| BUG类别 | 出现的问题 | 修复后 |
|---|---|---|
| 修复的BUG | 登录与未登录、用户和管理员权限未区分 | 完善鉴权功能,不同的用户角色权限不同 |
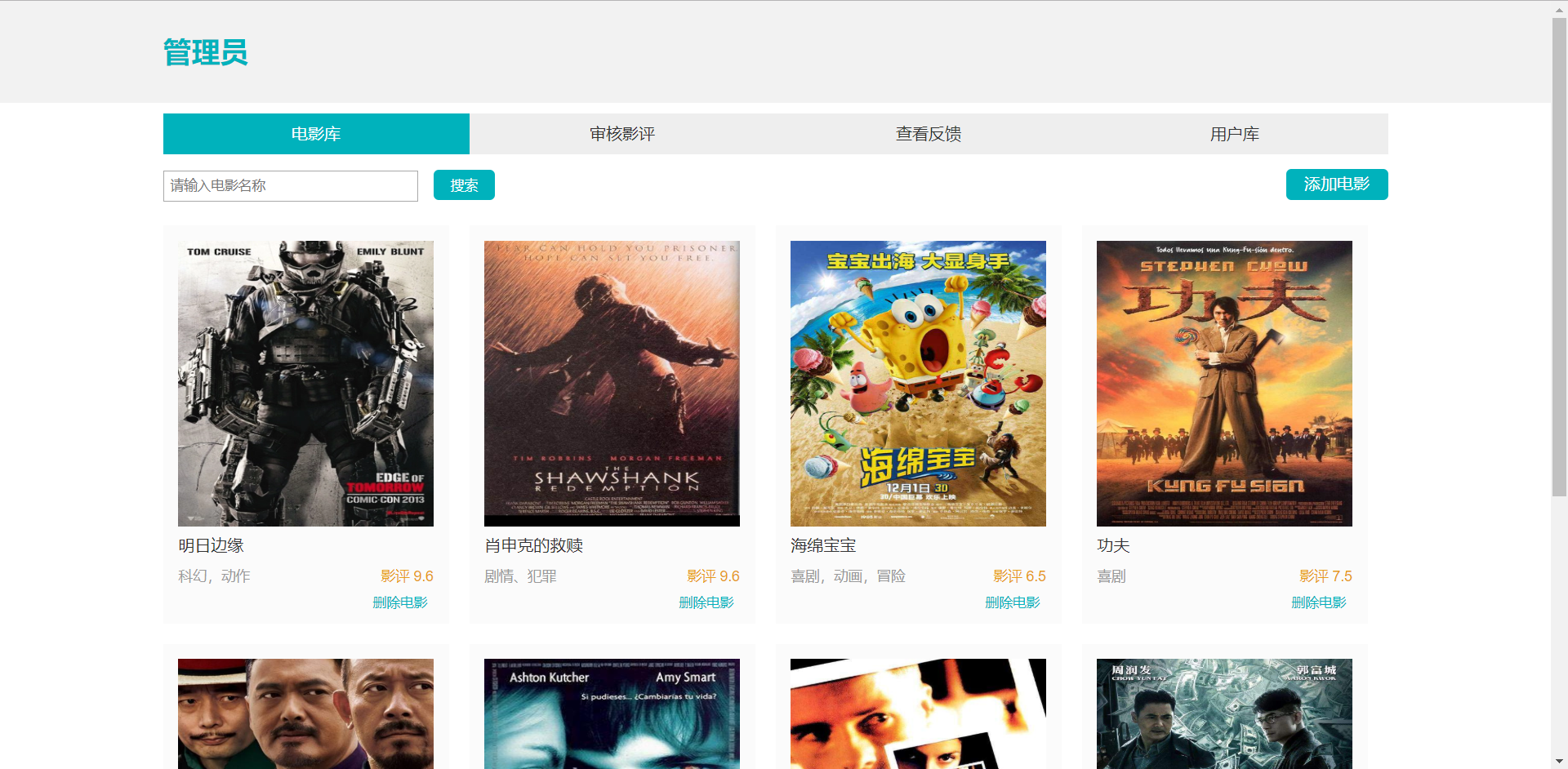
| 管理员设计主页功能未完善 | 完善了管理员页面所有功能 | |
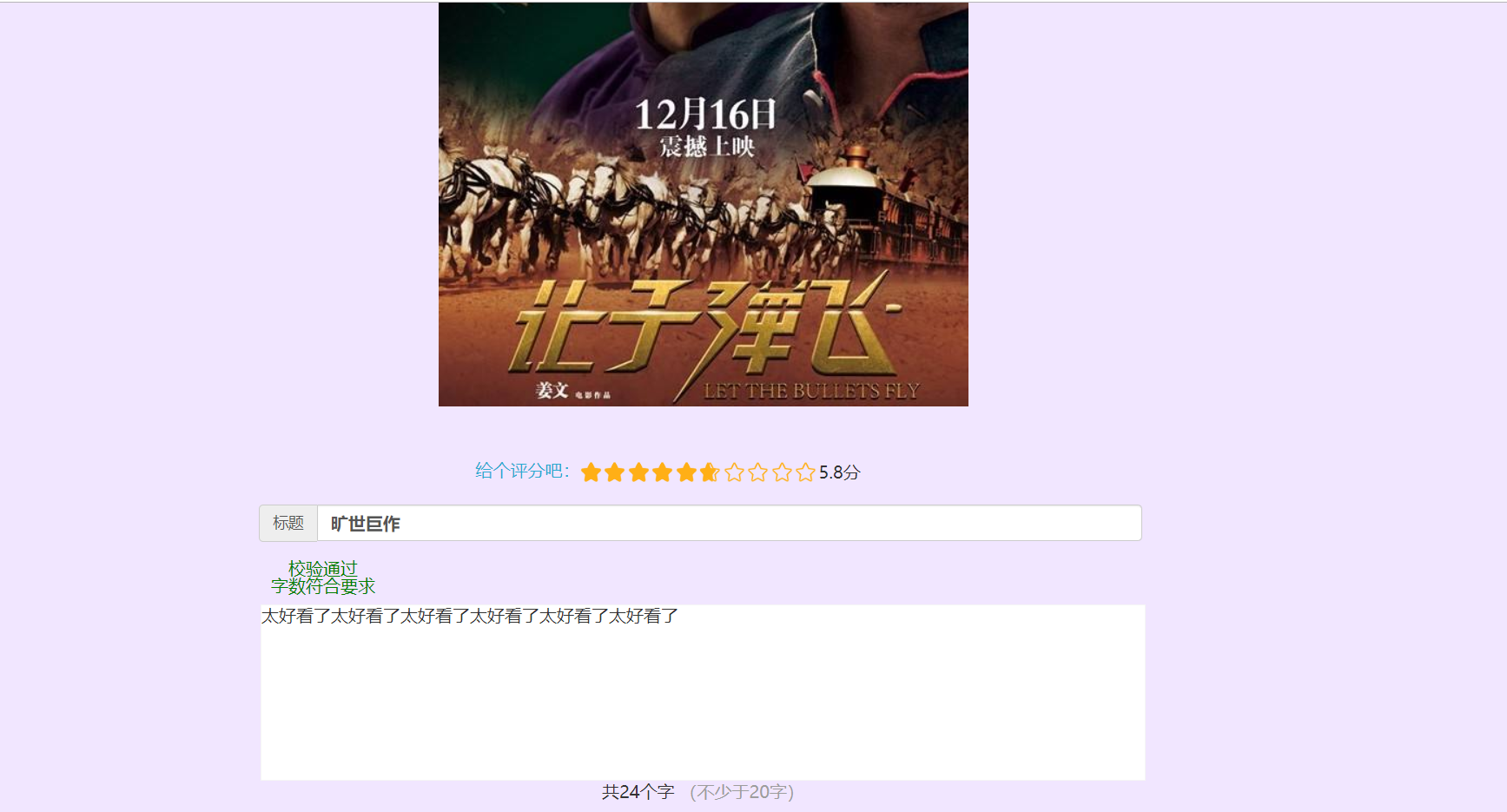
