CookieLau fmh 王 FUJI LZH DZ(转出) Monster hdl(转入) PM & 后端 前端 前端 前端 (原)后端 后端 后端
| 用户信息 | 用户情况 |
|---|---|
| 姓名 | 小A |
| 用户身份 | 计算机学院大三学生 |
| 知识层次/能力 | 成绩普通,专业知识能力一般 |
| 生活/工作 | 学习热情不高,作业往往以DDL为动力 |
| 用户动机 | 希望可以方便及时地得到各项作业DDL的提醒 |
| 用户困难 | 各门课作业的DDL往往发布在课程中心上 需要手动登录查看很不方便 而且有时会忘记作业的截止时间 |
| 典型场景 | 在作业DDL的前一天发送邮件,提醒用户作业内容和截止时间 (类似于博客园的作业提醒) |
| 用户偏好 | 及时快捷地得到通知而无需自己登录网站查询 |
| 用户比例 | 50% |
| 用户信息 | 用户情况 |
|---|---|
| 姓名 | 小B |
| 用户身份 | 计算机学院某项目小组主要负责人 |
| 知识层次/能力 | 规划管理水平与领导能力较强,专业知识扎实 |
| 生活/工作 | 对于小组项目认真负责,尽心尽力,积极热情 |
| 用户动机 | 希望可以更好地管理和组织组内的讨论或者会议 保证相关成员得到及时提醒而不会忘记到场 |
| 用户困难 | 目前的普遍方法就是微信群等社交APP内的通知, 但是不够科学高效,需要过多的人力投入 |
| 典型场景 | 向组内成员发布提醒事项,添加到各成员的DDL列表之中,实现自定义按时提醒功能 |
| 用户偏好 | 简单自动地发布日程信息 |
| 用户比例 | 20% |
