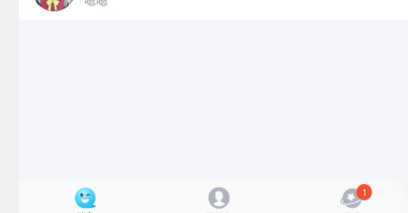
BottomNavigationView是相当于一个导航的标签,但是它的形式就是像QQ,微信之类的界面

这三个图标就是BottomNavigationView的体现。
至于写出后怎样绑定这三个界面,就得用Fragment,写这三个页面的布局;
创建的步骤:
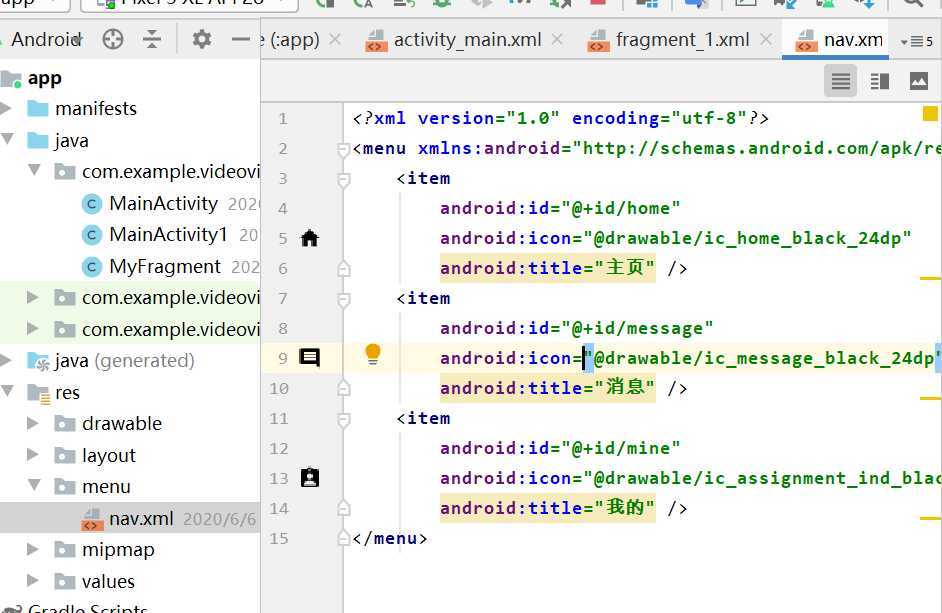
1.创建menu文件夹,创建menu文件。
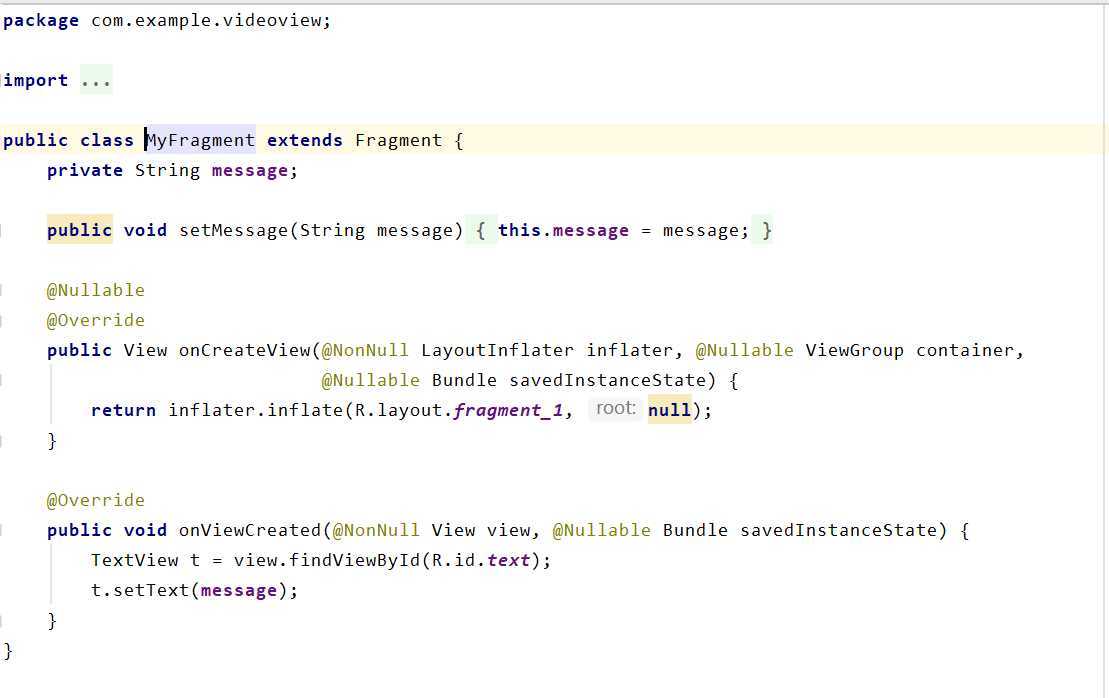
2.创建好Fragment
3.主活动布局创建BottomNavigationView,但是它是谷歌的,所以我们得导入谷歌的依赖。