| 写影评字数提示出错 | 字数提示符合设计 | |
| 特定电影页面海报图片未能显示 | 图片能够成功显现 | |
| 登录后仍存在登录注册按钮 | 登录后,登录注册按钮转换成当前用户名 | |
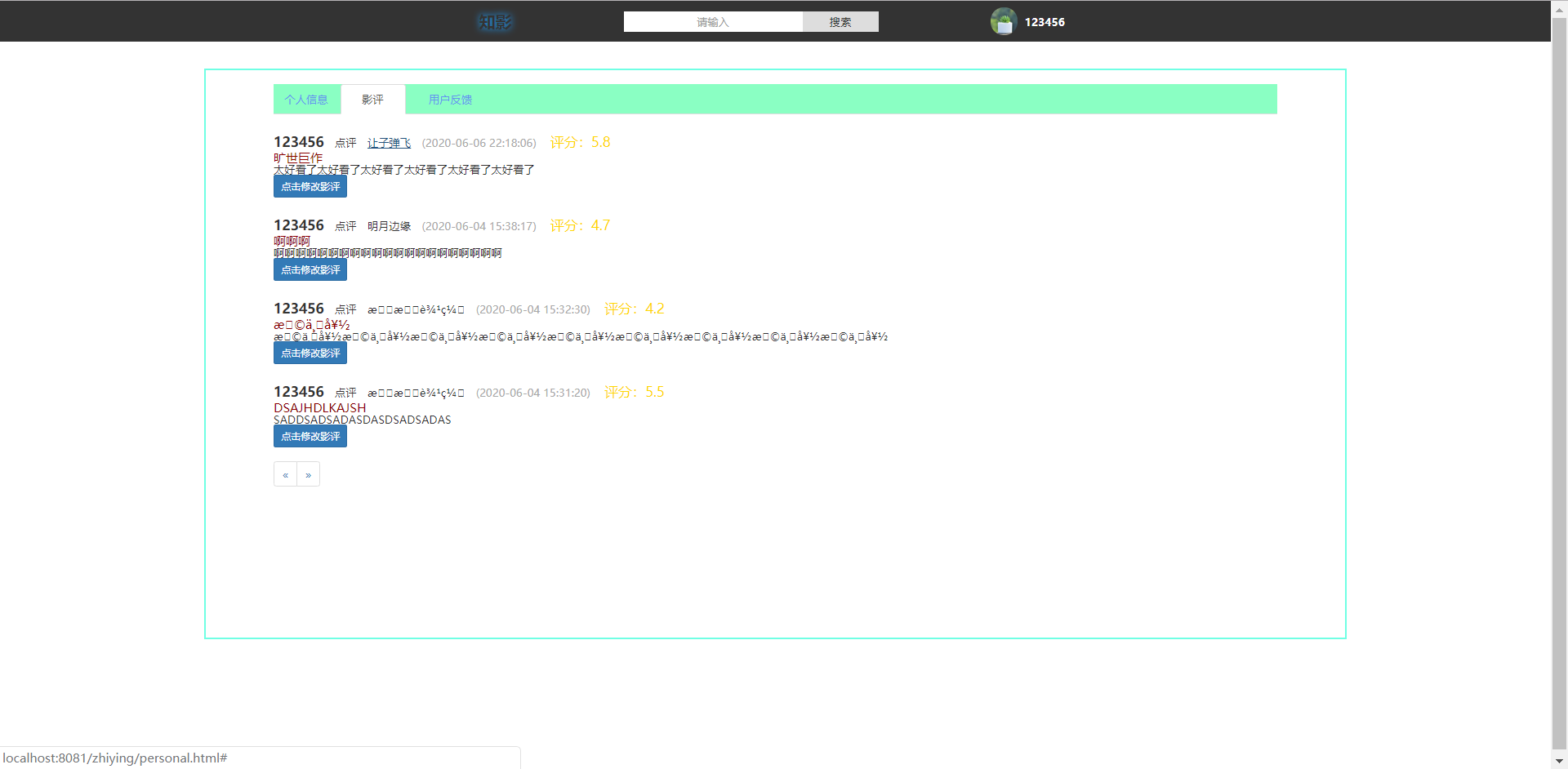
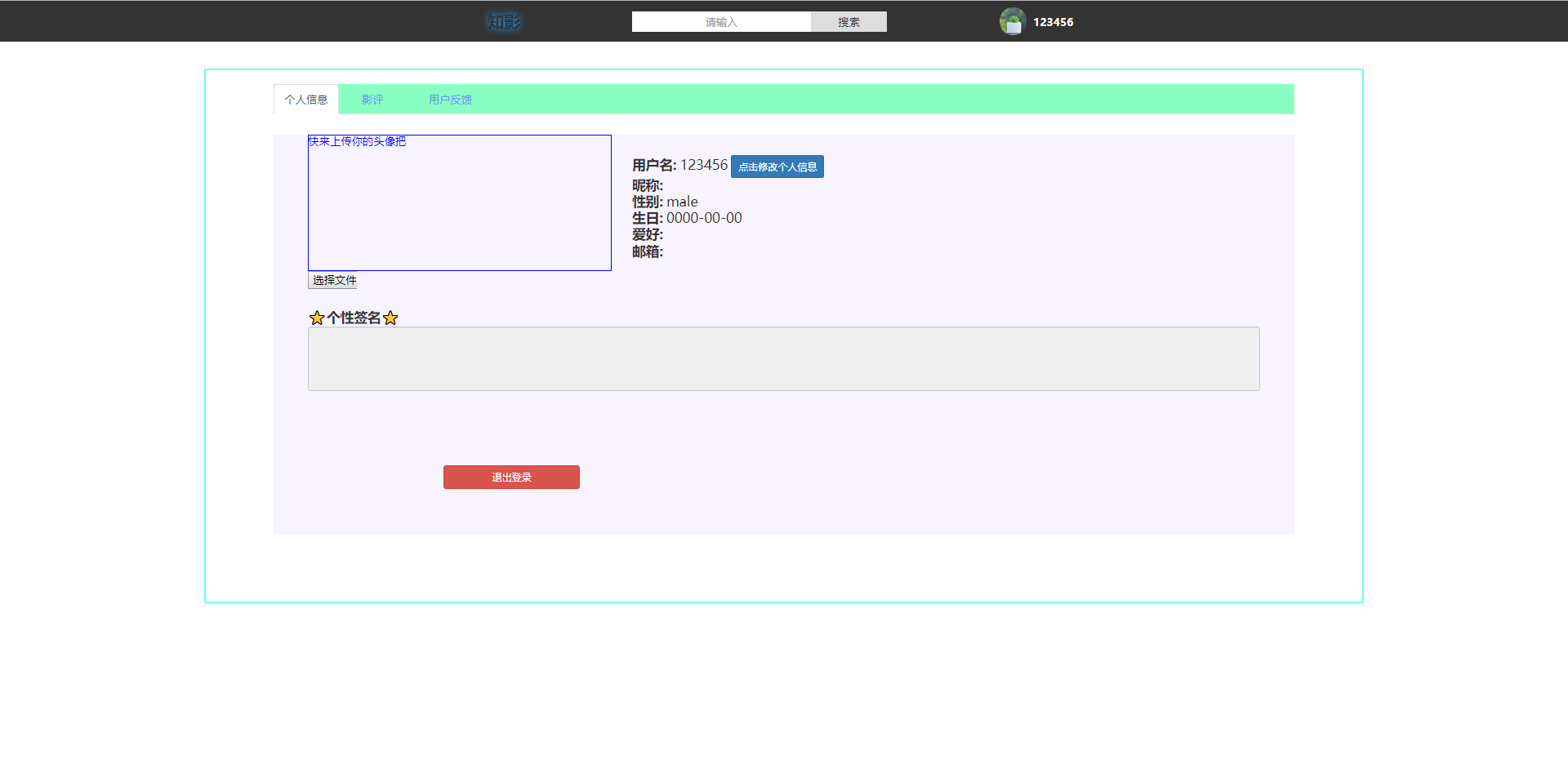
