jQuery在绑定事件的时候我们前面已经实现过了,看看是如何实现的
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <button id="btn1">test1</button> <script src="jquery-3.3.1.js"></script> <script> $("#btn1").click(function(){ alert(‘button1‘) }) </script> </body> </html>
在上面的实例中我们对按钮绑定了一个事件,但这个事件是在绑定的时候自己定义的,可是如果我们先定义一个函数那怎么绑定呢?
绑定已有的函数
我们可以事先定义一个函数,然后把和指定的事件进行绑定
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <button id="btn1">test1</button> <script src="jquery-3.3.1.js"></script> <script> function printdata(){ alert(12345) } $("#btn1").click(printdata) </script> </body> </html>
注意,我们在绑定的时候只声明了函数的函数名,并没有参数的传递。可是如果要有参数的传递该怎么办呢?
带参数的函数绑定
其实,在上面我们和事件绑定的参数其实是有一个参数的(event),我们可以查看一下(只放JS代码)
function printdata(){ console.log(event) } $("#btn1").click(printdata)
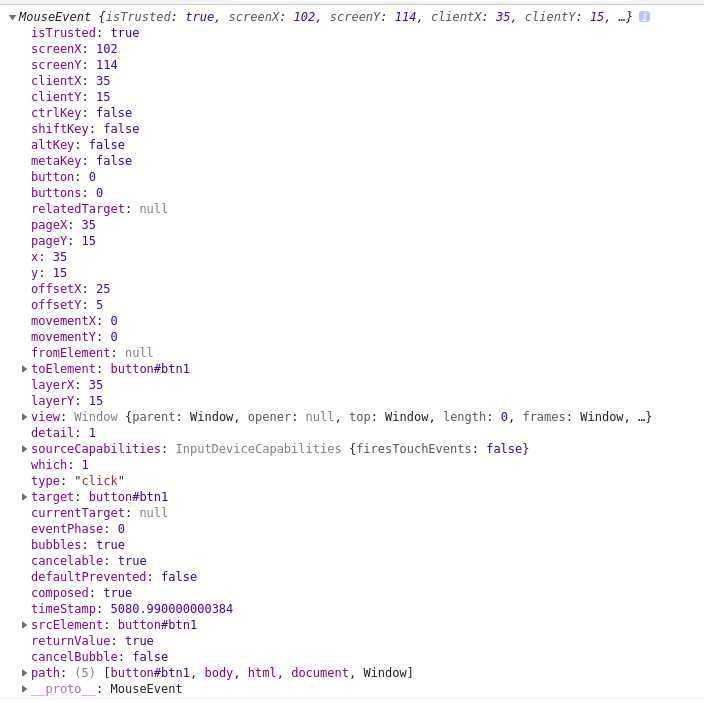
在按钮被按下的时候可以看一看打印的数据

可以看出来,这个event是个obj类型的数据,那么我们就可以在这个event里加上我们需要传递的参数
function printdata(event){ console.log(event) alert(event.data.data) } $("#btn1").click({‘data‘:‘button1‘},printdata)
这样,就实现了和上面一样的效果。
这里有两个要注意的地方:
1.形参event必须显性的指定
2.event.data.data中第一个data指的是参数中的数据是不能换的,而第二个data是我们在传参的时候,参数是以键值对的方式来传递的,这个data就是键值对里的键值。
3.绑定的时候,一定要先写传的参数,在写函数名,不能颠倒。
所以,如果有多个按钮需要绑定这个函数时,就可以直接绑定了
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <button id="btn1">test1</button> <button id="btn2">test2</button> <script src="jquery-3.3.1.js"></script> <script> function printdata(event){ console.log(event) alert(event.data.data) } $("#btn1").click({‘data‘:‘button1‘},printdata) $(‘#btn2‘).click({‘data‘:‘button2‘},printdata) </script> </body> </html>
原文:https://www.cnblogs.com/yinsedeyinse/p/13062737.html