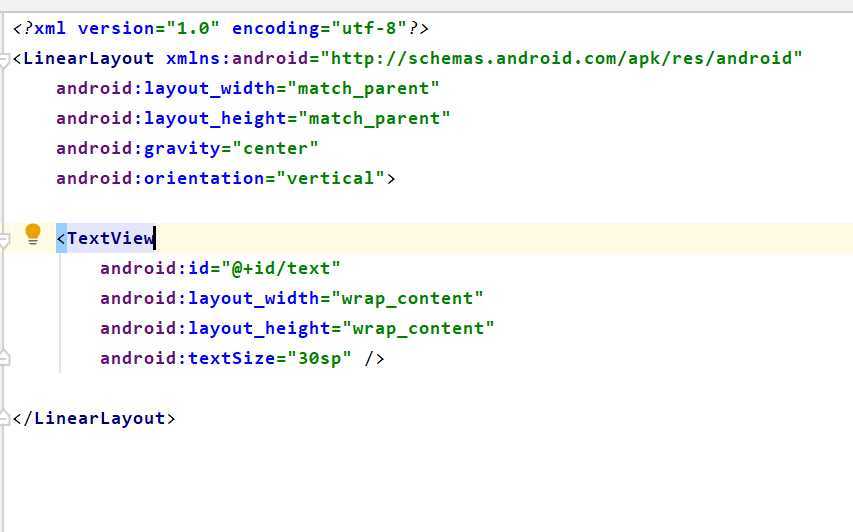
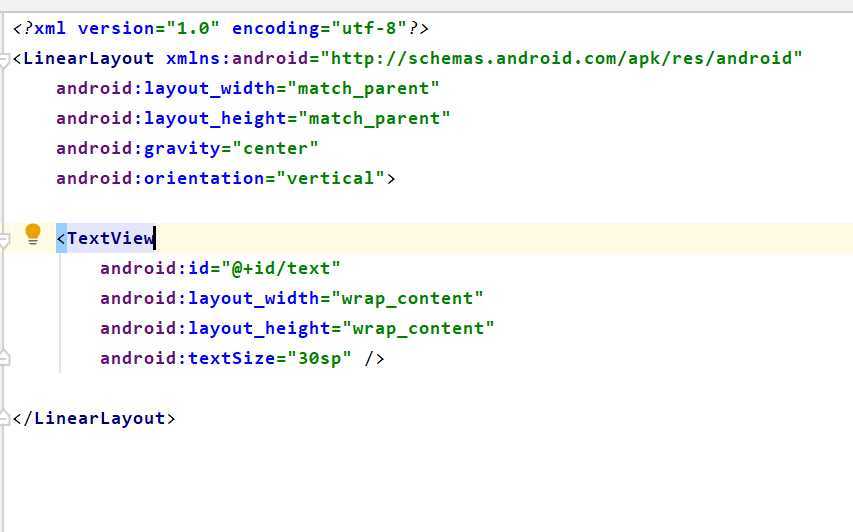
然后,只是练习,就没用心去写碎片的布局了,三个都搞个文本就好了。