| 个人中心当前用户名不符 | 个人中心当前用户名正确 | |
| 特定电影页面“时间”一栏为空 | “时间”一栏显示电影上映时间 | |
| 这个产品就是这样设计的,不是BUG | 写影评须预览后才可以发布 | |
| 这个bug的确应该修复,但是没有时间在这个版本修复 | 图片上传 | |
| 下次自动登录 |
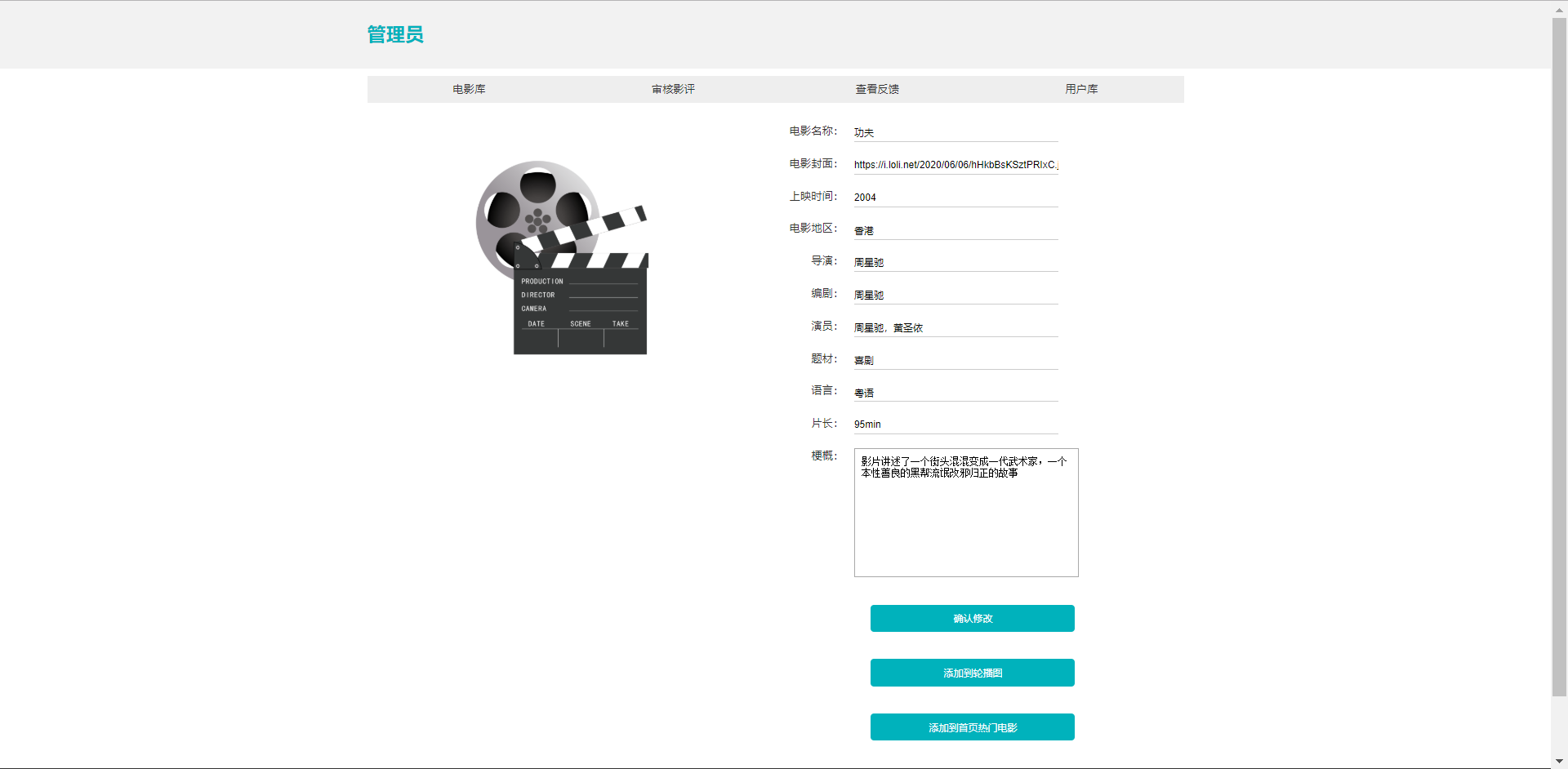