| 用户信息 | 用户情况 |
|---|---|
| 姓名 | 小C |
| 用户身份 | 计算机学院大三学生 |
| 知识层次/能力 | 成绩较好,专业知识水平较高 |
| 生活/工作 | 学习积极热情,喜欢与同学分享交流 |
| 用户动机 | 希望在统一的平台上可以得到一门课程较为全面的课程资源而且可以分享补充 |
| 用户困难 | 各门课程的资源十分分散,有的在不同的网站上, 有的在微信群里,很难统一管理而且很难补充完善 |
| 典型场景 | 期末考期期间下载并相互分享各门课程的复习资料以及往年试题等 |
| 用户偏好 | 各门课程来自各方面的资源得到充分整合且能够分享自己的资源进行补充 |
| 用户比例 | 30% |
| 功能描述 | 设计原型 | Beta实现 |
|---|---|---|
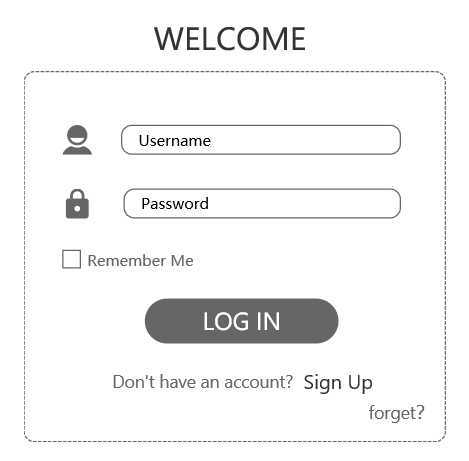
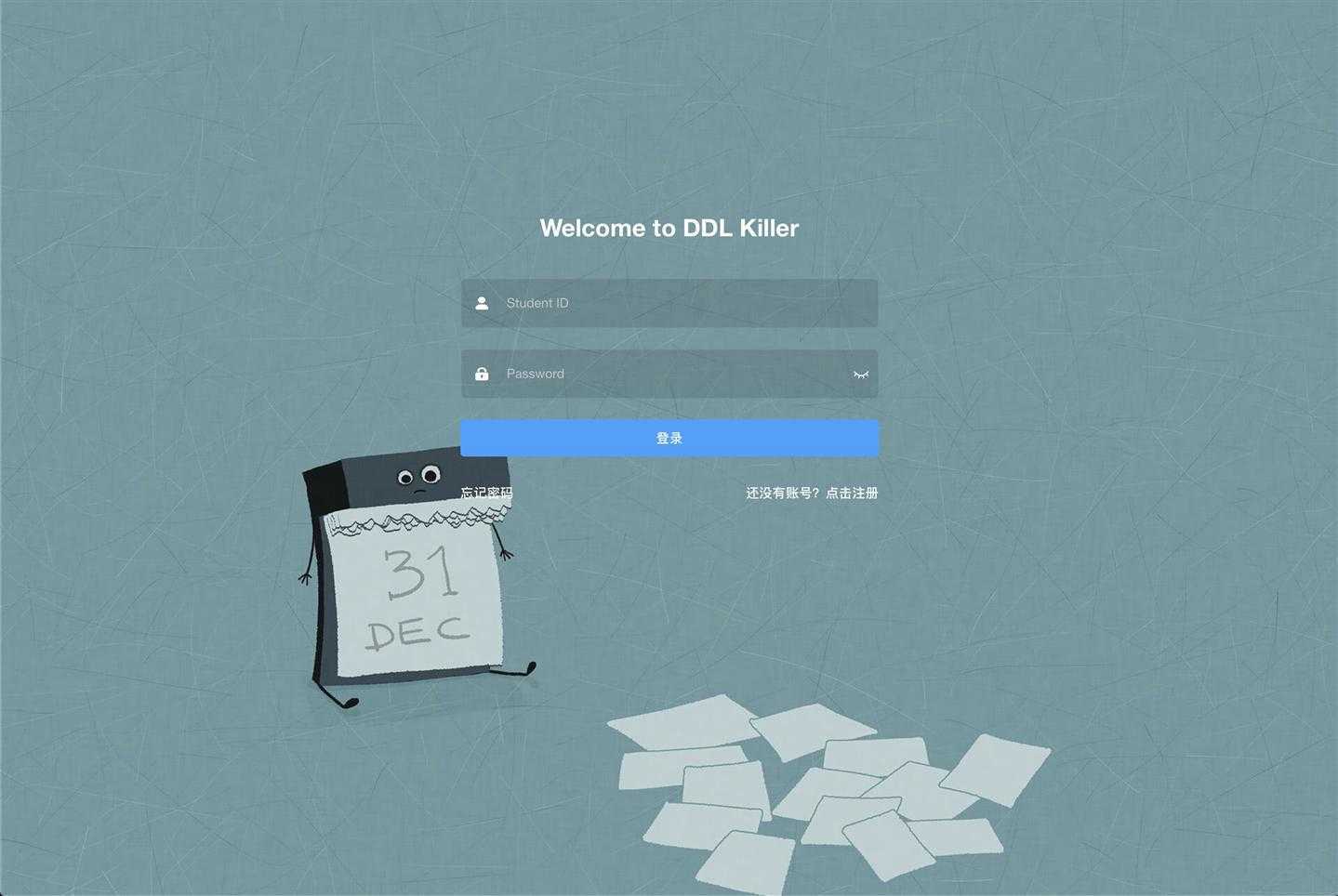
| 登陆界面 |  |
 |
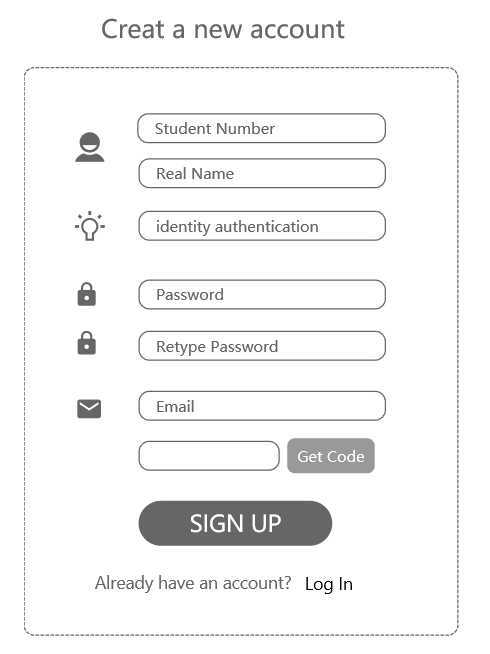
| 注册界面 |  |
 |
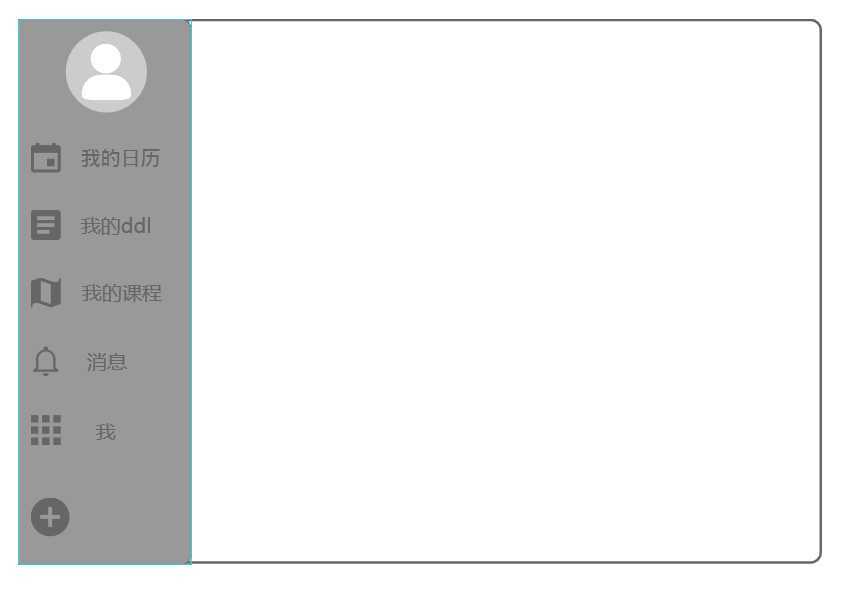
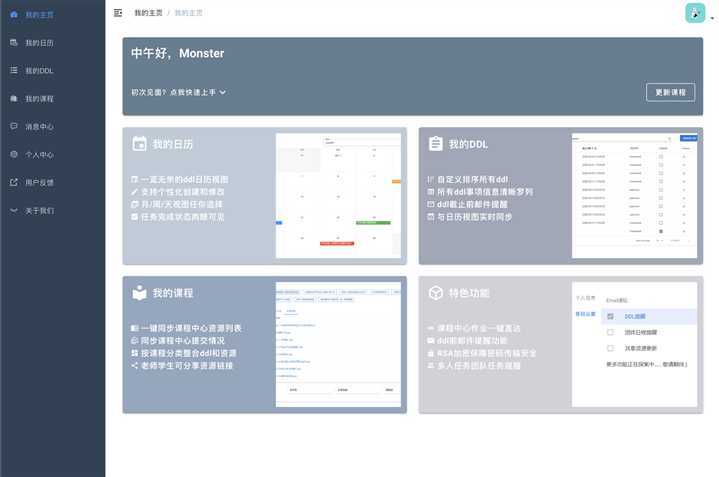
| 首页 |  |
 |
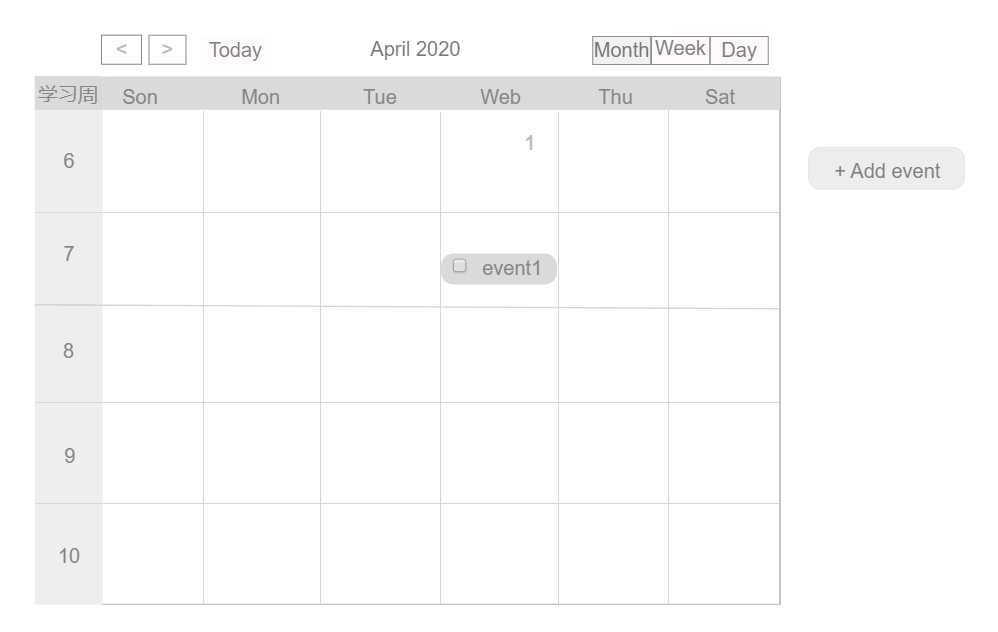
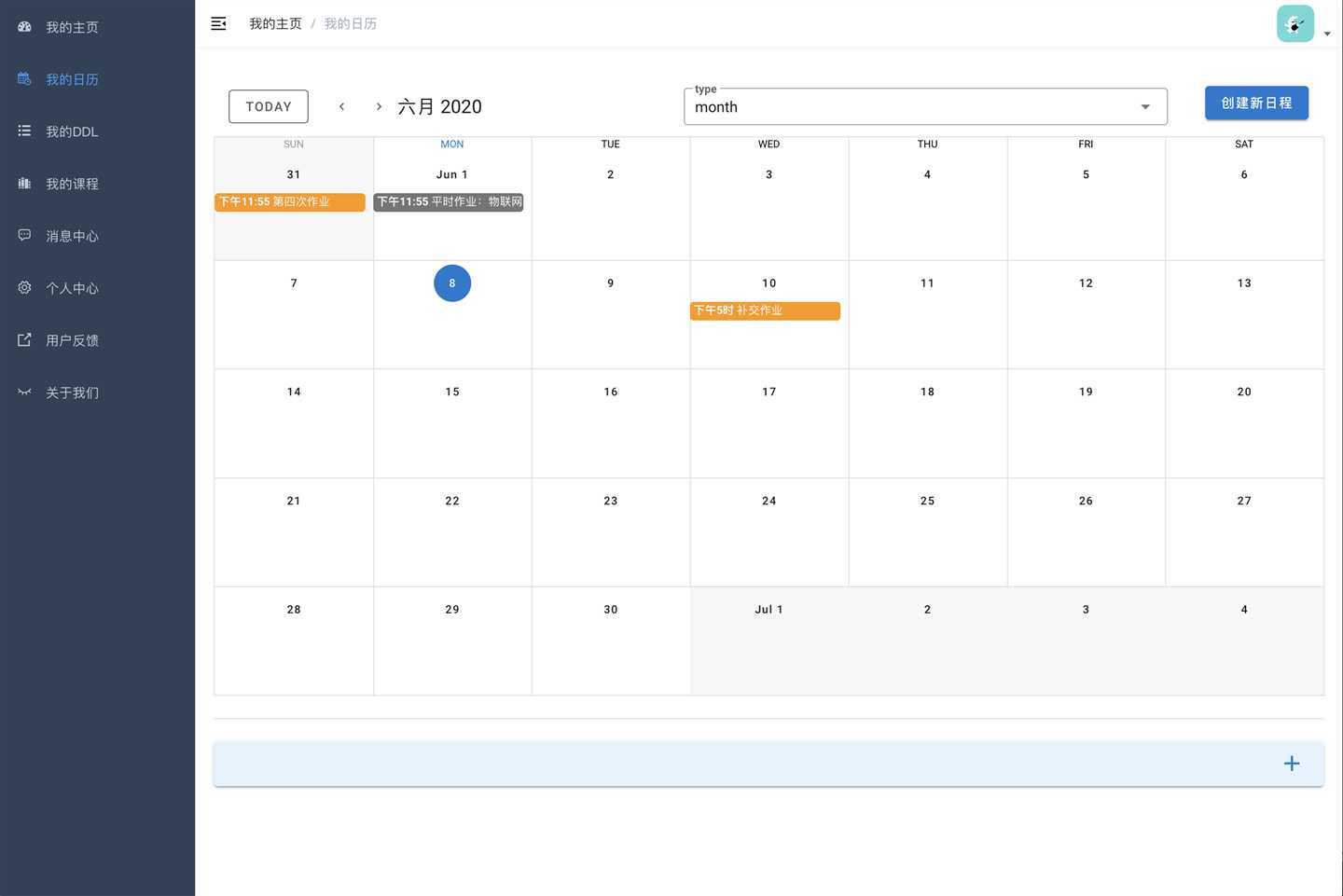
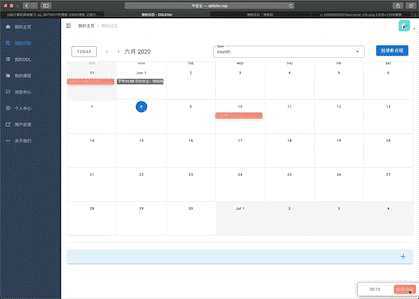
