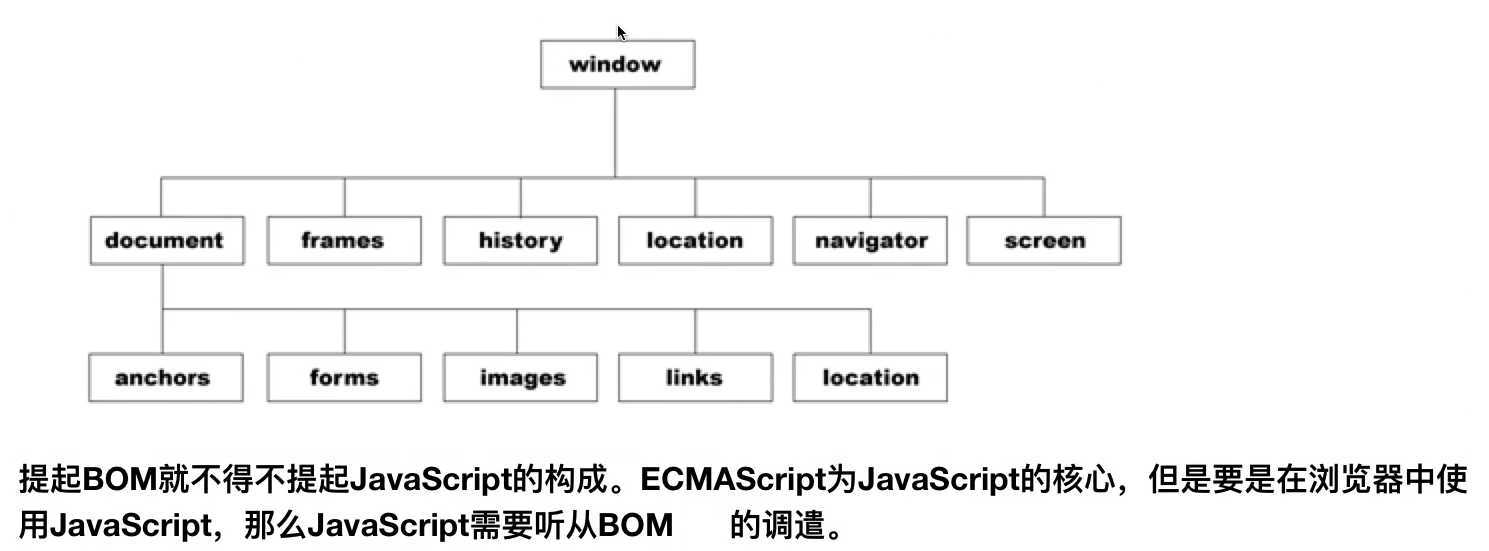
[A] 认识BOM

BOM(Browser Object Model):浏览器对象模型
浏览器可以调用系统的对话框,向用户展示信息
【注】window下的函数可以直接调用,省略window.
系统对话框
警告框: alert("展示的内容");
【作用】直接演出警告框
【参数】警告框上上显示的内容
确认框: re = confirm("提示文本!!")
【作用】采集用户的确认与取消选择
【参数】提醒的消息文本
【返回值】布尔值,点击确认则返回true,点击取消则返回false
提示框:re = prompt("提示文本",默认输入值)
【作用】根据提示,要求用户输入数据
【参数】提示文本,用户不输入时的默认值
【返回值】返回用户输入值,若无输入则返回null
open() 打开一个新窗口
第一个参数:需要打开的窗口的url
第二个参数:给新打开的窗口取一个名字
第三个参数:一段特殊字符串,给新打开的窗口赋予一定的属性
[B] history对象
history是window对象的属性,作用是保存这个用户的上网记录。
history对象的属性:
history.length; // 返回当前history独享中的记录数
history对象的方法:
1. history.back(); // 返回上一条浏览记录,类似后退
2. history.forward(); // 前进到吓一跳浏览记录,类似前进
3. history.go(参数); // 跳转到指定的浏览记录,当参数为0则重载当前页面,
当参数为正整数,则前进到对应数量的记录,当参数为负整数时,则后退到对应数量的记录。
[C] location对象
location是BOM对象的之一,它提供了与当前窗口中加载的文档相关的信息,还提供了一些导航功能;
事实上,location对象是window对象的属性,也是document的属性,二者相同且等效
var a = window.location; 返回当前网页的url
location对象的属性:
1. hostname // 返回 web 主机的域名——>127.0.0.1
// 返回 web 主机的IP,即在全球范围内找到你当前网络的地址——>127.0.0.1
// 域名,是IP的别称,为了方便记忆
// 如:百度IP:127.0.0.1 (假如)
百度域名:www.baidu.com
2. pathname // 返回当前页面的相对路径和文件名
3. port // 返回 web 主机的端口 (80 或 443)——>8848
4. protocol // 返回所使用的 web 协议(http: 或 https:)——>http:
5. hash // 返回地址栏上#及后面的内容,称为锚点(如果存在的话)
6. host // 返回主机名(主机名:端口)——>127.0.0.1:8848
7. href // 返回整个URL(等同于location)
8. search() // 查询字符, 返回URL中跟在?及其之后的内(可赋值)
location对象的方法:
1. assign(URL) // 跳转到指定的URL(可返回之前的页面,即保存之前的记录)
2. reload() // 重载当前的URL,若传入参数true,则从服务器源头加载
3. replace(URL) // 用新的URL替换当前的页面(不可返回之前的页面,即不保存之前的记录)
URL 统一资源定位符(uniform resource locator)
组成——>protocol(协议)://IP(域名):port(端口)/path(路径)?search(查询字符串)#harsh(锚点)
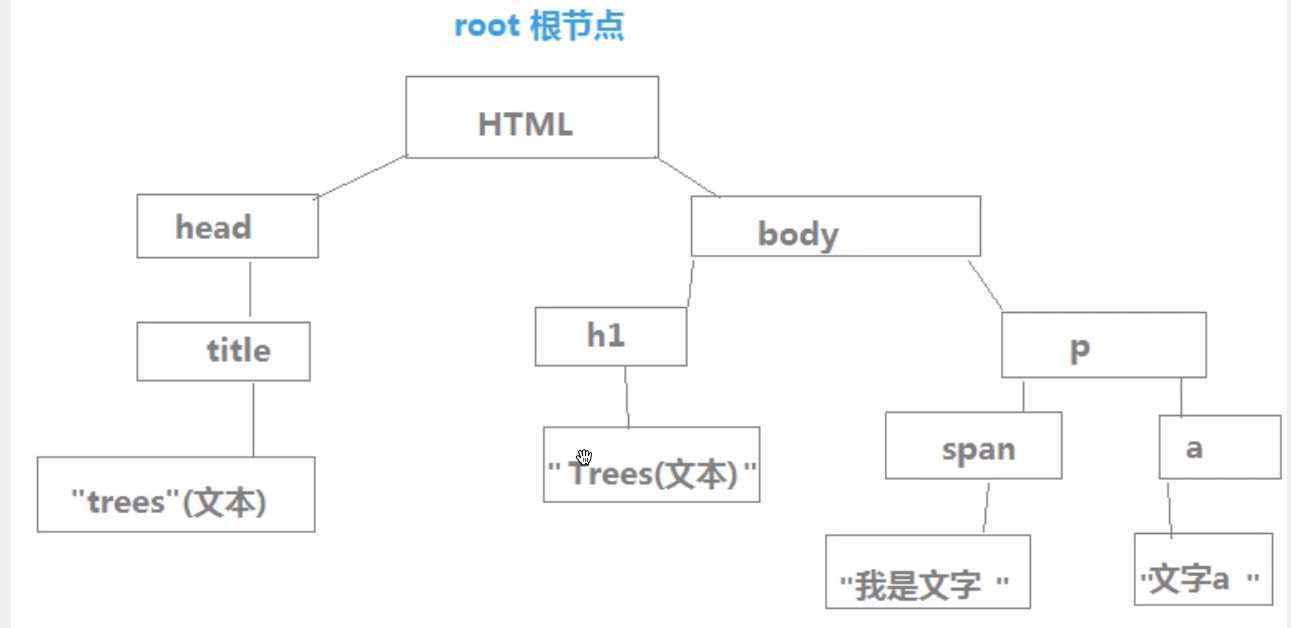