然后就是给谷歌依赖放进Build.gradle(app)
//Google Design依赖
implementation ‘com.android.support:design:28.0.0‘
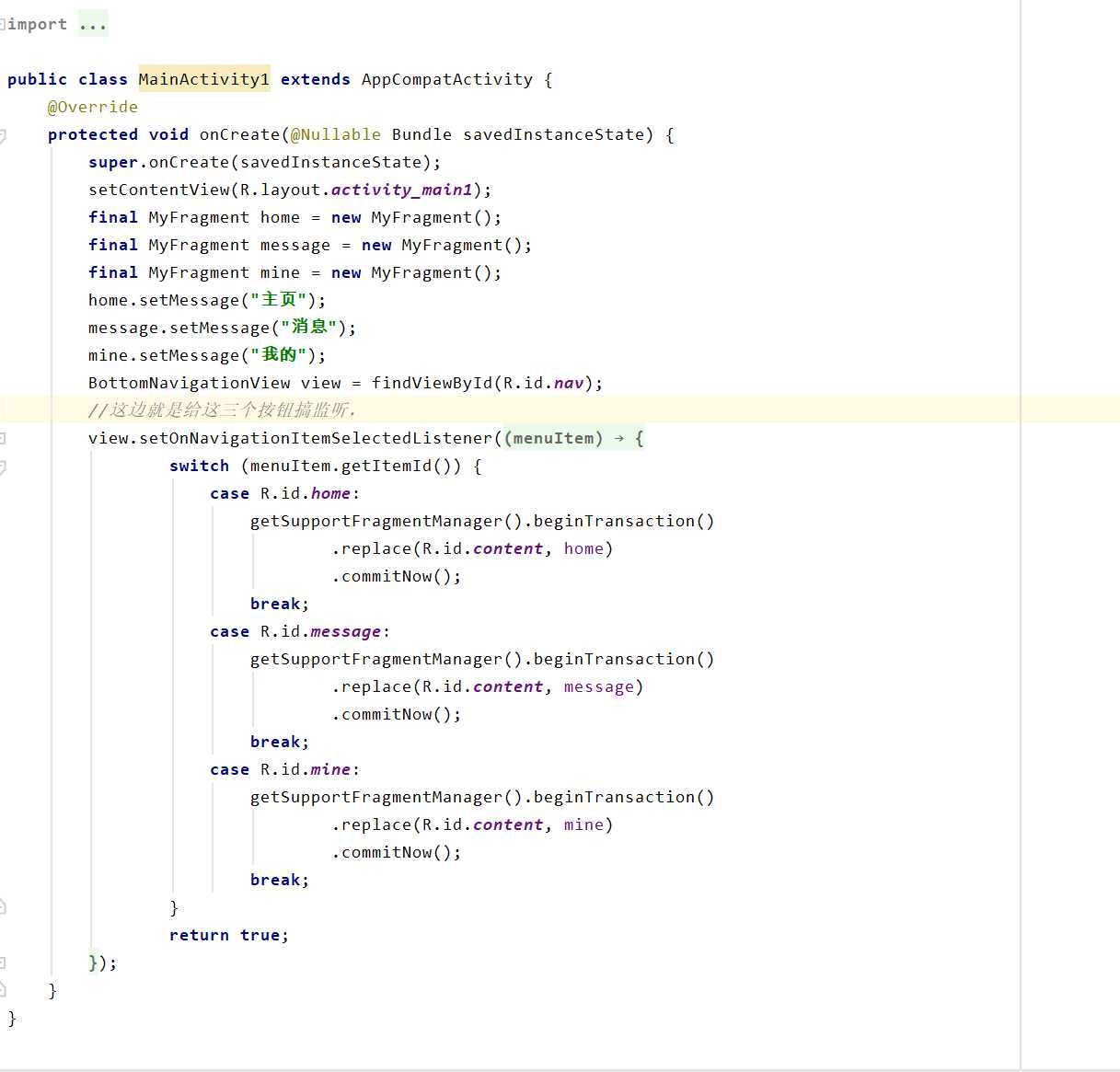
最后活动链接这些布局和碎片:

最后的效果其实:

还比较尽人意的。
我没学这个之前使用的是三个按钮放到主活动下面,然后上面套用Fragment。
看起来其实也挺不错。

。今天就这样,又研究到这个点了。
Android BottomNavigationView的用法
原文:https://www.cnblogs.com/aolong/p/13062865.html