| 日历视图 |  |
 |
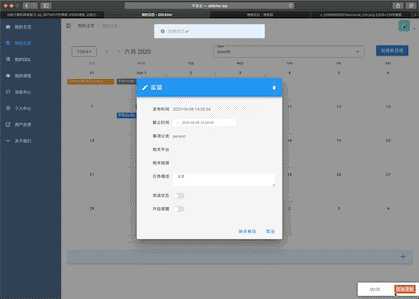
| 事项详情页 |  |
 |
| 新建事项 |  |
 |
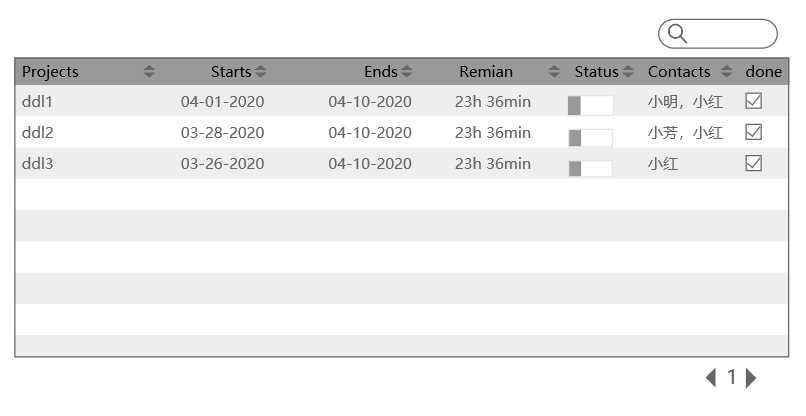
| 列表视图 |  |
 |
| 课程视图 (ddl列表) |
 |
 |
| 课程视图 (资源列表) |
 |
 |
| 课程视图 (课程通知) |
 |
|
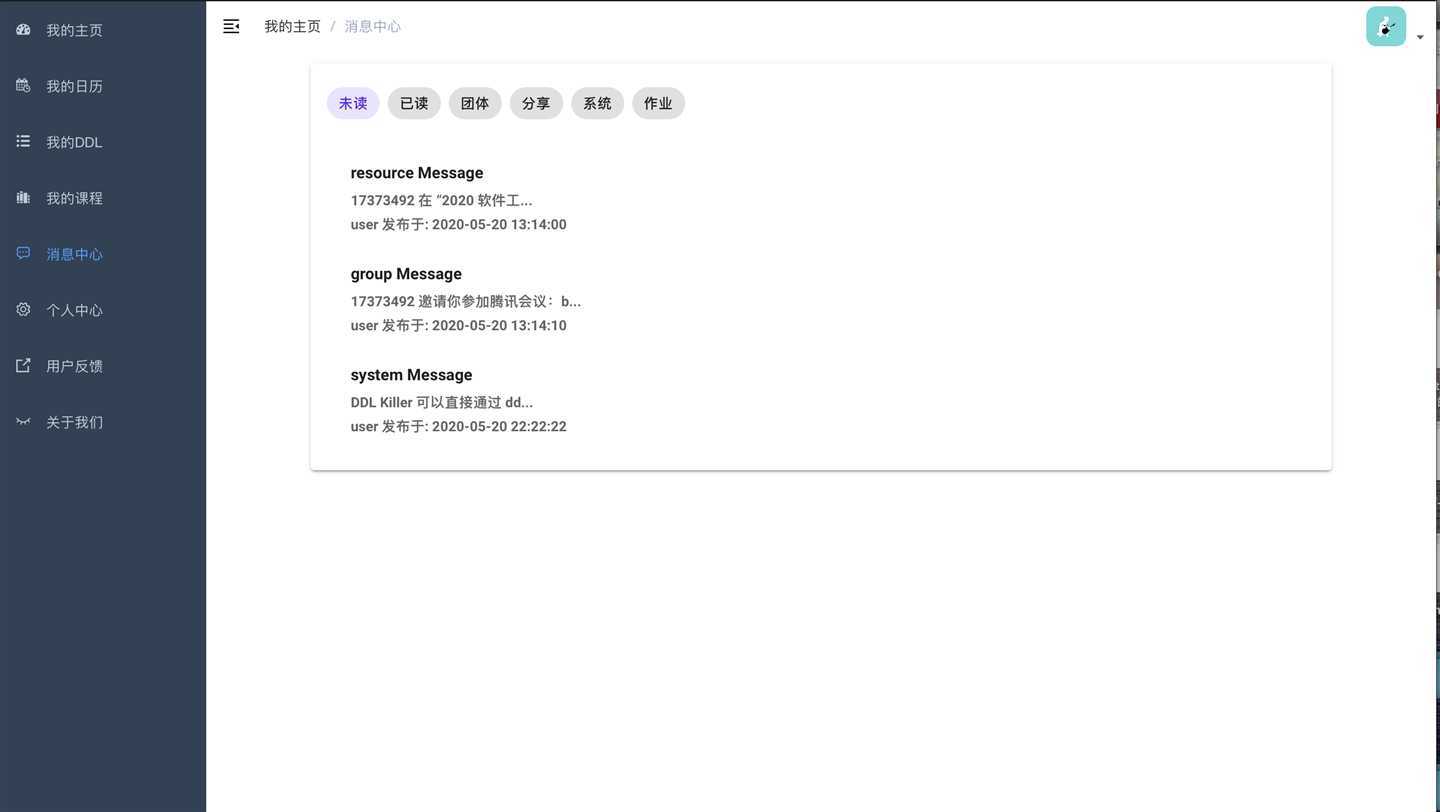
| 消息中心 |  |
 |
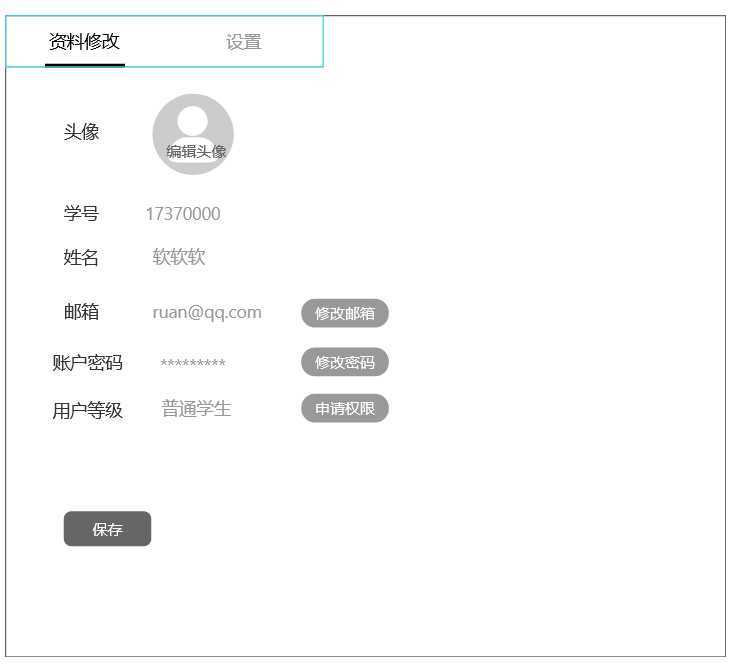
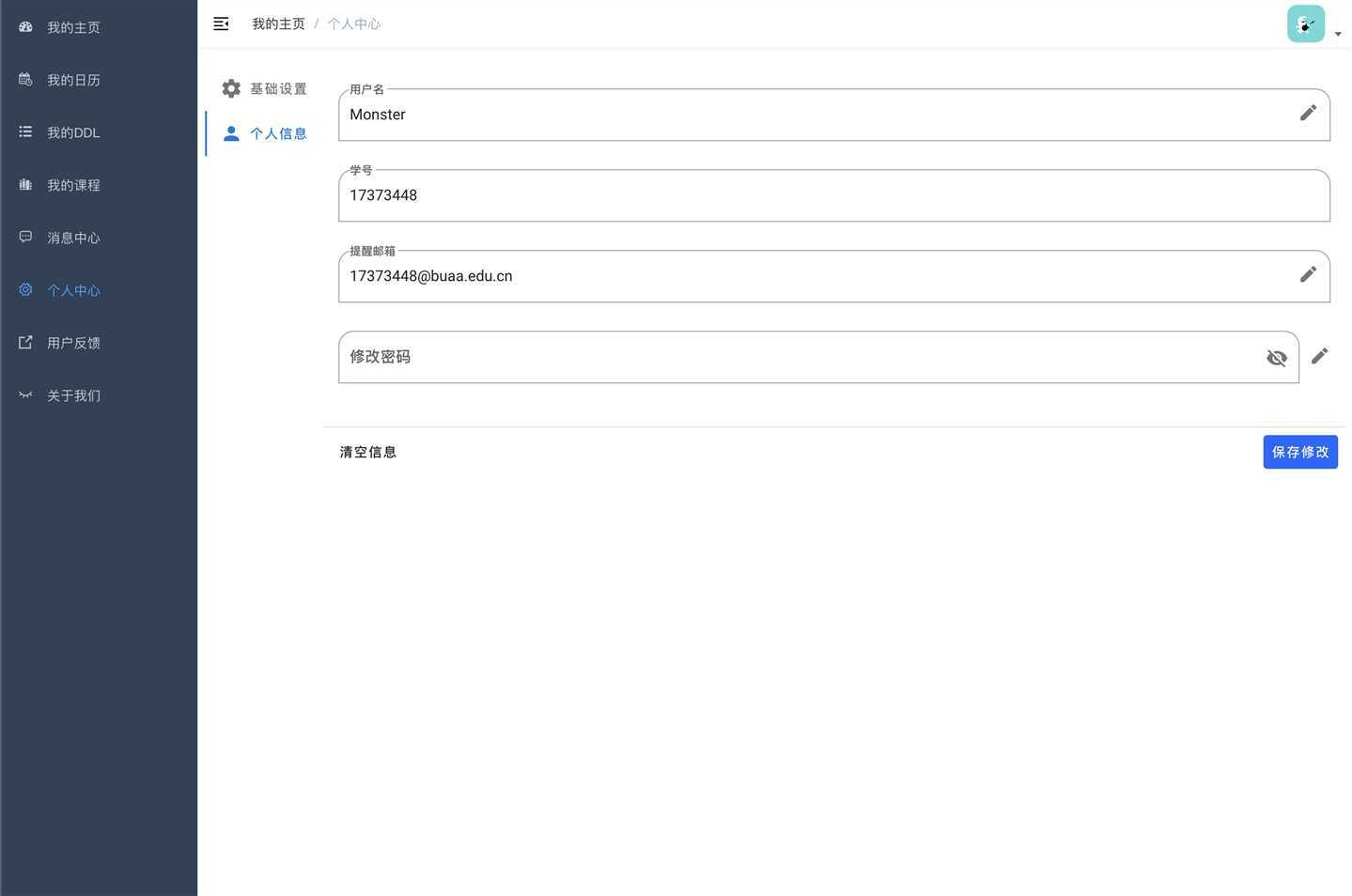
