v-if:每次都会重新删除或创建元素,具有较高的切换性能消耗;
v-show:每次切换元素的 display:none 样式,具有较高的初始渲染消耗。
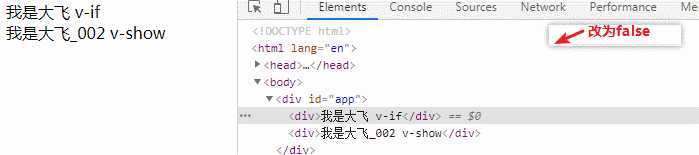
demo:
<div id="app"> <div v-if=test>我是大飞 v-if</div> <div v-show=test_2>我是大飞_002 v-show</div> </div> <script src="vue.js"></script> <script> const app = new Vue({ el: ‘#app‘, data() { return { message: ‘Hello Vue!‘, test:true, test_2:true } }, }); </script>

原文:https://www.cnblogs.com/dafei4/p/13058280.html