

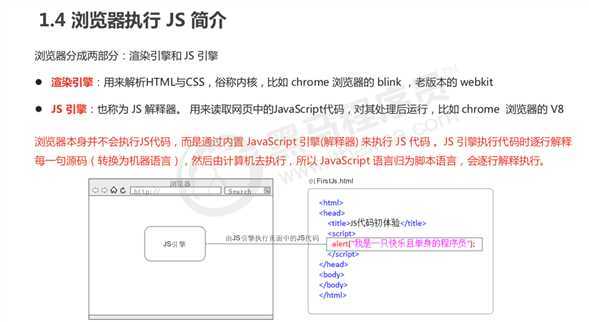
脚本语言:不需要编译,运行过程中由js解释器(js引擎)逐行来进行解释并执行
JavaScript是一种运行在客户端的脚本语言,现在也可以基于node.js技术进行服务器端编程



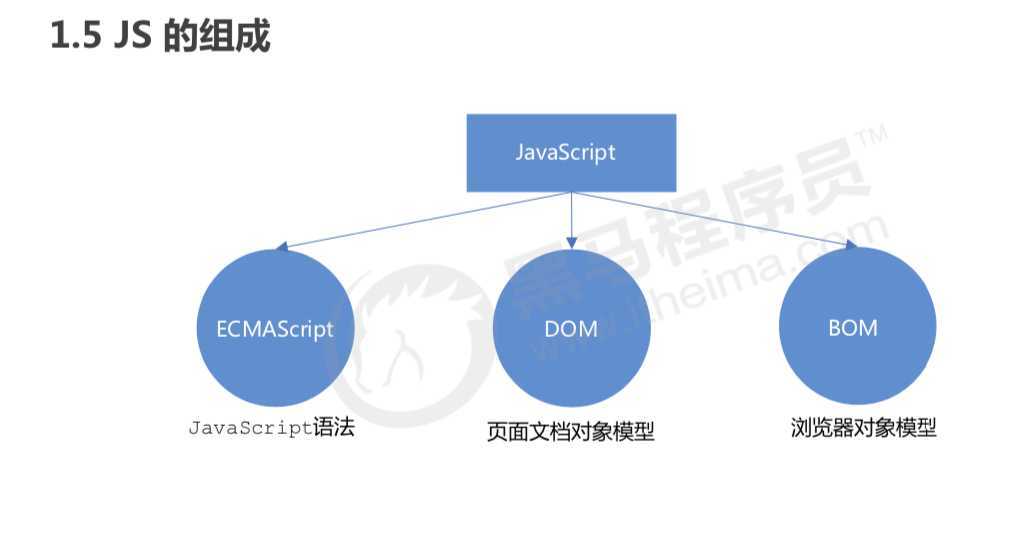
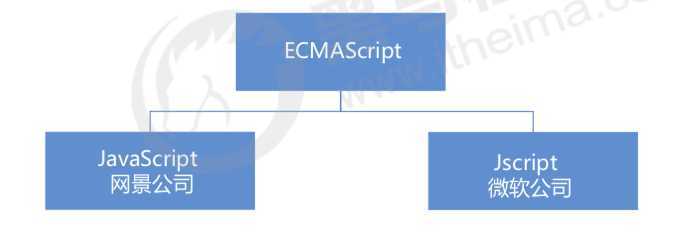
ECMAScript 是由ECMA 国际( 原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广 泛,它往往被称为 JavaScript 或 JScript,但实际上后两者是 ECMAScript 语言的实现和扩展。

ECMAScript:ECMAScript 规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。 通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。
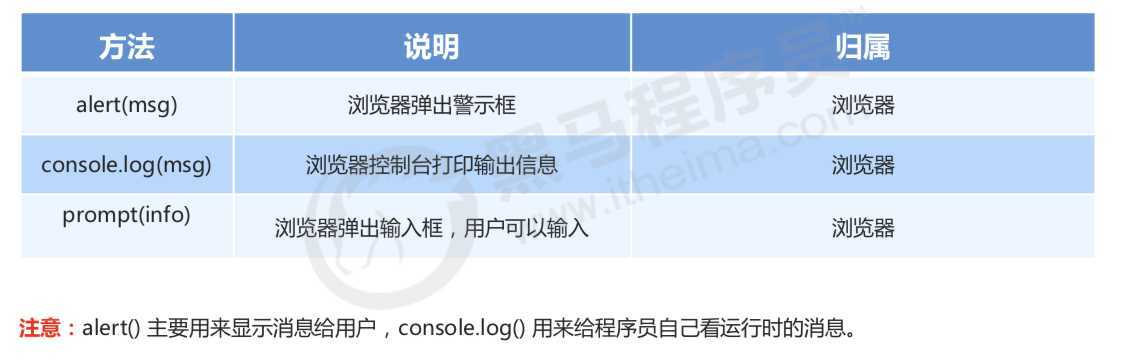
BOM (Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行 互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
JS 有3种书写位置,分别为行内、内嵌和外部。
<input type="button" value="点我试试" onclick="alert(‘Hello World‘)" />
<script> alert(‘Hello World~!‘); </script>
<script src="my.js"></script>