| 个人中心 (个人资料) |
 |
 |
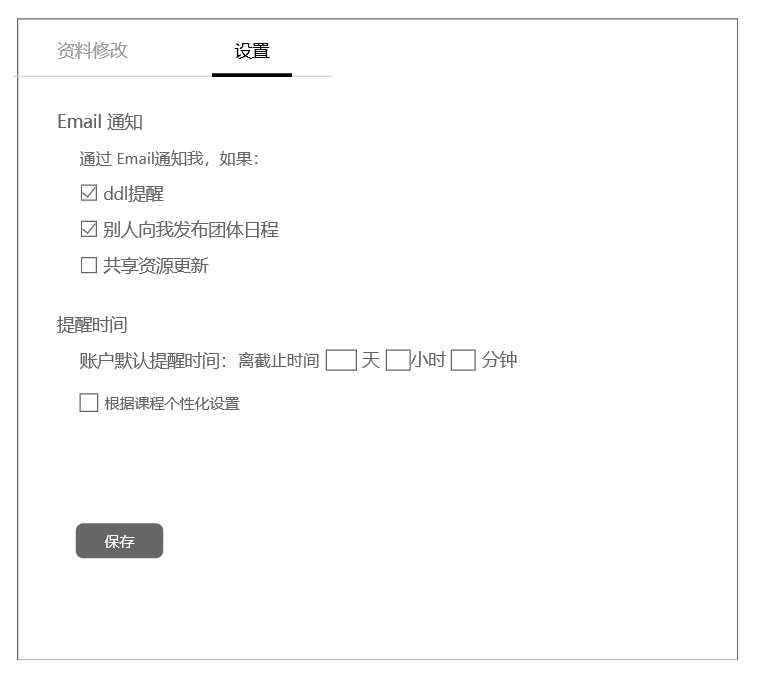
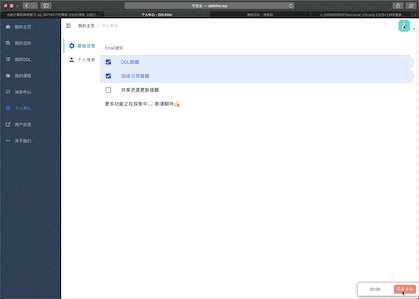
| 个人中心 (个性设置) |
 |
 |
注册用户量相比Alpha阶段增加:70-100人
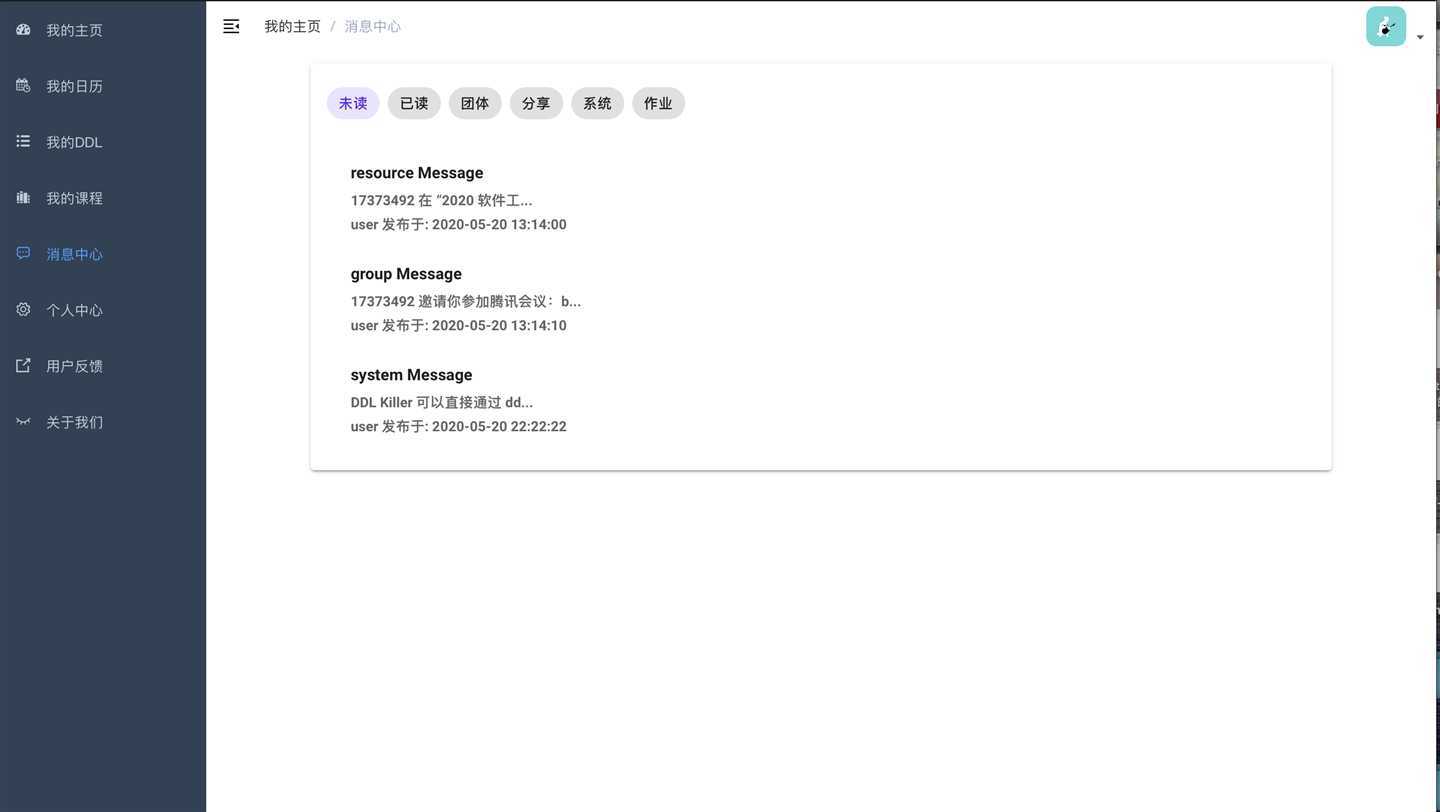
课程爬取到新DDL、资源时会以通知的方式通知用户,本次同步更新了哪些内容一目了然。此外,当被作为参与成员添加DDL时也会通知。一些系统通知也会放在这里。
消息通知页面:

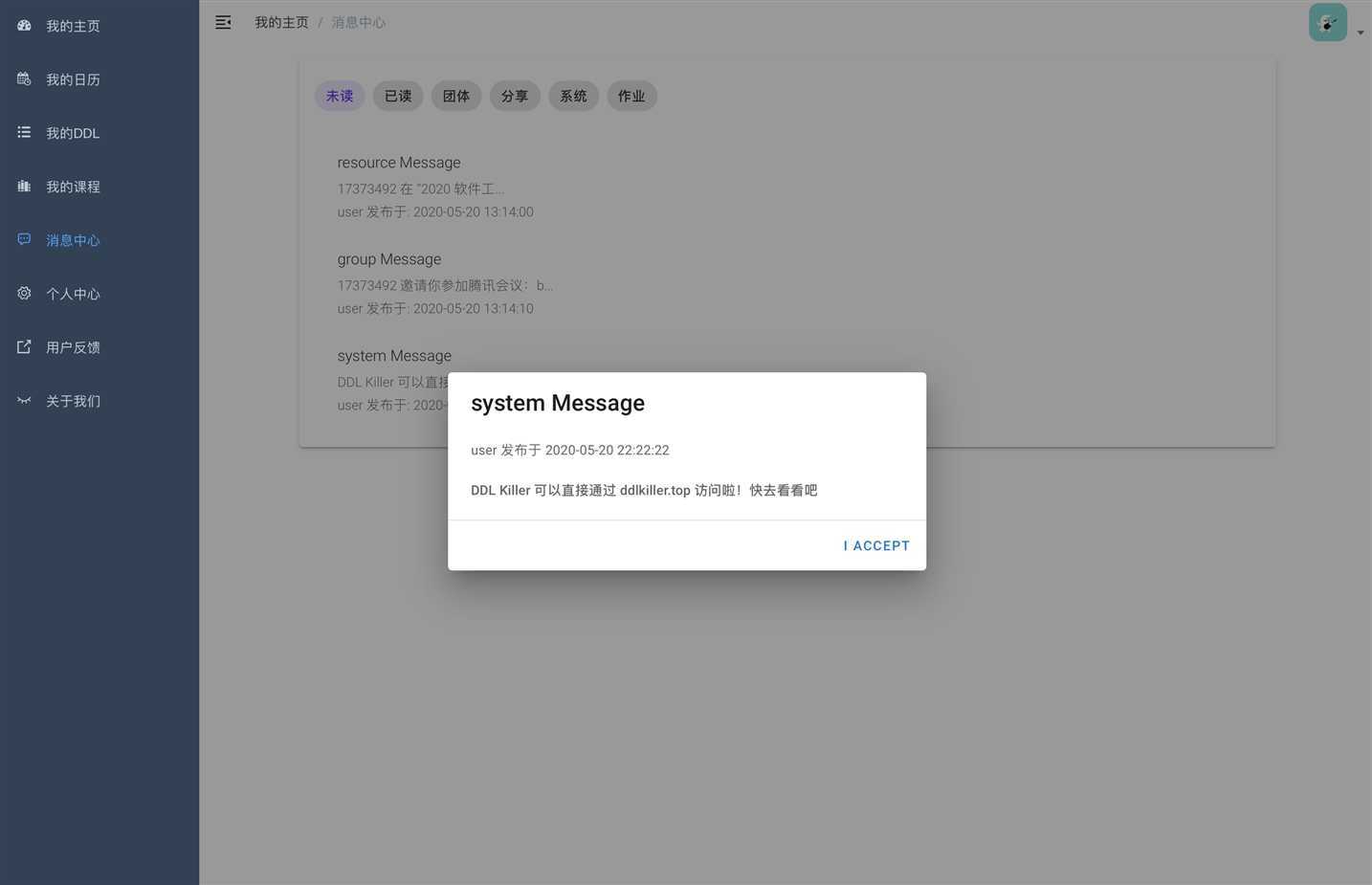
点开消息可以查看详细内容,并且消息会变为已读状态:

