/*
思路:1.设置两个数组,一个是当前在执行的数组queue,另一个是存储未来将被执行的Promise的数组defferdQueue
2.为你的promise设置then方法,在then方法要做:
如果这个函数执行完毕,从queue中剔除掉这个promise实例
如果queue满了,向defferedQueue中推入一个函数,函数的执行结果是新建new Promise,并对它then方法处理
*/
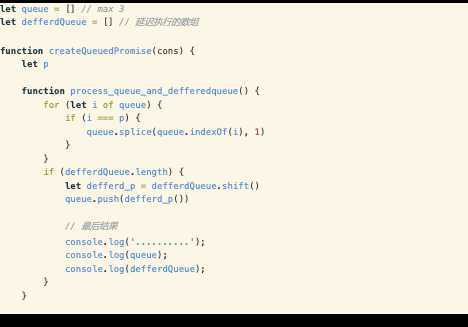
let queue = [] // max 3
let defferdQueue = [] // 延迟执行的数组
function createQueuedPromise(cons) {
let p
function process_queue_and_defferedqueue() {
for (let i of queue) {
if (i === p) {
queue.splice(queue.indexOf(i), 1)
}
}
if (defferdQueue.length) {
let defferd_p = defferdQueue.shift()
queue.push(defferd_p())
// 最后结果
console.log(‘..........‘);
console.log(queue);
console.log(defferdQueue);
}
}
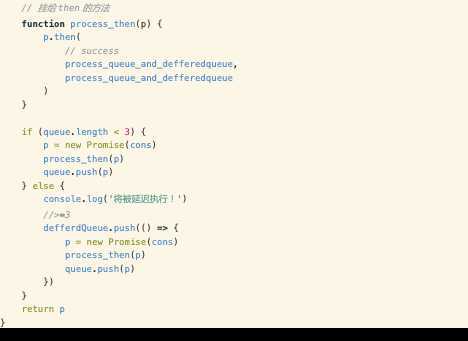
// 挂给then的方法
function process_then(p) {
p.then(
// success
process_queue_and_defferedqueue,
process_queue_and_defferedqueue
)
}
if (queue.length < 3) {
p = new Promise(cons)
process_then(p)
queue.push(p)
} else {
console.log(‘将被延迟执行!‘)
//>=3
defferdQueue.push(() => {
p = new Promise(cons)
process_then(p)
queue.push(p)
})
}
return p
}
let p1 = createQueuedPromise((resolve, reject) => {
console.log(‘p1开始执行了‘);
setTimeout(() => {
resolve()
console.log(‘p1执行结束了‘);
}, 3000)
})
console.log(p1);
let p2 = createQueuedPromise((resolve, reject) => {
console.log(‘p2开始执行了‘);
})
console.log(p2);
let p3 = createQueuedPromise((resolve, reject) => {
console.log(‘p3开始执行了‘);
})
console.log(p3);
let p4 = createQueuedPromise((resolve, reject) => {
console.log(‘p4开始执行了‘);
resolve()
})
console.log(p4);
let p5 = createQueuedPromise((resolve, reject) => {
console.log(‘p5开始执行了‘);
})
console.log(p5);
let p6 = createQueuedPromise((resolve, reject) => {
console.log(‘p6开始执行了‘);
})
console.log(p6);