PWA:渐进式网络开发应用程序(离线可访问),需要通过serviceWorker 实现,
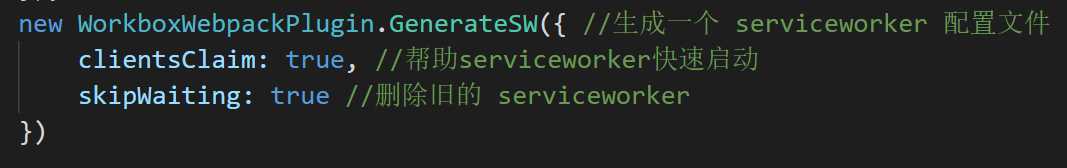
首先,webpack 配置使用 workbox-webpack-plugin 这个插件,生成一个 serviceWorker 配置文件

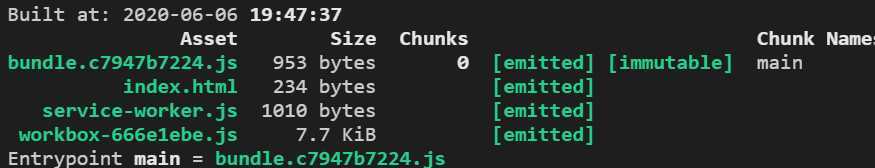
构建后,生成 serviceWorker 文件:

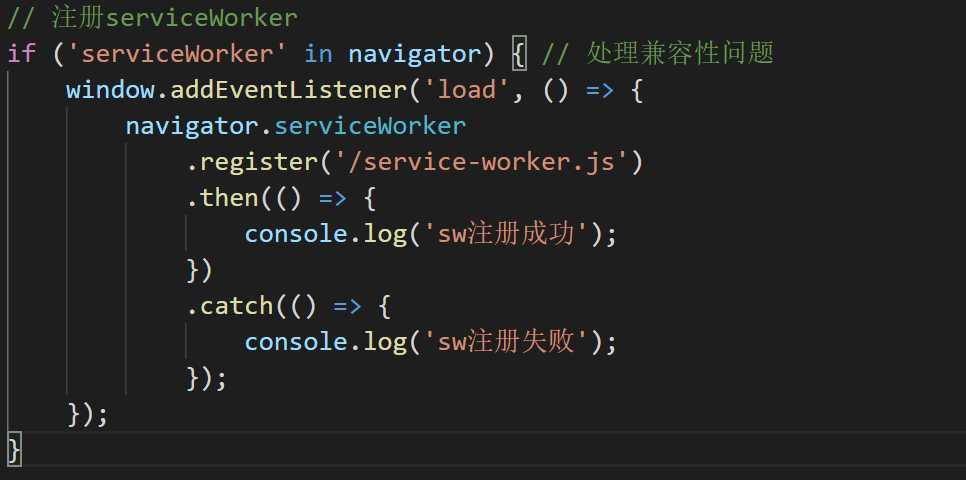
接着,在入口文件 index.js 中注册 serviceWorker

并且,serviceWorke 必须运行在服务器上,所以需要启动服务器,可以通过 nodejs,
先全局安装 npm i serve -g
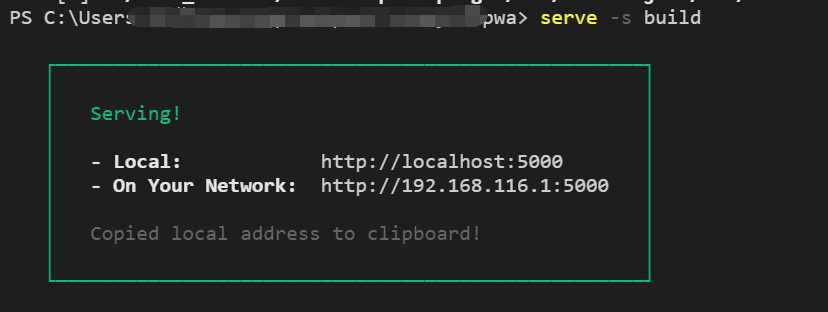
然后启动服务器,将 build 目录下的所有资源作为静态资源暴露出去
serve -s buid

另外需要注意 eslint不认识 window、navigator 等全局变量,所以 需要修改package.json中 eslintConfig 配置

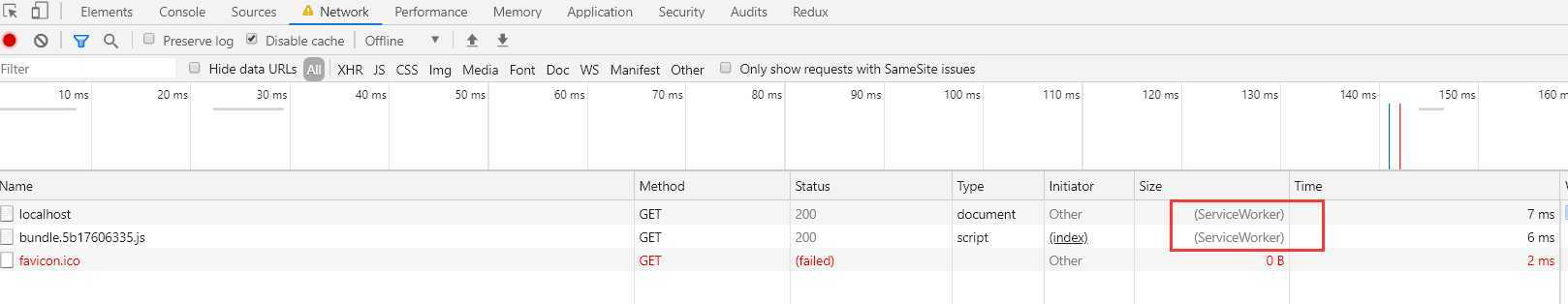
将浏览器置于 offine ,资源同样可以加载出来,


原文:https://www.cnblogs.com/shanlu0000/p/13056188.html