router-link的属性
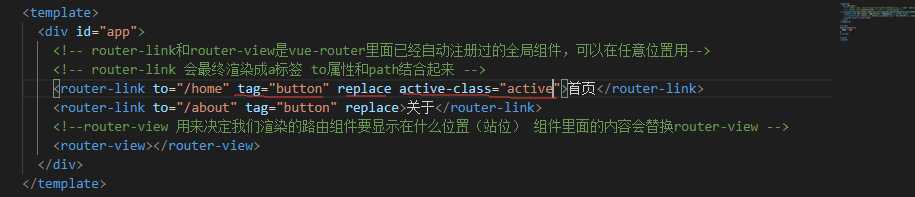
to:指定跳转路径
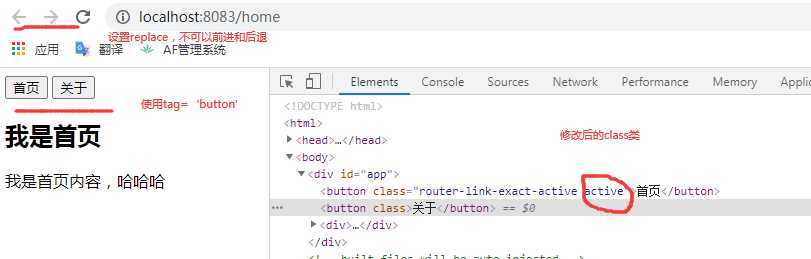
tag:指定router-link最终渲染成什么组件 ,默认渲染成<a>
replace:replace不会留下history记录,指定replace后,不可以后退和前进,这里源码使用history.replaceState.而不加这个属性使用的是history.pushState.
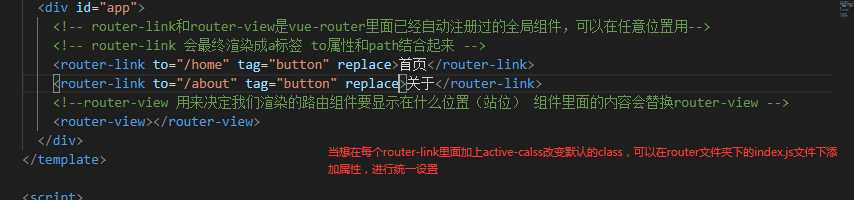
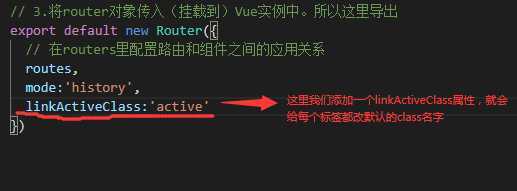
active-class:当<router-link>对用的路由匹配成功时,会自动给当前元素设置一个router-link-active的class类(当点击<router-link>在页面最终渲染的标签时,会给当前的标签添加一个class类默认是router-active-link),当设置active-class时可以修改这个默认类




原文:https://www.cnblogs.com/jiaobaba/p/13067768.html