前面的章节,我们主要从什么是 Ajax、为什么要用 Ajax、Ajax 是如何实现的以及如何封装一个 Ajax来对 Ajax 做一个多方位的学习。从前面章节的学习中,相信同学们对 Ajax 都会有一个比较完整的概念了。那么,接下来的这个章节,我们着重列举一个示例,来讲述 Ajax 是如何进行前后端交互的。
构建一个简单的课程录入和查询页面。
录入的课程涉及 4 个字段,分别为 课程名( name )、老师( teacher )、开始时间( start_time )、结束时间( end_time )。
CREATE TABLE `course` (
`id` int(11) UNSIGNED ZEROFILL NOT NULL AUTO_INCREMENT,
`name` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL,
`teacher` varchar(20) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL,
`start_time` date NOT NULL,
`end_time` date NOT NULL,
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 4 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci ROW_FORMAT = Dynamic;
INSERT INTO `course`(`id`, `name`, `teacher`, `start_time`, `end_time`) VALUES (00000000001, ‘vue源码‘, ‘陈小小‘, ‘2020-03-15‘, ‘2020-03-31‘);
这条数据是初始化数据,主要是让我们能够一开始就在页面的表格上看到数据而已。不插入也可以。只是查询结果就是空。
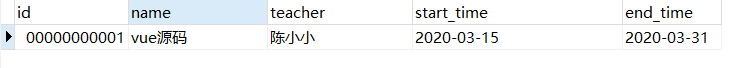
如果你使用了可视化数据库管理工具,比如 Navicat,那么此时,你会看到这样一个表格:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>ajax example</title>
</head>
<style>
table {
border-collapse: collapse;
text-align: center;
width: 800px;
}
table td,
table th {
border: 1px solid #b8cfe9;
color: #666;
height: 30px;
}
table tr:nth-child(odd) {
background: #fff;
}
table tr:nth-child(even) {
background: rgb(246, 255, 255);
}
input {
outline-style: none;
border: 1px solid #ccc;
border-radius: 3px;
padding: 5px 10px;
width: 200px;
font-size: 14px;
}
button {
border: 0;
background-color: rgb(87, 177, 236);
color: #fff;
padding: 10px;
border-radius: 5px;
margin-top: 20px;
}
</style>
<body>
<div id="container">
<!--------列表查询模块------------->
<div class="query">
<h3>课程列表</h3>
<table id="courseTable"></table>
</div>
<!--------列表查询模块 结束------------->
<!--------课程录入模块------------->
<div class="create">
<h3>添加课程</h3>
<div>
<label for="name">课程名称:</label><br />
<input type