

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
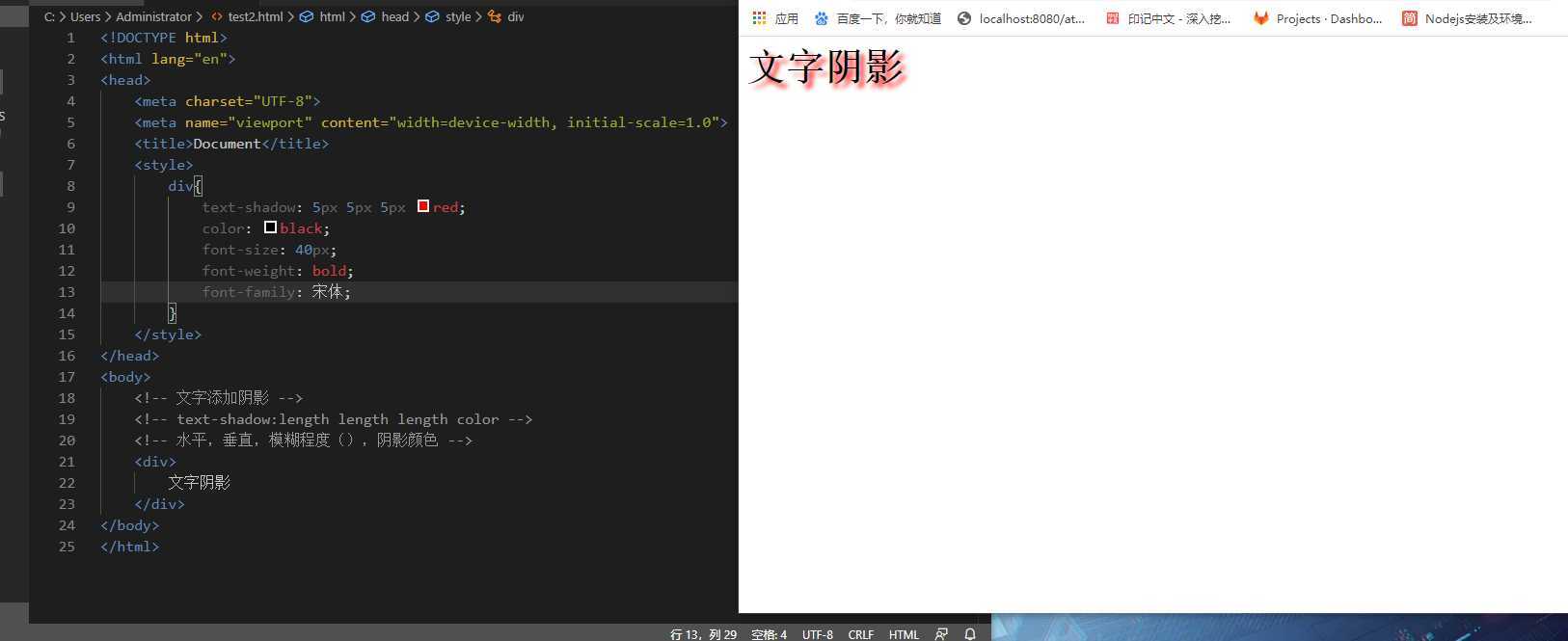
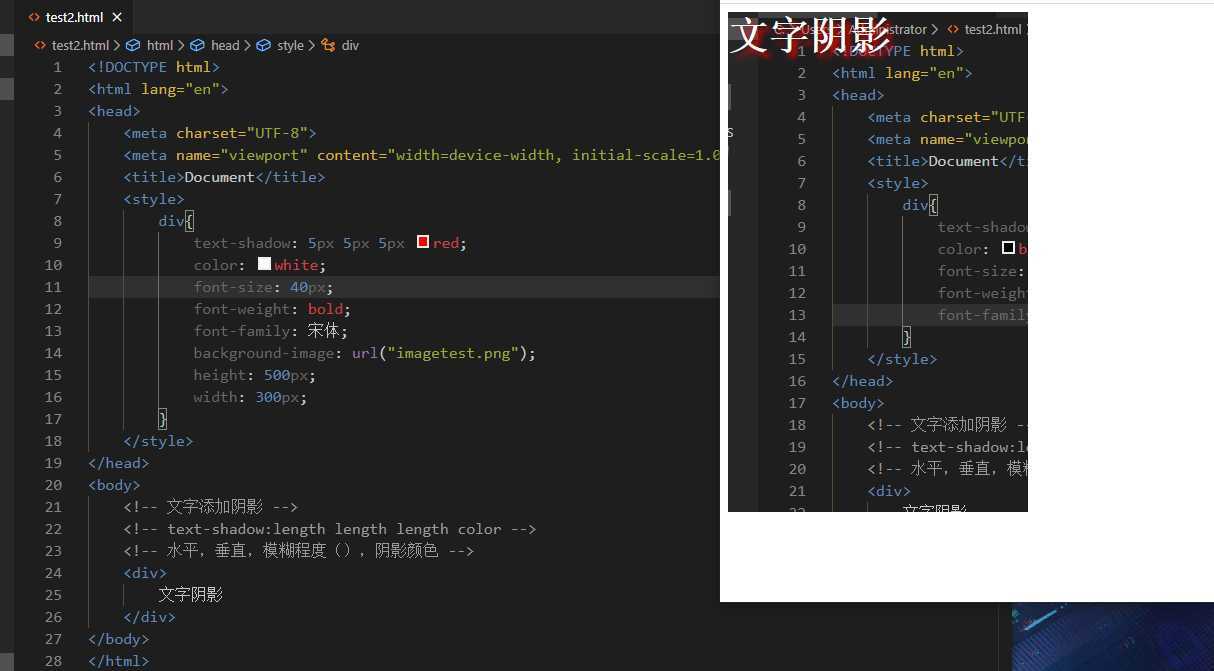
div{
text-shadow: 5px 5px 5px red;
color: black;
font-size: 40px;
font-weight: bold;
font-family: 宋体;
}
</style>
</head>
<body>
<!-- 文字添加阴影 -->
<!-- text-shadow:length length length color -->
<!-- 水平,垂直,模糊程度(),阴影颜色 -->
<div>
文字阴影
</div>
</body>
</html>
原文:https://www.cnblogs.com/fdxjava/p/13040643.html