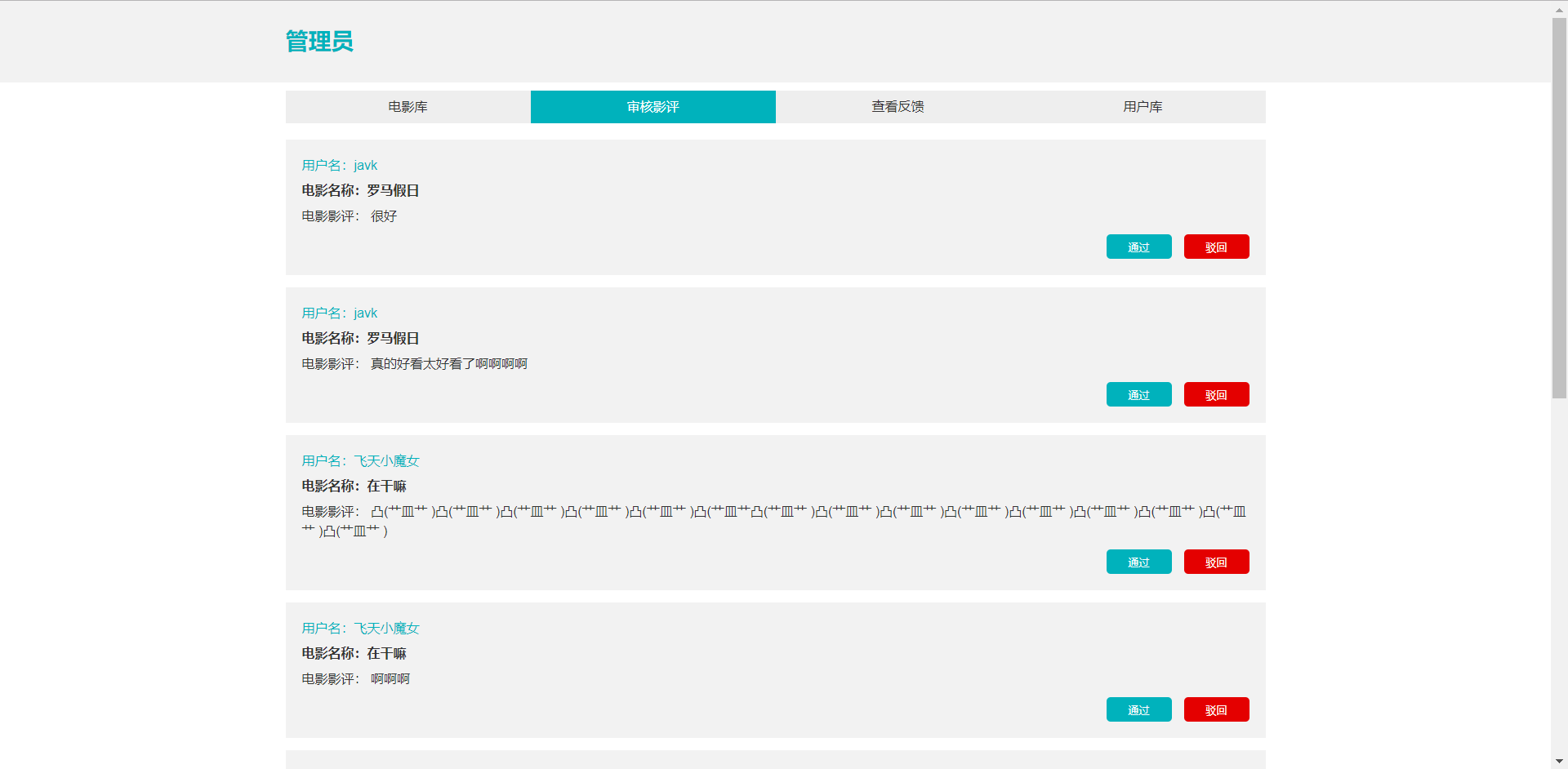
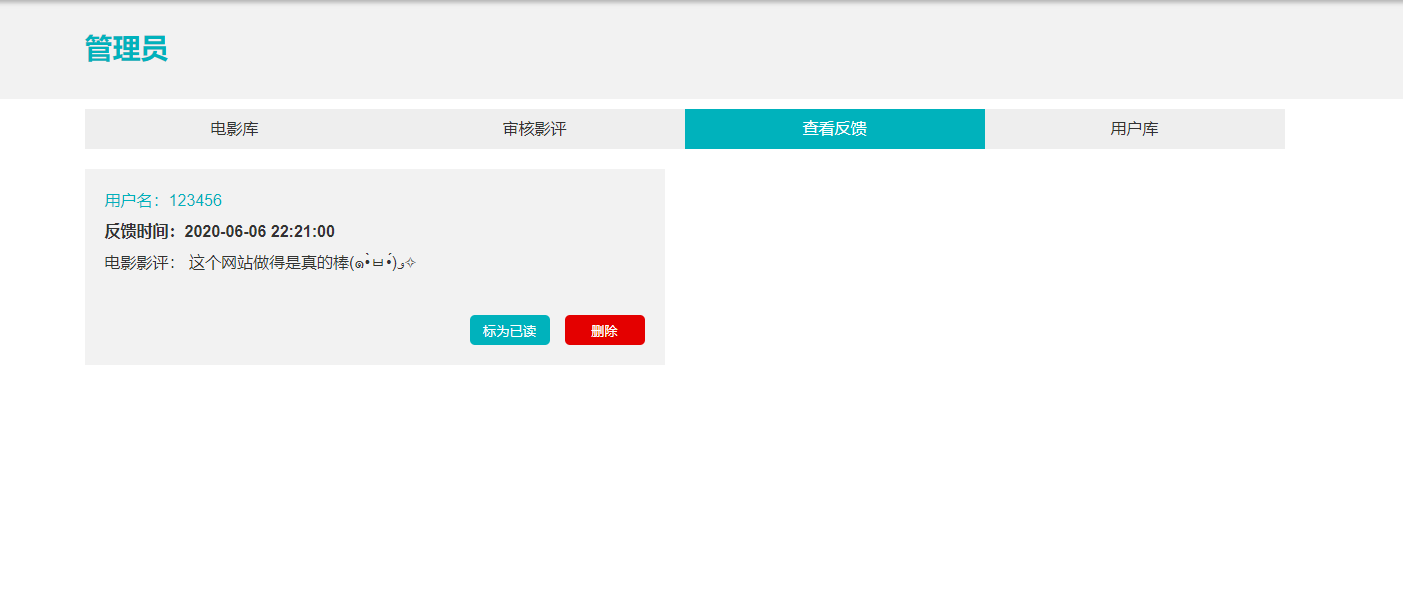
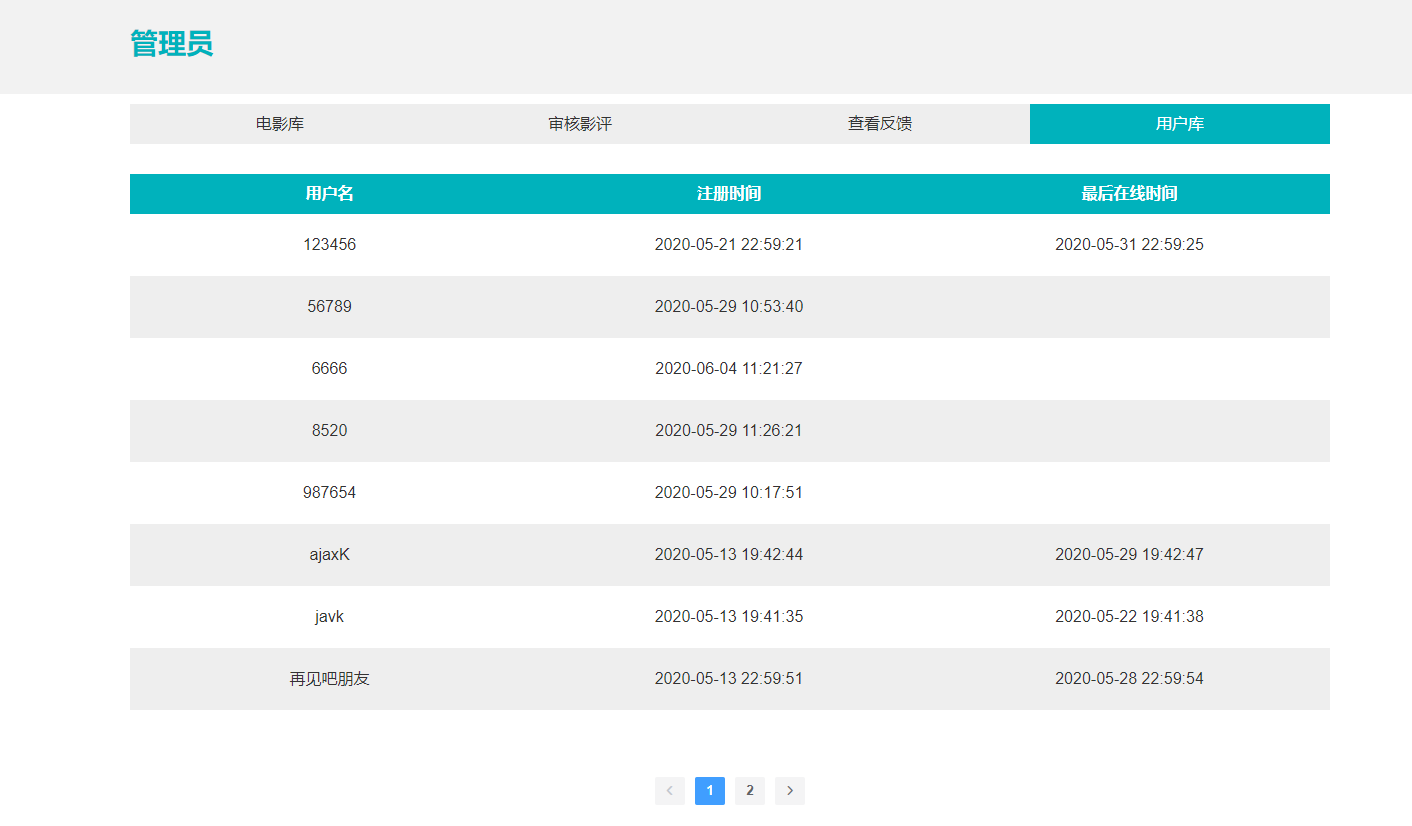
需求:管理网站的展示内容、对电影增删查改、审核影评、查看反馈。
场景:管理员进入管理员中心,开始了一天的维护工作。他首先根据热点动向,设置了首页中展示的热门电影。