return { language: this.$store.getters.language, loading: false, // 加载动画 info: { // 基本信息 name: ‘‘, // 系统接口名称 languageInterfaceName: {}, // 接口名称中英文 (需) ... }, };
created() { this.getLanguageType(); }, getLanguageType() { getLang(‘‘) // 获取多语言 .then(response => { const obj = {}; response.data.list.forEach(val => { const prop = val.language; // en obj[prop] = ‘‘; }); this.info.languageInterfaceName = obj; }) .catch(error => { console.log(error); }); }
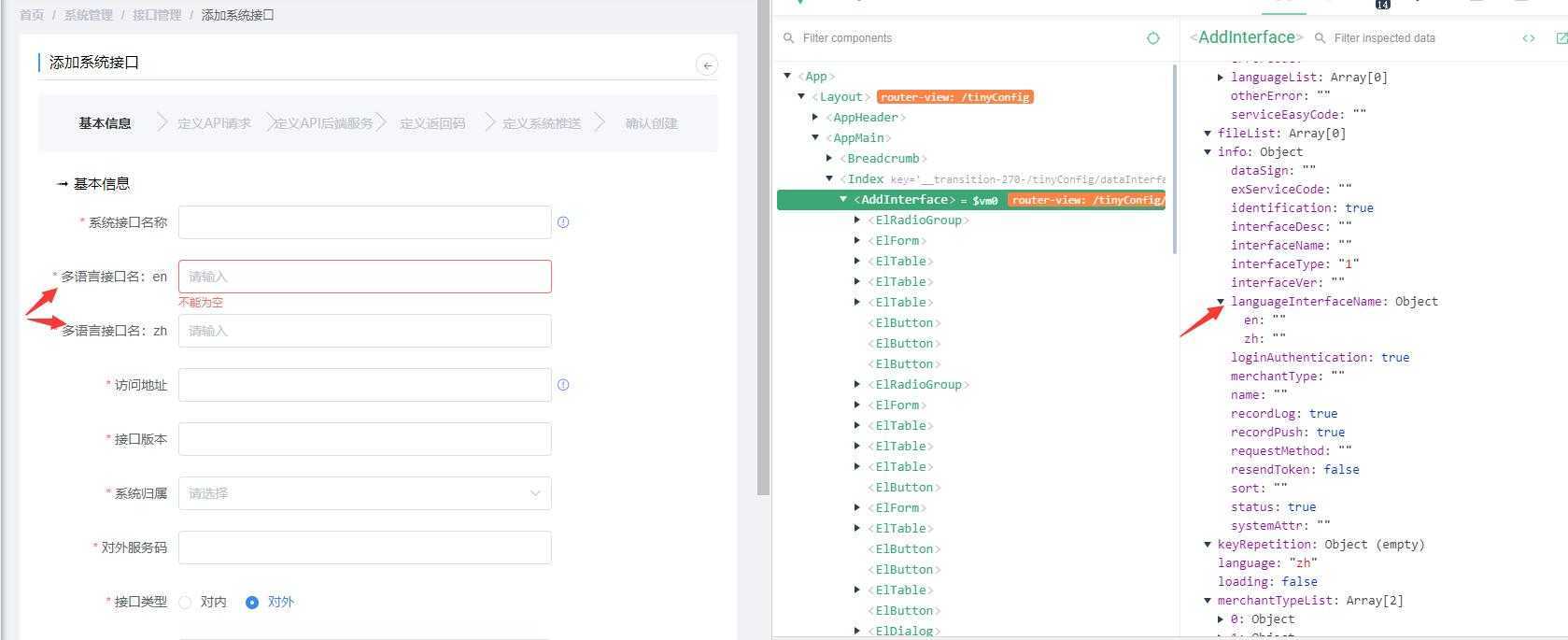
<!-- 多语言接口名称 --> <el-form-item :label="‘多语言接口名:‘+key" v-for="(value, key, index) in this.info.languageInterfaceName" :key="index" :prop="`languageInterfaceName.${key}`" :rules="rules.language1"> <el-input class="MW300" v-model="info.languageInterfaceName[key]" placeholder="请输入"></el-input> </el-form-item>
rules: {
language1: [
{ required: true, message: ‘不能为空‘, trigger: ‘blur‘ }
]
}

即写 getLanguageType() 方法时,直接使用 this.info.languageInterfaceName[key] 方式 给其增加属性,导致vue绑定不上
原文:https://www.cnblogs.com/superhonors/p/13042363.html