目的:
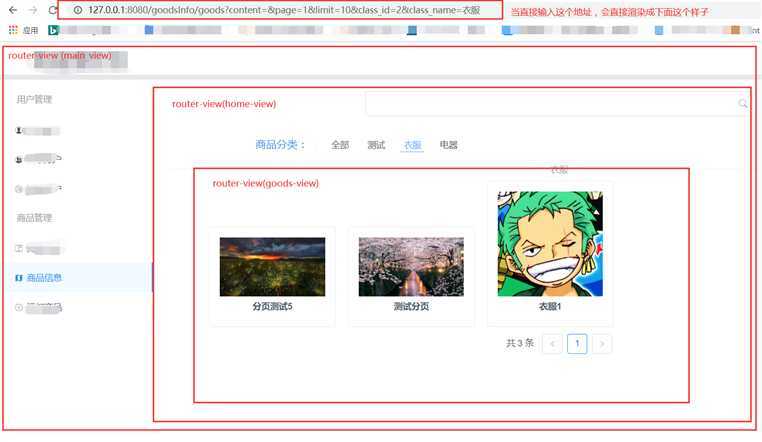
参数拼接在url地址栏上可以直接把数据渲染到对应页面。

实现思路:
第一种情况: 一层层点进去
通过vue得前端路由实现,在商品信息那个组件中放一个默认得请求数据,当点击商品信息时候,让他直接push到goods-view中并携带着请求参数,goods-view中给后端发送数据请求并渲染。
第二种情况: 直接地址栏输入
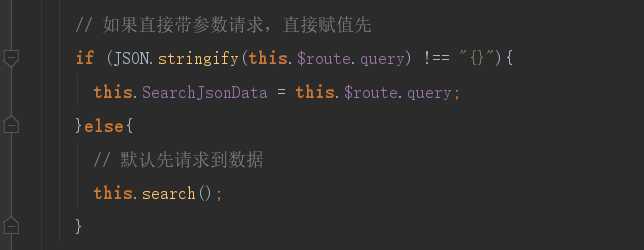
在1得基础上,在create生命周期函数中判断查询条件是否为空,如果为空就用默认得查询参数先获取一页数据展示,如果不为空则记录一下查询参数,更改页面得渲染,router-view得create也接收查询参数-去请求+渲染。

遇到到得困难:
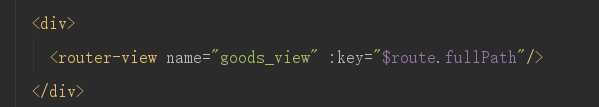
重复路由:由于默认检查机制是$.route.path做对比,一直报这个错误
解决方式:在goods-view那层得router-view 加个key参数,做全路径得对比即可

特别注意:
1. 只有商品显示 是通过goods-view得router-view显示得,,,分页、搜索、分类功能都在商品显示上层得router-view中,由搜索去调用前端路由完成商品显示(push操作),所以分页得总数,我就定义在了vuex中作为全局得
2. 在商品显示得里面做$router.push操作没有效果得(会报错:重复路由)(所以我才把分页功能拿到了第二层),$route.fullPath只有同层路由得上级才起作用,所以有关参数定义及修改之后在push操作 都是在goods-view上层去实现。
原文:https://www.cnblogs.com/zezhou/p/13051303.html