白话:变量就是一个装东西的盒子。
通俗:变量是用于存放数据的容器。 我们通过 变量名 获取数据,甚至数据可以修改。
本质:变量是程序在内存中申请的一块用来存放数据的空间。
类似我们酒店的房间,一个房间就可以看做是一个变量。
变量在使用时分为两步: 1. 声明变量 2. 赋值
声明一个变量并赋值, 我们称之为变量的初始化。
var age = 18;// 声明变量并赋值
一个变量被重新复赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准
同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开




在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利 用存储空间,于是定义了不同的数据类型。
简单来说,数据类型就是数据的类别型号。比如姓名“张三”,年龄18,这些数据的类型是不一样的
变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的 内存中。JavaScript 是一种弱类型或者说动态语言。
这意味着不用提前声明变量的类型,在程序运行过程中,类型会 被自动确定。
在代码运行时,变量的数据类型是由 JS引擎 根据 = 右边变量值的数据类型来判断 的,运行完毕之后, 变量就确定 了数据类型。
JavaScript 拥有动态类型,同时也意味着相同的变量可用作不同的类型
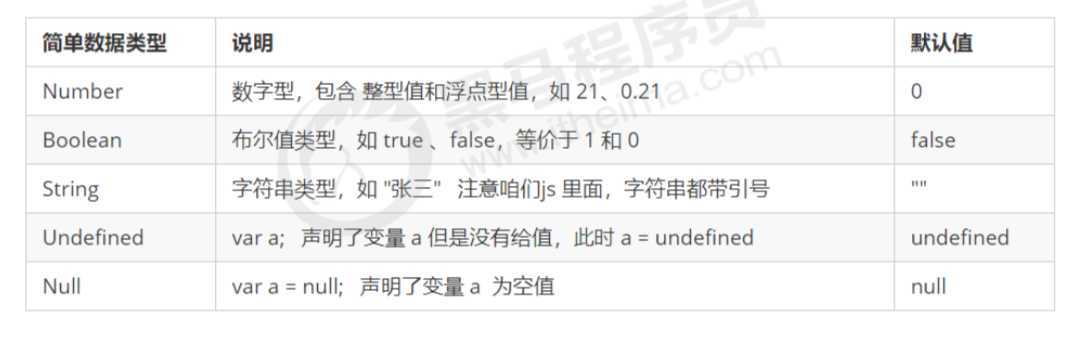
JS 把数据类型分为两类:

1. 数字型进制
最常见的进制有二进制、八进制、十进制、十六进制。
// 1.八进制数字序列范围:0~7 var num1 = 07; // 对应十进制的7 var num2 = 019; // 对应十进制的19 var num3 = 08; // 对应十进制的8 // 2.十六进制数字序列范围:0~9以及A~F var num = 0xA;
现阶段我们只需要记住,在JS中八进制前面加0,十六进制前面加 0x
2. 数字型范围
JavaScript中数值的最大和最小值
alert(Number.MAX_VALUE); // 1.7976931348623157e+308 alert(Number.MIN_VALUE); // 5e-324
最大值:Number.MAX_VALUE,这个值为: 1.7976931348623157e+308
最小值:Number.MIN_VALUE,这个值为:5e-32
3. 数字型三个特殊值
alert(Infinity); // Infinity alert(-Infinity); // -Infinity alert(NaN); // NaN
Infinity ,代表无穷大,大于任何数值
-Infinity ,代表无穷小,小于任何数值
NaN ,Not a number,代表一个非数值
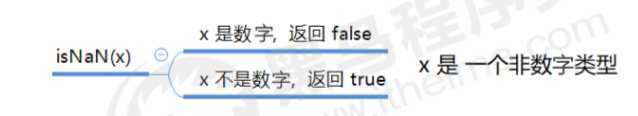
用来判断一个变量是否为非数字的类型,返回 true 或者 false

字符串型可以是引号中的任意文本,其语法为 双引号 "" 和 单引号‘‘
因为 HTML 标签里面的属性使用的是双引号,JS 这里我们更推荐使用单引号
1. 字符串引号嵌套
JS 可以用单引号嵌套双引号 ,或者用双引号嵌套单引号 (外双内单,外单内双)
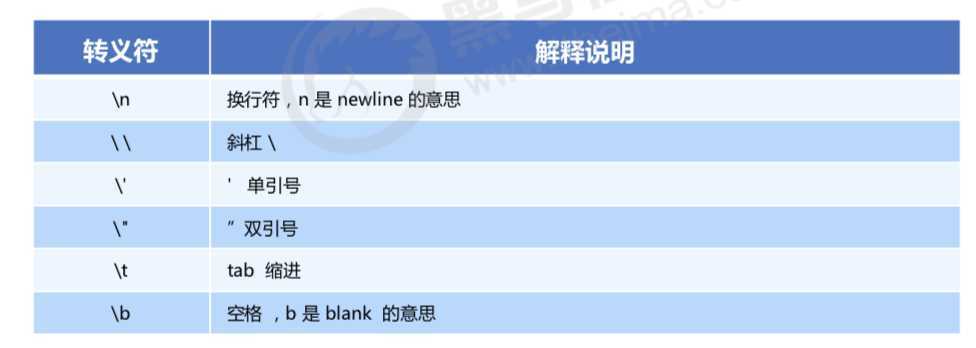
2. 字符串转义符
类似HTML里面的特殊字符,字符串中也有特殊字符,我们称之为转义符。 转义符都是 \ 开头的,常用的转义符及其说明如下:

