margin-right: -15px;
margin-left: -15px;
<div class="container"> <div class="row"> <div class="col-md-4"> <div class="row"> <div class="col-md-6">a</div> <div class="col-md-6">b</div> </div> </div> <div class="col-md-4">1</div> <div class="col-md-4">1</div> </div> </div>
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)

通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序
右边的盒子往左拉pull,左边的盒子往右推push

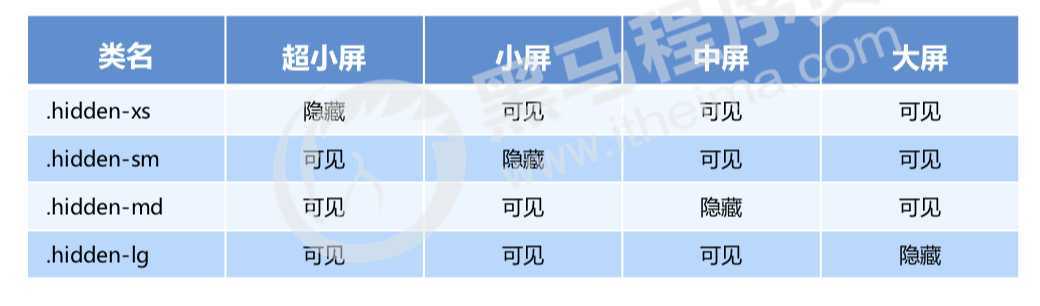
为了加快对移动设备友好的页面开发工作,利用媒体查询功能,并使用这些工具类可以方便的针对不同设备 展示或隐藏页面内容。

在不同大小的屏幕下显示或隐藏页面内容
与之相反的,是visible-xs visible-md visible-lg是显示某个页面内容
在使用bootstrap的栅格系统时,如果想给两个列之间加上空白缝隙,不能使用margin值,应该设置padding值
原文:https://www.cnblogs.com/ccv2/p/13036679.html