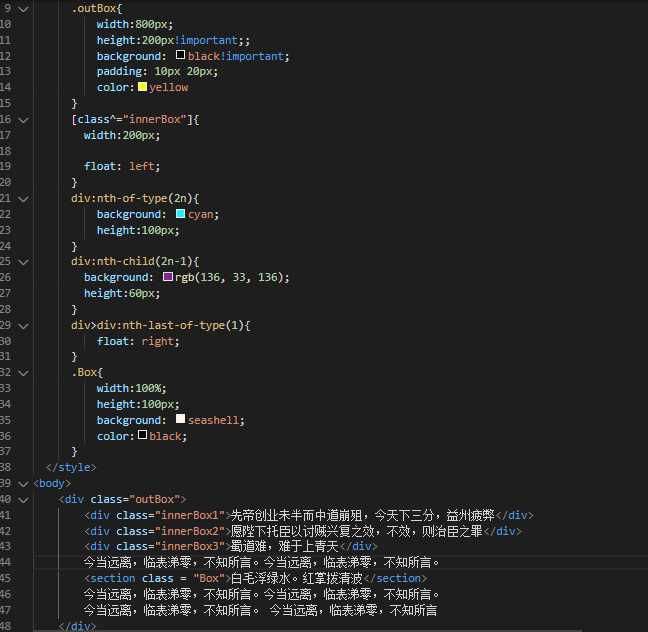
虽然说:定位和浮动都是脱离文档流;但是其实区别还是蛮大的,话不多说,见下图:

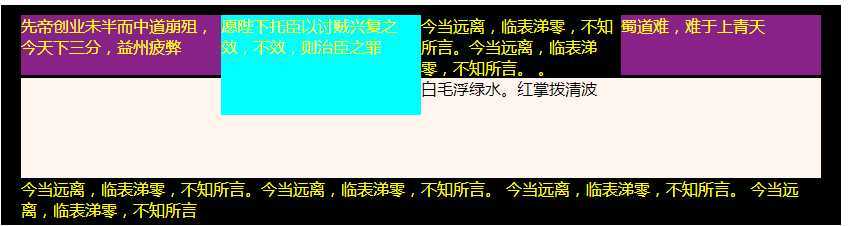
效果是这样的:

可以看到,浮动虽然脱离了文档流;但是 文本是可以互相看见的;并且保证不被遮起来(超出另算:文本会重叠);不论是 父子元素还是兄弟元素;都是可以互相看见的;
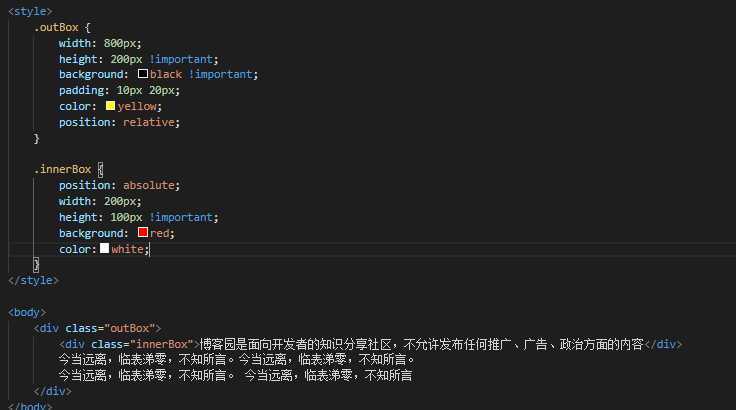
当我们换成定位以后:

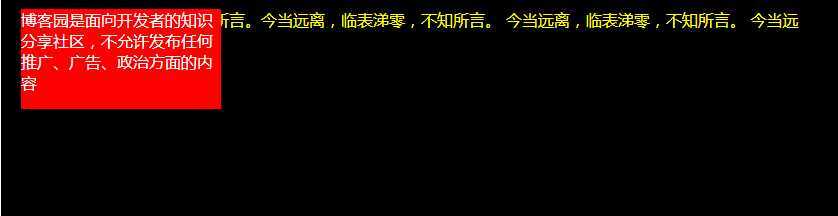
效果如下图:

不难发现;定位的脱离文档流更彻底一些;包括文本,互相也是看不见的;仿佛平行空间;各管各的;
总结:浮动脱离文档流不彻底;文本是可以被浮动元素挤压的;定位脱离文档流很彻底,兄弟元素j的显隐取决于层级的高低(z-index);
原文:https://www.cnblogs.com/XieYFwin/p/13068218.html