然后他在电影库中添加了最新推出的电影,修改已有电影出错的数据。再而他审核了用户新添加的影评,对违规的影评予以驳回。最后他查看了用户的反馈,根据反馈对网站做出改进。
通过所有测试:网站各页面能够正常互相跳转,所有功能无差错出现。


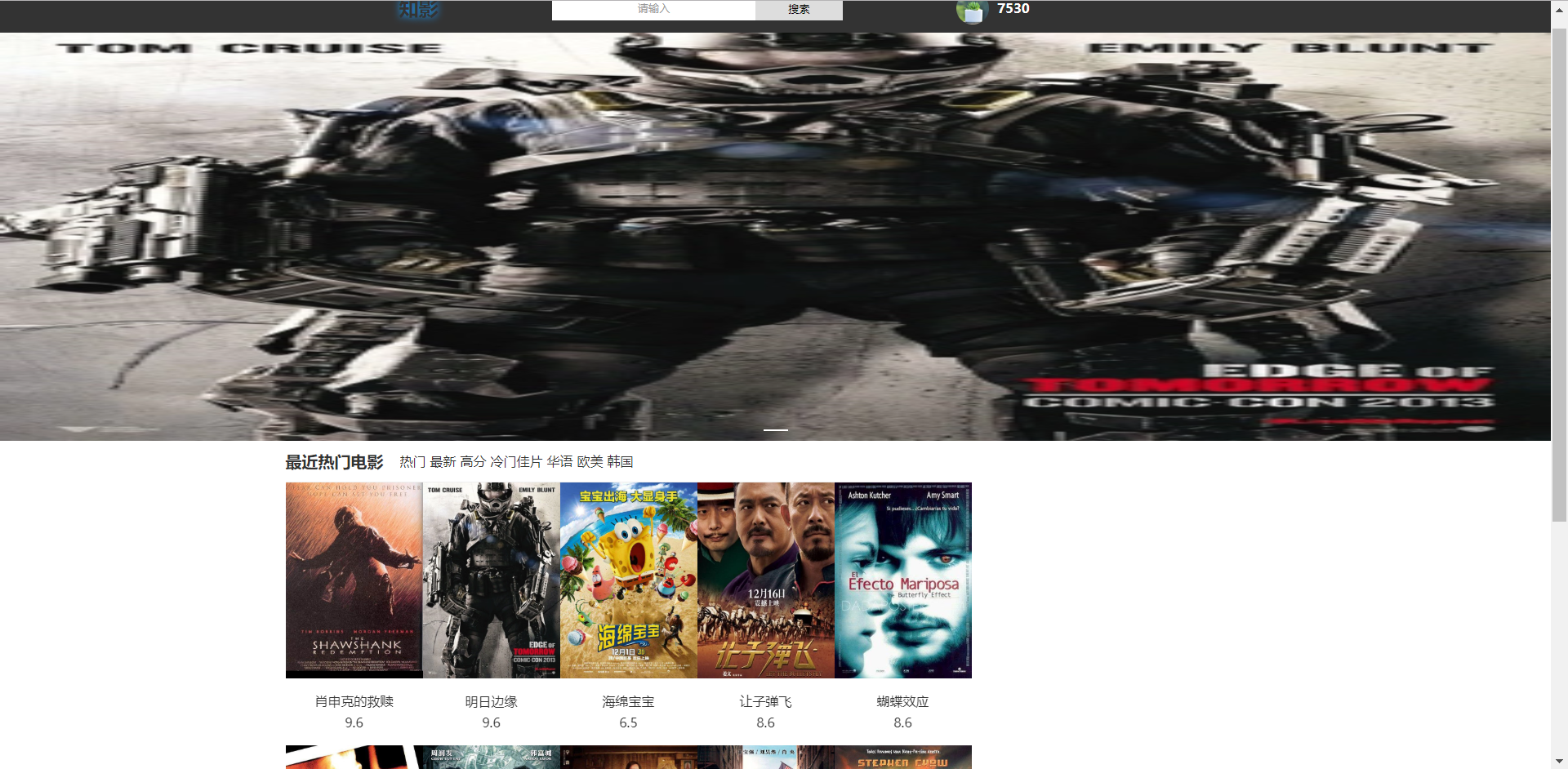
首页电影展示

搜索


写影评










1.通过tomcat运行javaweb项目“zhiying“所打包而成的“zhiying.war”包,
2.通过nodejs的npm运行Vue项目”admin“,Scripts为“serve”
3.将sql文件“film_review_web”导入mysql数据库中。其中数据库用户名须为root,密码为123456
4.浏览器“属性”中“目标”一栏后添加字符串“--args --disable-web-security --user-data-dir=D:\temp”(以解决javaweb项目与vue项目的跨域问题)
5.在浏览器地址库输入http://localhost:8081/zhiying/进入知影影评网
6.网站默认管理员账号为7530,密码为123456(数据库中uesr表power列为1的用户)
考虑到该作品在实际生活中用途不大,所以暂未购买服务器。因此若要体验本网站,需要通过一系列的繁琐的项目部署。且由于技术与经验的不足,javaweb和vue分为两个项目,其中的跨域问题未能解决,需要手动修改浏览器配置。
部署项目所需的各包存放在github上以供下载。
地址:https://github.com/DuoRouLongShu/FilmReviewWeb-TeamWork-
原文:https://www.cnblogs.com/iamwatershui/p/13057721.html