Windows7
pycharm
3.6
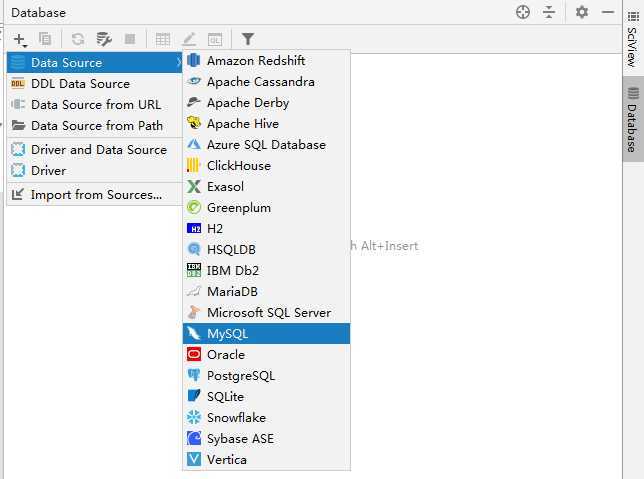
MySQL
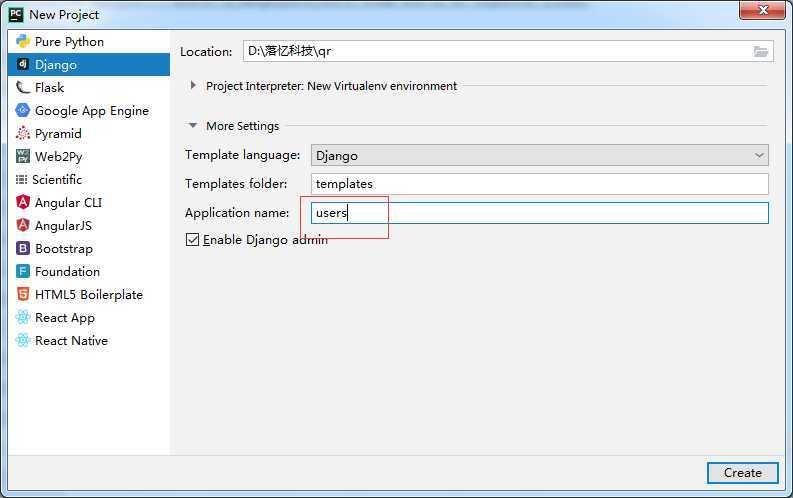
django2.0

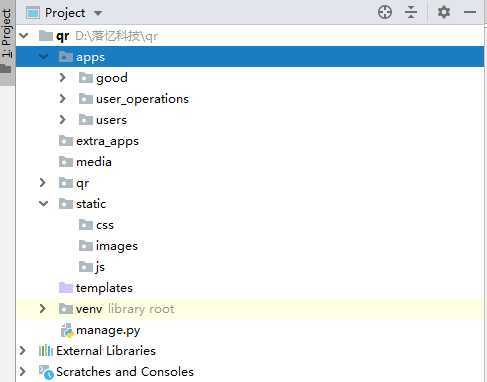
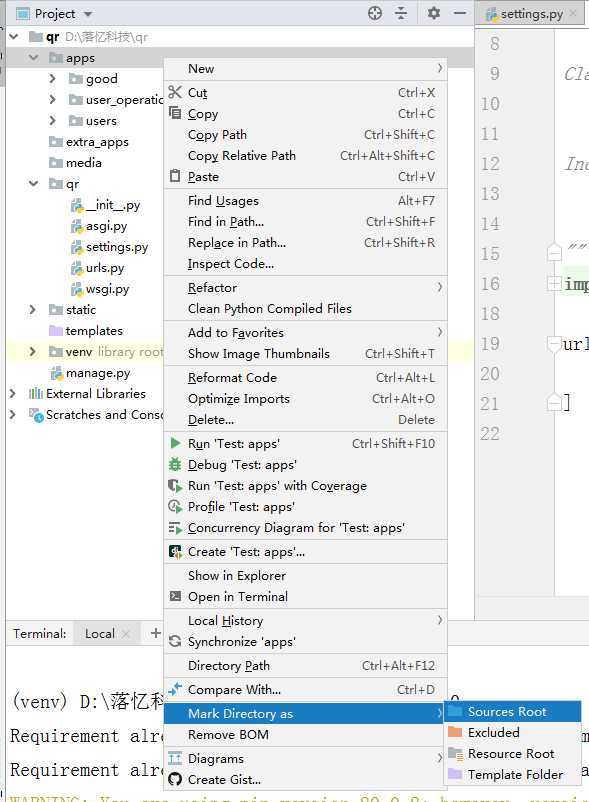
python manage.py startapp user_operations
python manage.py startapp good

