vue版本2.9,webpack 版本4.43.0,webpack-cli版本3.3.1
1、常见的静态资源引用不到

这个常见,百度有很多
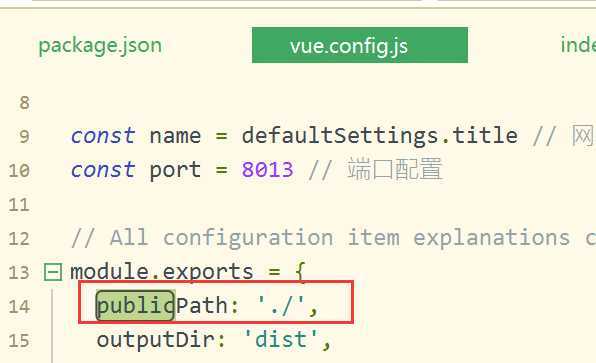
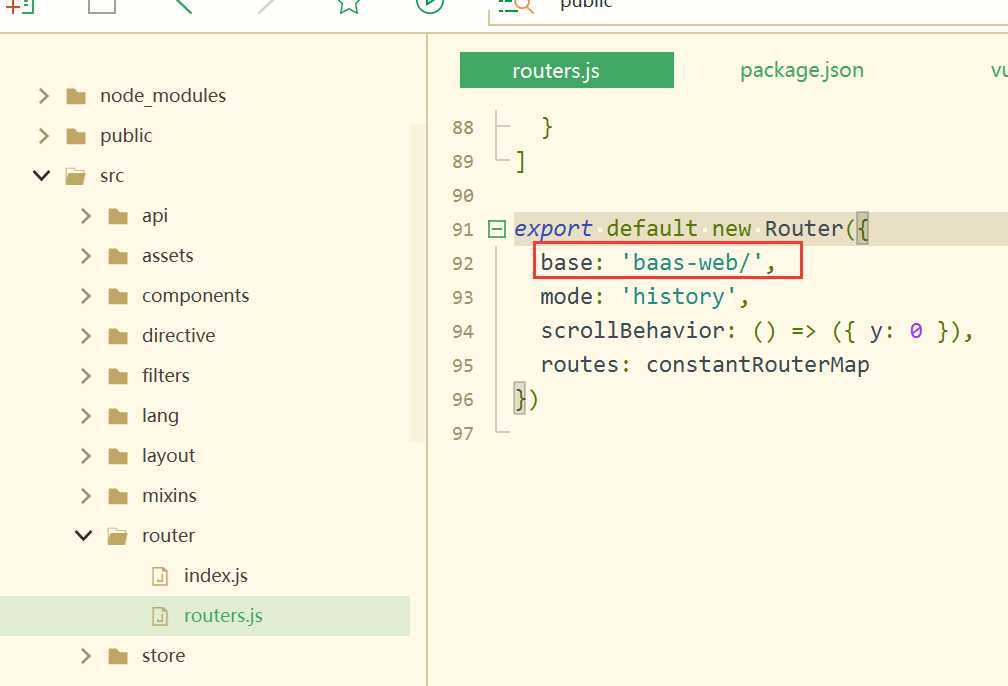
2、打的测试包,js文件在项目目录里面,但进首页的时候引用从根目录下引用,可能个别的也从项目目录下引用

加上base后,js引用正常
3、用Tomcat部署vue项目时,页面刷新会404
https://www.cnblogs.com/sxshaolong/p/10219527.html
但似乎这位作者给出的方案是跳转到首页
4、vue项目部署在nginx下时,访问时报500
查看nginx错误日志,是nginx没有权限访问 failed (13: Permission denied)
然后参考https://www.cnblogs.com/xiaohuiduan/p/9867656.html
打开nginx配置文件开头的user root
原文:https://www.cnblogs.com/modu/p/13045279.html