3. 字符串长度
字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的 length 属性可以获取整个字符 串的长度。
4. 字符串拼接
? 多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串
? 拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串
5. 字符串拼接加强
? 我们经常会将字符串和变量来拼接,因为变量可以很方便地修改里面的值
? 变量是不能添加引号的,因为加引号的变量会变成字符串
? 如果变量两侧都有字符串拼接,口诀“引引加加 ”,删掉数字,变量写加中间
布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)。
布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。
一个声明后没有被赋值的变量会有一个默认值 undefined ( 如果进行相连或者相加时,注意结果)
var variable; console.log(variable); // undefined console.log(‘你好‘ + variable); // 你好undefined console.log(11 + variable); // NaN console.log(true + variable); // NaN
一个声明变量给 null 值,里面存的值为空(学习对象时,我们继续研究null
var vari = null; console.log(‘你好‘ + vari); // 你好null console.log(11 + vari); // 11 console.log(true + vari); // 1
typeof 可用来获取检测变量的数据类型
var num = 18; console.log(typeof num) // 结果 number
使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变 量的数据类型。通俗来说,就是把一种数据类型的变量转换成另外一种数据类型。
我们通常会实现3种方式的转换:
? 转换为字符串类型
? 转换为数字型
? 转换为布尔型



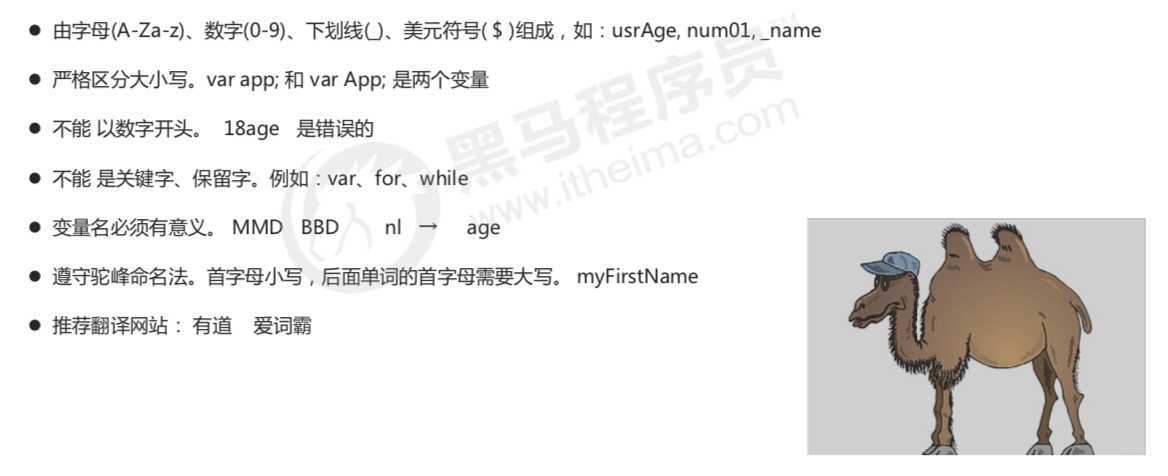
1. 标识符
标识(zhi)符:就是指开发人员为变量、属性、函数、参数取的名字。
标识符不能是关键字或保留字。
2. 关键字
关键字:是指 JS本身已经使用了的字,不能再用它们充当变量名、方法名。
包括:break、case、catch、continue、default、delete、do、else、finally、for、function、if、in、 instanceof、new、return、switch、this、throw、try、typeof、var、void、while、with 等
3. 保留字
保留字:实际上就是预留的“关键字”,意思是现在虽然还不是关键字,但是未来可能会成为关键字,同样不 能使用它们当变量名或方法名。
包括:boolean、byte、char、class、const、debugger、double、enum、export、extends、 fimal、float、goto、implements、import、int、interface、long、mative、package、 private、protected、public、short、static、super、synchronized、throws、transient、 volatile 等。
注意:如果将保留字用作变量名或函数名,那么除非将来的浏览器实现了该保留字,否则很可能收不到任何错 误消息。当浏览器将其实现后,该单词将被看做关键字,如此将出现关键字错误
原文:https://www.cnblogs.com/ccv2/p/13040863.html