show databases; --查看所有数据库 create database qr default character set utf8 collate utf8_general_ci; --创建数据库qr,因为创建数据表内有中文字段,所以要加default show databases; --查看所有数据库
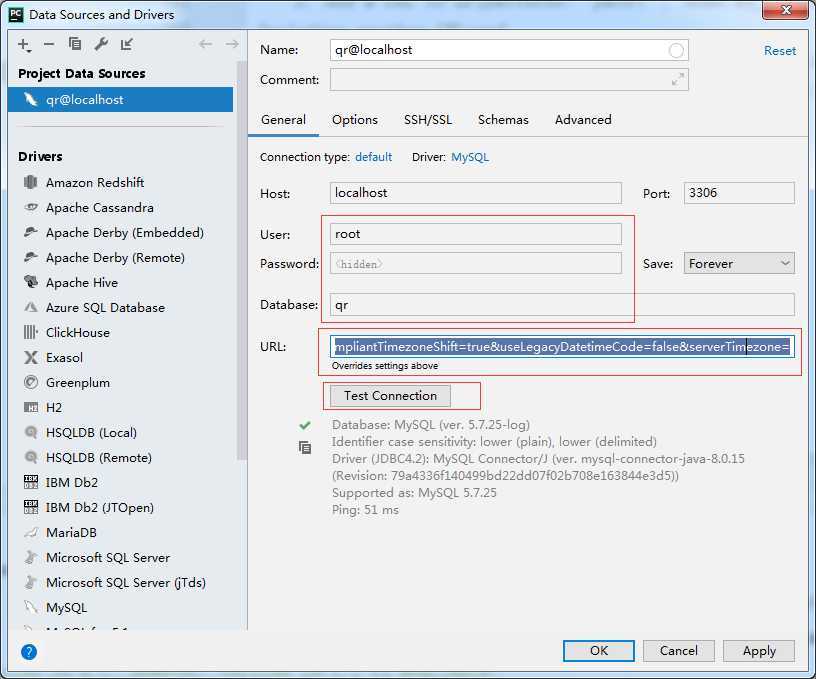
DATABASES = { ‘default‘: { ‘ENGINE‘: ‘django.db.backends.mysql‘, ‘NAME‘: ‘qr‘, ‘USER‘:‘root‘, ‘PASSWORD‘:‘数据库密码‘, ‘HOST‘:‘127.0.0.1‘, "OPTIONS":{"init_command":"SET default_storage_engine=INNODB;"}#第三方登录功能必须加上 } }
pip install PyMYSQL
import pymysql pymysql.install_as_MySQLdb()


jdbc:mysql://localhost:3306/qr?useUnicode=true&characterEncoding=UTF-8&useJDBCCompliantTimezoneShift=true&useLegacyDatetimeCode=false&serverTimezone=UTC


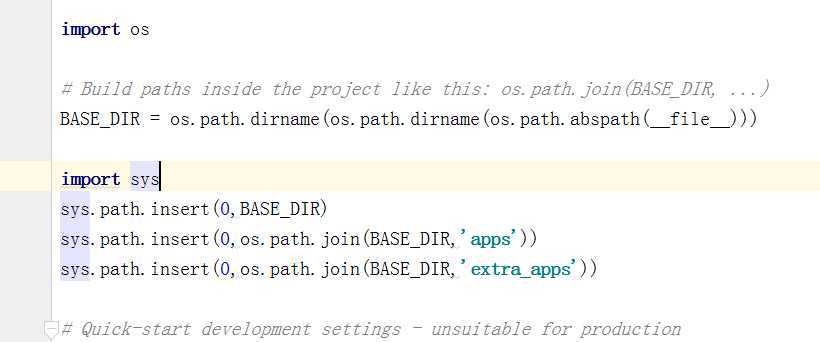
import sys sys.path.insert(0,BASE_DIR) sys.path.insert(0,os.path.join(BASE_DIR,‘apps‘)) sys.path.insert(0,os.path.join(BASE_DIR,‘extra_apps‘))

STATIC_URL = ‘/static/‘ # STATIC_ROOT = os.path.join(BASE_DIR, ‘static‘) STATICFILES_DIRS = ( os.path.join(BASE_DIR, ‘static‘), ) MEDIA_URL=‘/media/‘ MEDIA_ROOT=os.path.join(BASE_DIR,‘media‘)

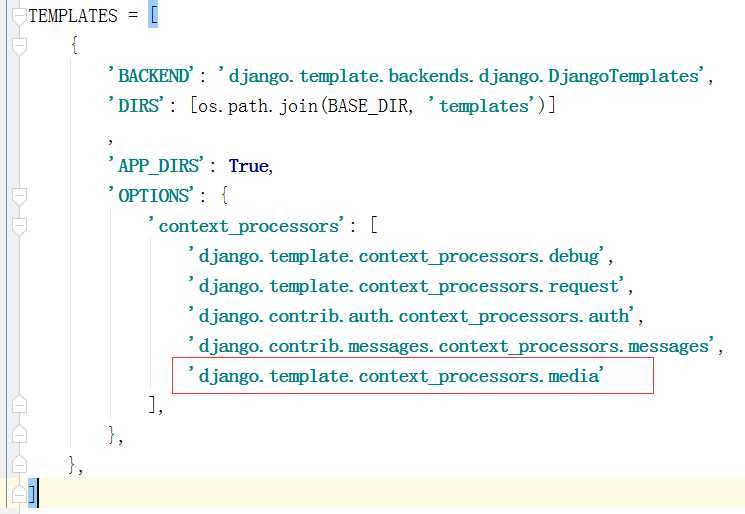
‘django.template.context_processors.media‘
‘good.apps.GoodConfig‘, ‘user_operations.apps.UserOperationsConfig‘

from django.contrib import admin from django.urls import path from django.views.static import serve from qr.settings import MEDIA_ROOT urlpatterns = [ path(‘admin/‘, admin.site.urls), path(‘media/<path:path>‘,serve,{‘document_root‘:MEDIA_ROOT}), ]
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> 首页 </body> </html>
from django.contrib import admin from django.urls import path,include from django.views.static import serve from qr.settings import MEDIA_ROOT from django.views.generic import TemplateView urlpatterns = [ path(‘admin/‘, admin.site.urls), path(‘media/<path:path>‘,serve,{‘document_root‘:MEDIA_ROOT}), path(‘‘, TemplateView.as_view(template_name=‘index.html‘), name=‘index‘), ]
运行项目:

原文:https://www.cnblogs.com/xuepangzi/p/13053280.html