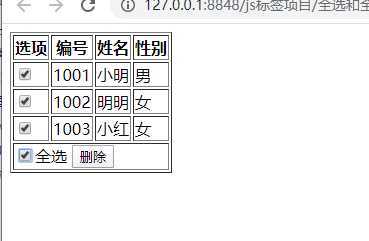
1 <script> 2 3 $(function(){ 4 $("#chkAll").change(function(){ 5 6 //获取我们全选按钮的选中状态; 7 var ck=$("#chkAll").prop("checked"); 8 9 //修改我们所有名字为tck的复选框的状态 10 $("input[name=‘tck‘]").prop("checked",ck); 11 12 }) 13 14 //所有复选框的个数 15 //var allcount = $("input[name=‘tck‘]").length; 16 //选中的复选框的个数 17 //var ckcount = $("input[name=‘tck‘]:checked").length 18 //$("#chkAll").prop("checked",allcount == ckcount); 19 20 21 $("input[name=‘tck‘]").change(function(){ 22 $("#chkAll").prop("checked",$("input[name=‘tck‘]").length==$("input[name=‘tck‘]:checked").length); 23 }) 24 25 }) 26 27 </script>

原文:https://www.cnblogs.com/dabu/p/13040073.html