本篇讲Session与Token,在此之前有必要了解一下访问应用服务器的方式。目前有两种常用的方式访问应用服务器:
1)通过浏览器直接访问应用服务器
2)通过APP或者Web服务器访问应用服务器
通过浏览器或者APP访问应用服务器的方式我们很熟悉,那么通过Web服务器访问应用服务器是怎么一回事呢?其实就是我们通常说的前后端分离。HTML作为一种前端资源,不在与应用服务器一块部署,而是单独部署到一个WebServer上,比如Nodejs。前后端分离的架构中,用户直接访问的是WebServer,通过WebServer去访问应用服务器,最终拿到数据。
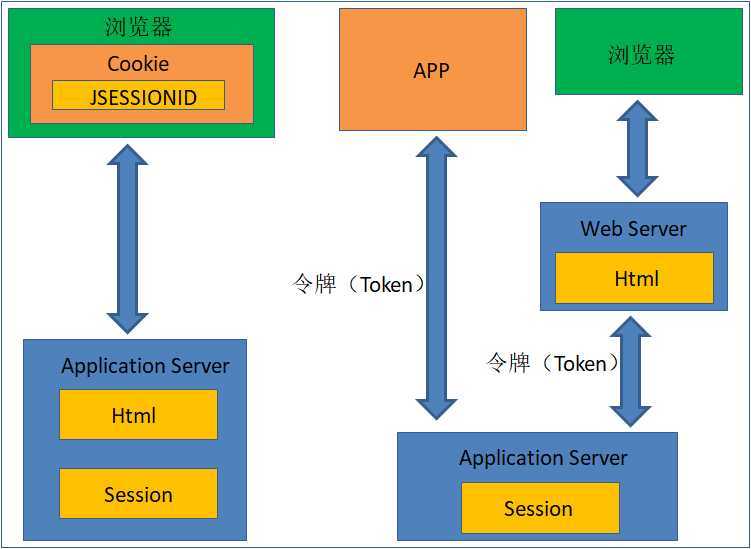
与这两种方式相对应,产生了两种处理认证的方式:Cookie-Session方式;令牌(Token)方式。如图所示:

1)Cookie-Session方式
基于服务器Session实现的保存用户登录信息的方式:用户登录成功后,认证的信息存在服务器的Session中。用户通过浏览器去请求服务的时候,每次服务器都会检查浏览器的Cookie里面是否存在JSESSIONID。如果不存在JSESSIONID,那么在服务器上新建一个Session,并把新建的这个Session的id写到浏览器的Cookie里面,每次用户通过浏览器去发请求的时候,服务器会根据这个id找到相应的Session,取到用户认证信息。
2)令牌(Token)方式
原理跟Cookie-Session方式类似,都是给用户一个唯一标识,Cookie-Session方式是往浏览器Cookie里写一个JSESSIONID,令牌方式是直接发给用户一个Token,用户每次访问的时候带着该令牌。应用服务器不再把用户信息存储在Session里,而是根据用户每次请求带着的令牌来判断它是谁,它有什么权限,能干什么,令牌就是一个字符串。
通过上面的介绍,我们可以得知浏览器直接访问应用服务器的时候适合使用Cookie-Session方式,因为浏览器默认处理了Cookie信息。其实使用APP或者前后端分离也可以使用Cookie-Session方式,理论上只要发送HTTP请求的时候能够处理Cookie就可以,但是这样做会出现问题:
1)开发繁琐。
每一个APP都要自己处理Cookie,每次APP关闭再打开后,之前的Cookie数据都是空的,需要自己写逻辑处理之前存的用户信息。
2)安全性和客户体验差。
Session超时设置长JSESSIONID容易被别人盗取,不安全;设置短又会使用户频繁登录,用户体验差。
3)有些前端技术不支持Cookie
APP和WebServer处理Cookie时虽然繁琐,但总算支持Cookie。微信小程序不支持Cookie,无法使用Cookie-Session方式。
原文:https://www.cnblogs.com/javasl/p/13056781.html