[D] DOM对象

DOM(Document Object Model): 文档对象模型
【含义】其中的Document指的是从<html>到</html>结束的整个文档内容
【功能】DOM是打通html与css和JS之间壁垒的一个工具
DOM中节点种类分为三种:
【注】在JS中所有的节点都是对象
例:<div title = "xxx">测试文本</div>
元素节点: <div></div>
属性节点: title = "xxx"
文本节点:测试文本
元素节点查找
1. document.getElementsById(id);
【功能】通过当前元素节点的id,获取对应元素的节点(一次只能获取一个元素节点)。
访问元素节点的属性
1. tagName // 返回元素节点的标签名(标签类型)
2. innnerHTML // 获取元素节点标签间的内容(标签间如果有别的标签,则会被直接解析掉)
3. HTML属性的属性(分别有两种获取方式)
元素节点.id(元素节点[id]) //获取当前节点的id(可赋值,即可以修改该属性值)
元素节点.title(元素节点[title]) //获取当前节点的title(可赋值,即可以修改该属性值)
元素节点.style(元素节点[style]) //获取当前节点的style(可赋值,即可以修改该属性值)
这里的style仍然是一个对象,其内的属性依然可以用元素节点.style.width方式进行访问
若遇到带"-"的属性(如background-color)应改为backgroundColor进行访问。
元素节点.className(元素节点[className]) //获取当前节点的类名(可赋值,即可以修改该属性值)
2. document.getElementsByTagName(标签名);
【功能】获取当前页面上所有符合该标准的元素节点(可能不止一个,故返回值为一个数组)
即找到同一种标签的所有元素节点
【参数】标签名
访问元素节点的属性(同上)
3. document.getElementsByName(name);
【功能】通过元素节点的名字,获取对应名字的所有节点(返回值可能不止一个元素节点,故返回值为一个数组)。
即找到使用同一个名字的元素节点
【参数】元素节点的名字
访问元素节点的属性(同上)
4.document.getElementsByClassName(name);
【功能】通过元素节点的class,获取对应class的所有节点(返回值可能不止一个元素节点,故返回值为一个数组)。
即找到使用同一个css样式的的元素节点
【参数】class
访问元素节点的属性(同上)
[E] 获取当前的有效样式
在上述[D]中,通过 .style.width 的方式只能获取行间样式,而不能获取外联样式。实际上,开发中用的更多的是外联样式。
故而,系统给定了两种获取当前有效样式的方法(为适应不同浏览器):
1. oDiv.currentStyle["height"] IE兼容
2. getComputedStyle(oDiv)["height"] 火狐,谷歌兼容
利用封装函数的方法,实现跨浏览器的兼容:
function getStyle(node, cssStyle){ return node.currentStyle? node.currentStyle[cssStyle]: getComputedStyle(node)[cssStyle]; }
[F] 设置 / 修改当前样式
直接获取节点元素之后,通过 .style.height = "......" 的方式进行修改样式。
【注】该方法时修改行内样式
[G] 修改字体大小案例
练习
原文:https://www.cnblogs.com/carreyBlog/p/13056725.html