需求:实现左右两列的 div 可相互拖拽交换数据,(如下图所示)

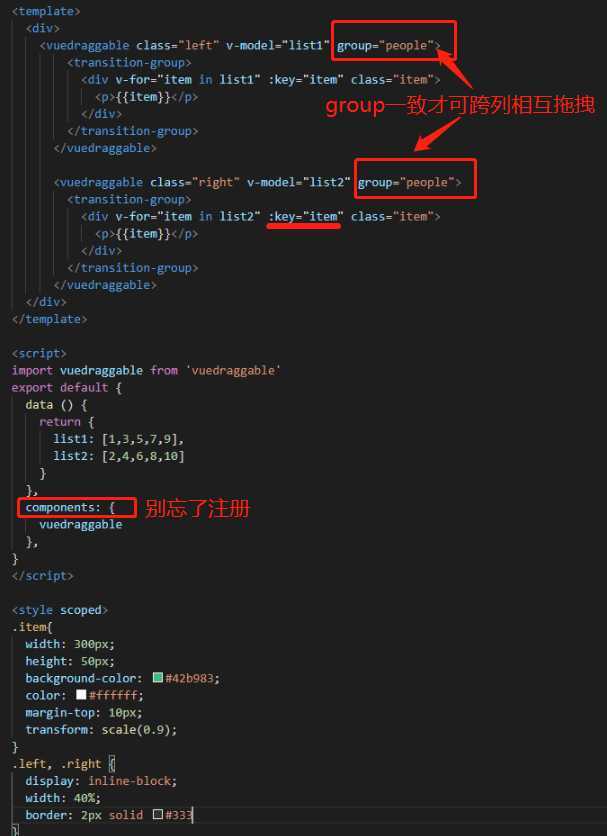
话不多说,直接上代码:

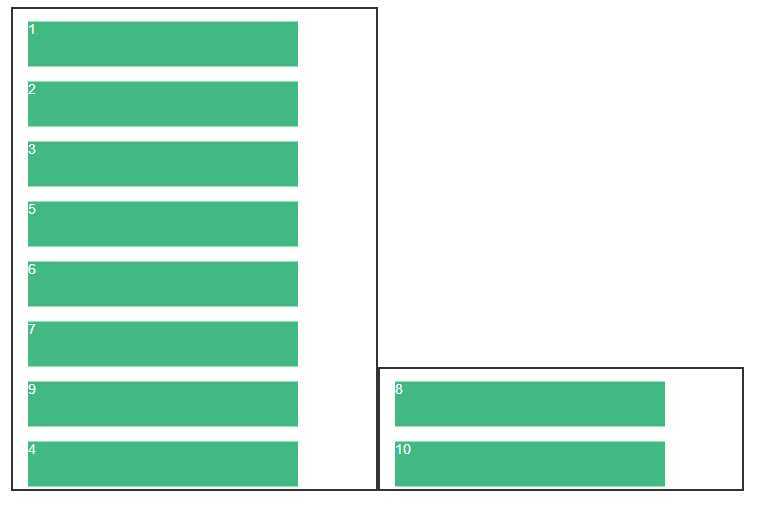
现在,我们来拖拽看看效果:

这样,就实现了既能上下列内拖拽,又能左右跨列拖拽
<template>
<div>
<vuedraggable class="left" v-model="list1" group="people">
<transition-group>
<div v-for="item in list1" :key="item" class="item">
<p>{{item}}</p>
</div>
</transition-group>
</vuedraggable>
<vuedraggable class="right" v-model="list2" group="people">
<transition-group>
<div v-for="item in list2" :key="item" class="item">
<p>{{item}}</p>
</div>
</transition-group>
</vuedraggable>
</div>
</template>
<script>
import vuedraggable from ‘vuedraggable‘
export default {
data () {
return {
list1: [1,3,5,7,9],
list2: [2,4,6,8,10]
}
},
components: {
vuedraggable
},
}
</script>
<style scoped>
.item{
width: 300px;
height: 50px;
background-color: #42b983;
color: #ffffff;
margin-top: 10px;
transform: scale(0.9);
}
.left, .right {
display: inline-block;
width: 40%;
border: 2px solid #333
}
</style>
原文:https://www.cnblogs.com/edwardwzw/p/13088242.html