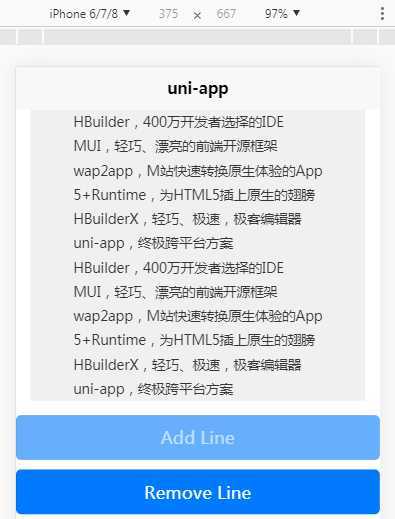
图:

代码:
<template>
<view>
<view>
<view class="text-box" scroll-y="true">
<text>{{text}}</text>
</view>
<view class="uni-btn-v">
<button type="primary" :disabled="!canAdd" @tap="add">Add Line</button>
<button type="primary" :disabled="!canRemove" @tap="remove">Remove Line</button>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
texts: [
‘HBuilder,400万开发者选择的IDE‘,
‘MUI,轻巧、漂亮的前端开源框架‘,
‘wap2app,M站快速转换原生体验的App‘,
‘5+Runtime,为HTML5插上原生的翅膀‘,
‘HBuilderX,轻巧、极速,极客编辑器‘,
‘uni-app,终极跨平台方案‘,
‘HBuilder,400万开发者选择的IDE‘,
‘MUI,轻巧、漂亮的前端开源框架‘,
‘wap2app,M站快速转换原生体验的App‘,
‘5+Runtime,为HTML5插上原生的翅膀‘,
‘HBuilderX,轻巧、极速,极客编辑器‘,
‘uni-app,终极跨平台方案‘,
‘......‘
],
text: ‘动态添加文字如下:‘,
canAdd: true,
canRemove: false,
extraLine: []
}
},
onLoad() {
},
methods: {
add(e){
this.extraLine.push(this.texts[this.extraLine.length % 12])
this.text = this.extraLine.join("\n")
this.canAdd = this.extraLine.length < 12
this.canRemove = this.extraLine.length > 0
},
remove(){
if (this.extraLine.length > 0){
this.extraLine.pop()
this.text = this.extraLine.join("\n")
this.canAdd = this.extraLine.length < 12
this.canRemove = this.extraLine.length > 0
}
}
}
}
</script>
<style>
.text-box{
min-height: 300rpx;
background-color: #F0F0F0;
color: #353535;
display: flex;
justify-content: center;
align-items: center;
margin: 0 30rpx;
}
</style>
原文:https://www.cnblogs.com/luwei0915/p/13069237.html