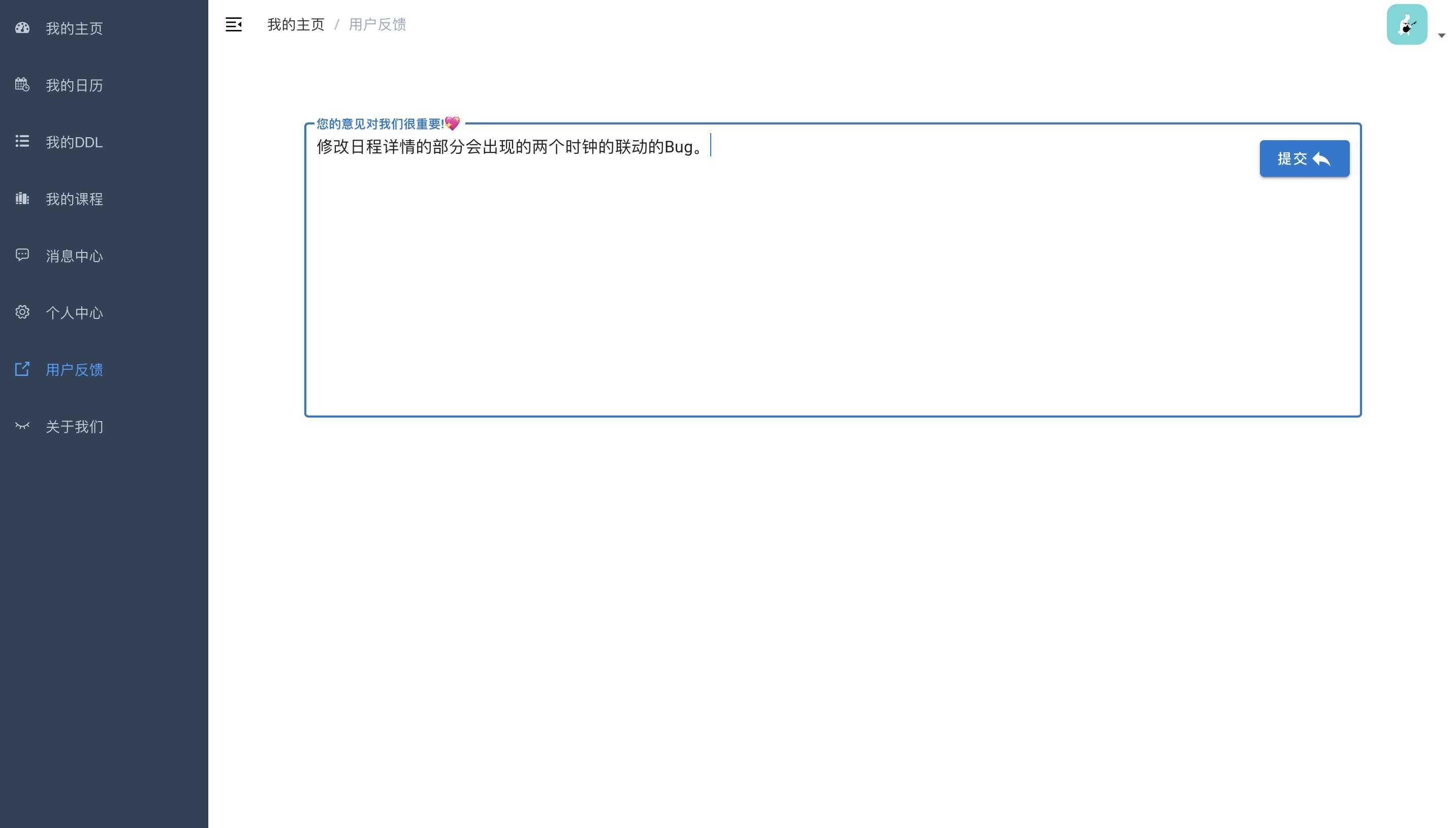
Alpha版本的Bug反馈是采用博客园开一个博客,用户可以在该博客下以评论的形式反馈Bug,但最终证明效果不好,可能是由于博客园需要注册才能评论,而很大一部分用户是没有博客园账户的。因此Beta阶段采用加入Bug反馈页面的方式直接提供给用户反馈的通道,希望能收到更多的反馈。

该页面在Alpha阶段就已经前端实现,但后端还没有实现,因此暂时无法使用(点击了没有效果也不会记录)。Beta阶段实现了后端接口,现在已经可以正常使用了。

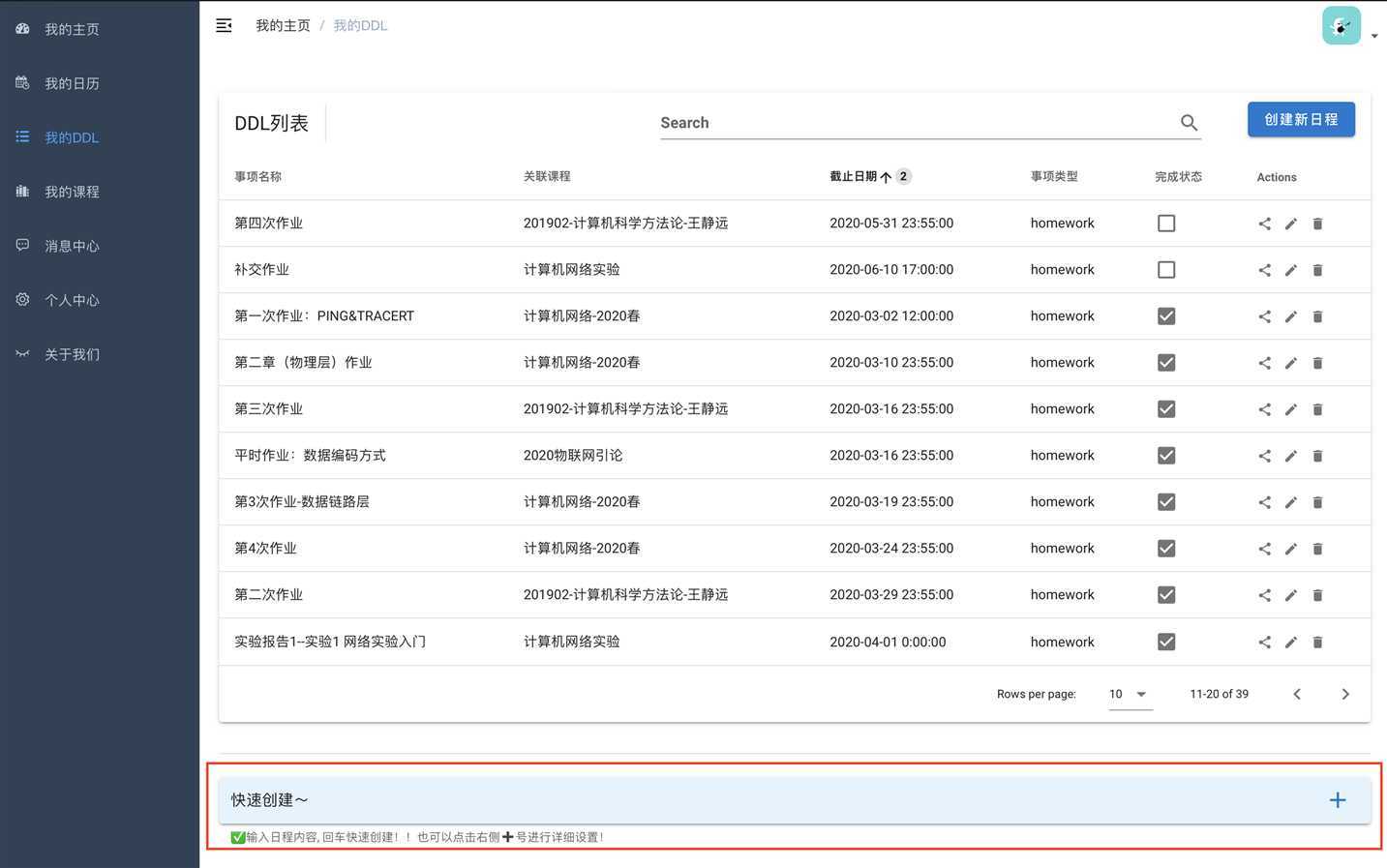
在「我的日历」和「我的DDL」页面下方添加了快速创建当日日程的功能,只需输入日程名称即可快速创建日程。

Alpha版本没有快速创建栏:

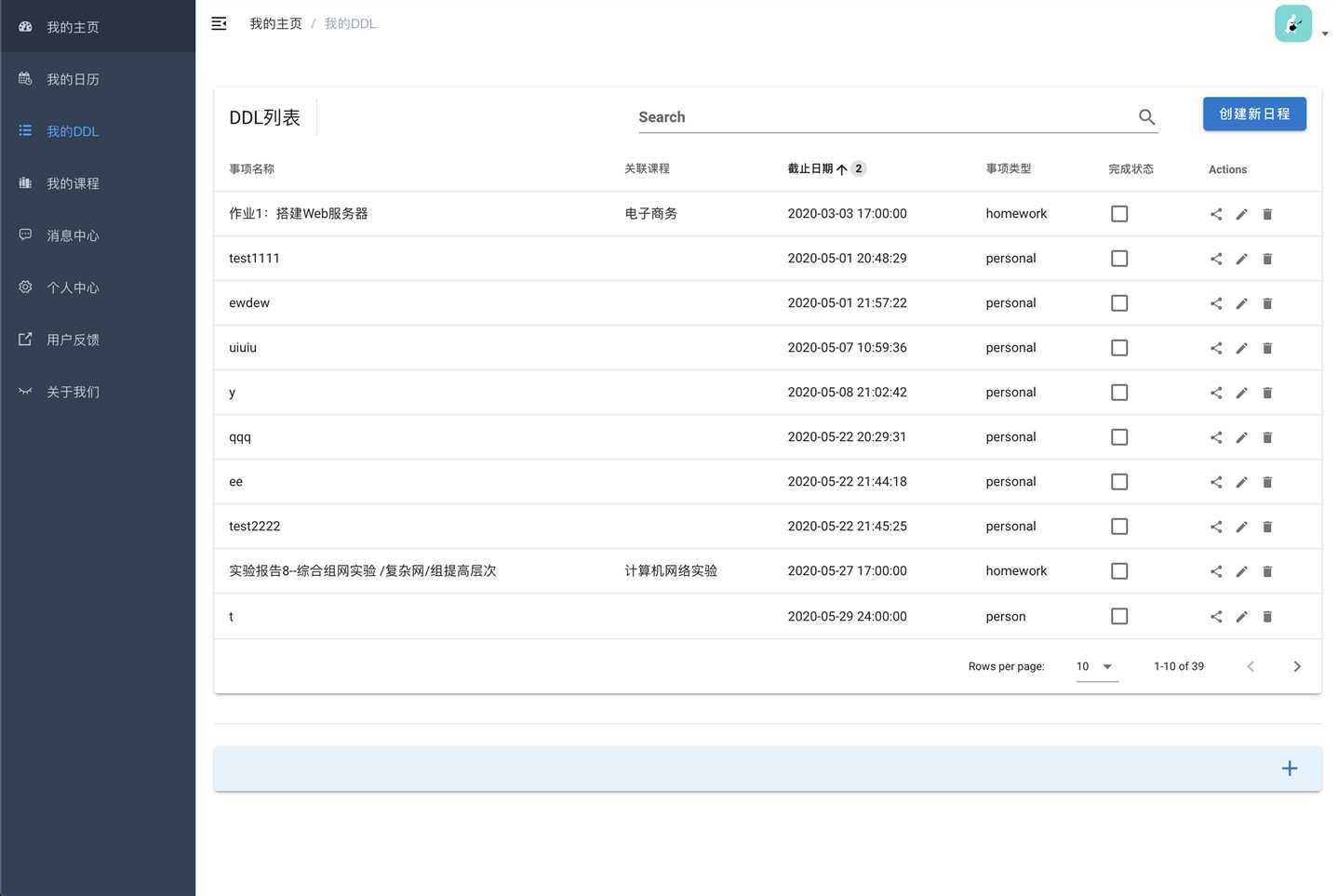
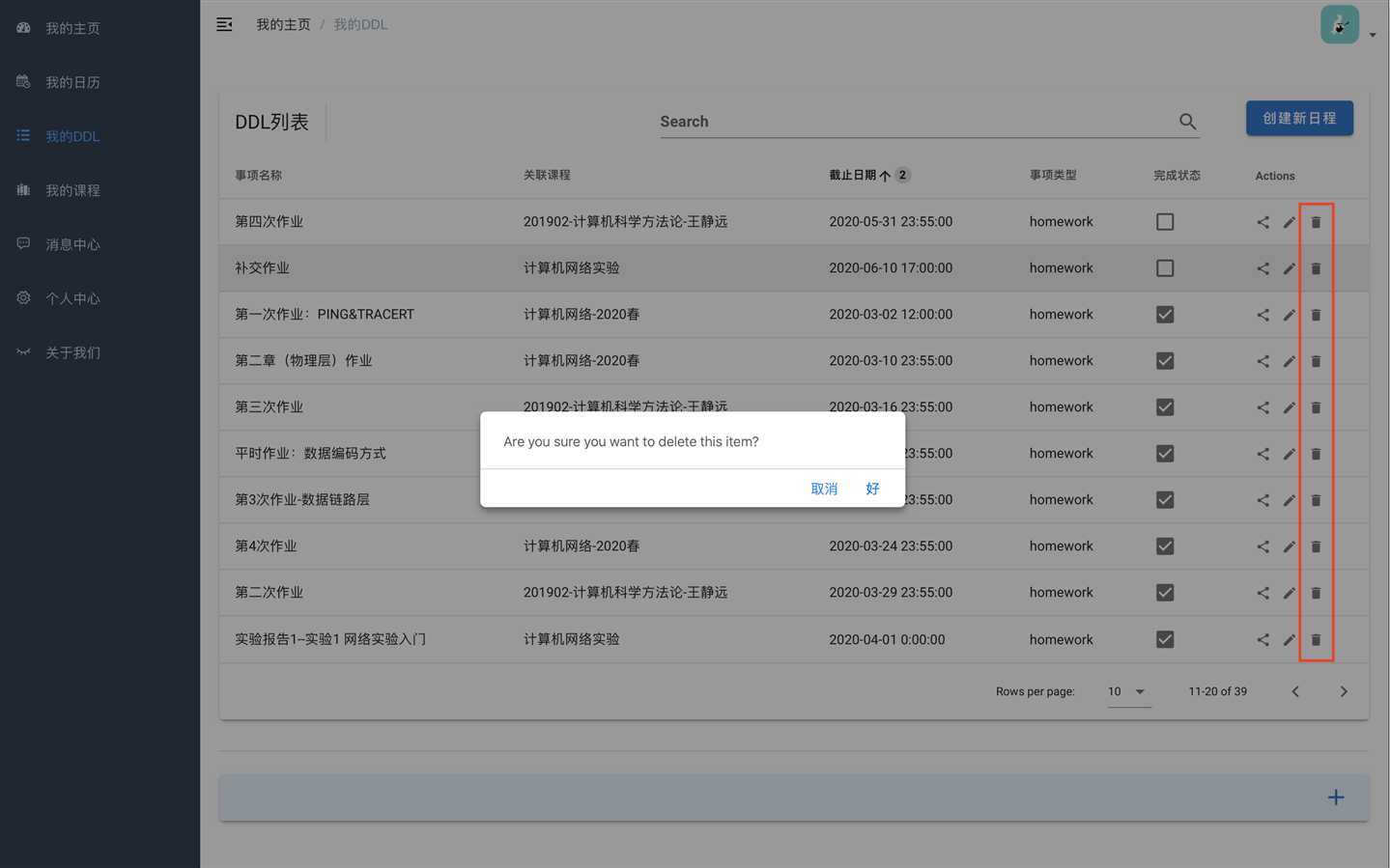
在「我的DDL」页面中可以删除自己的DDL。这里的删除是逻辑删除,意味着后端数据库中仍有该DDL的数据,只是不会显示,这样有利于误删的恢复以及一些用户可疑行为的追踪。

Alpha版本没有删除按钮:

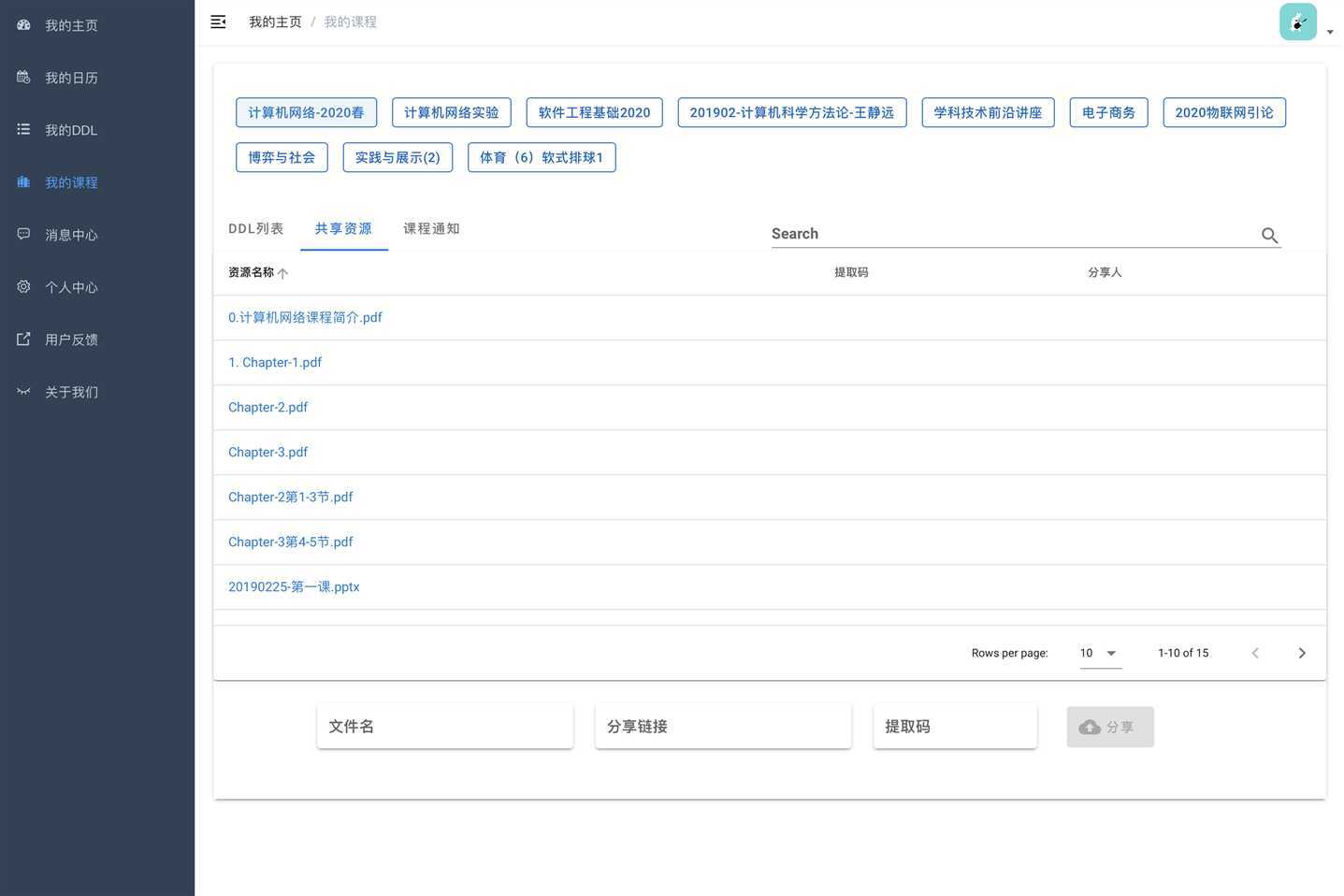
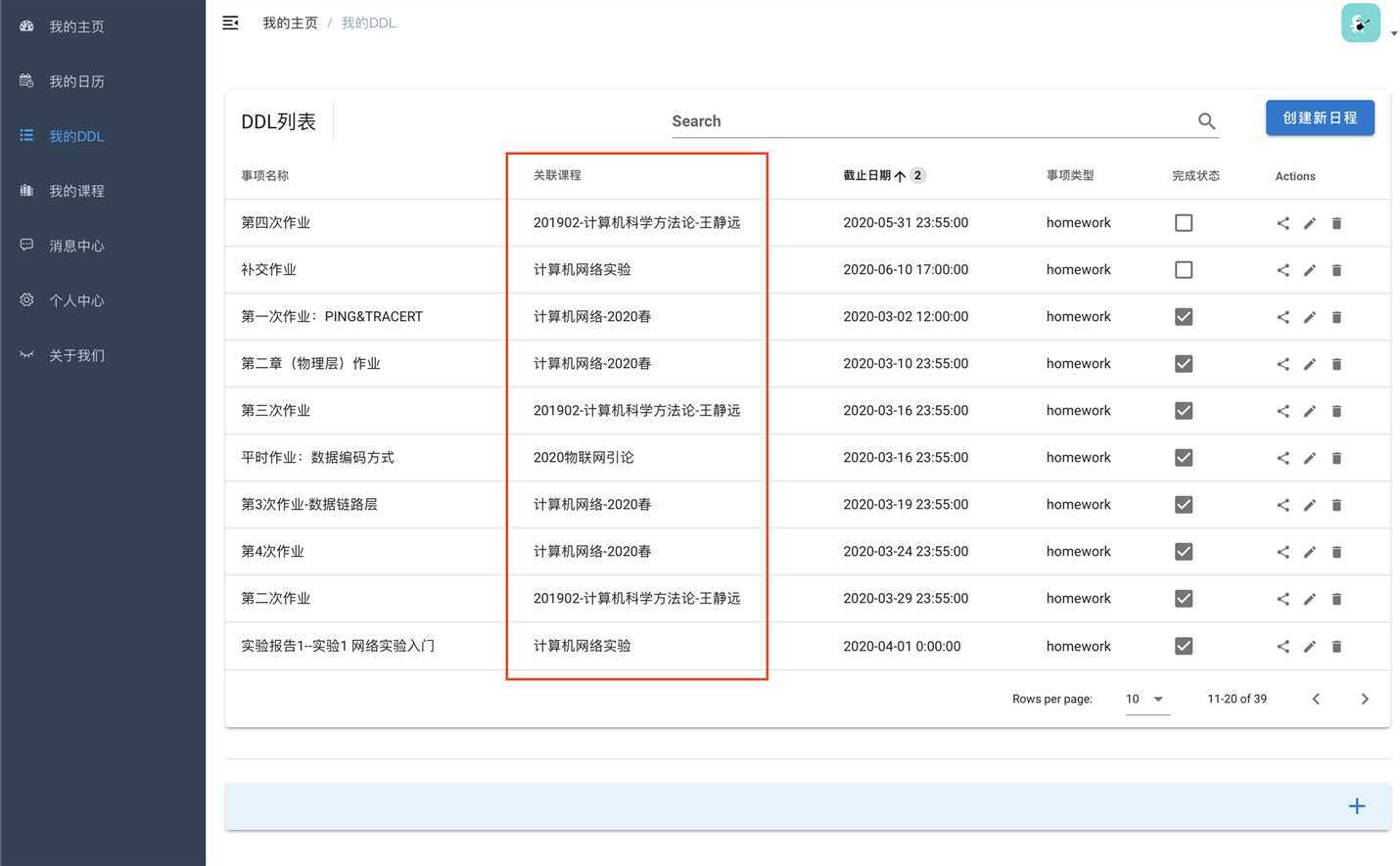
大多数时候知道一个DDL的发布时间意义不大,因此将这个字段替换为了关联课程,可以让用户快速得知这是哪门课的DDL。
如图所示:

而Alpha版本的这个地方显示的是为「发布时间」字段:

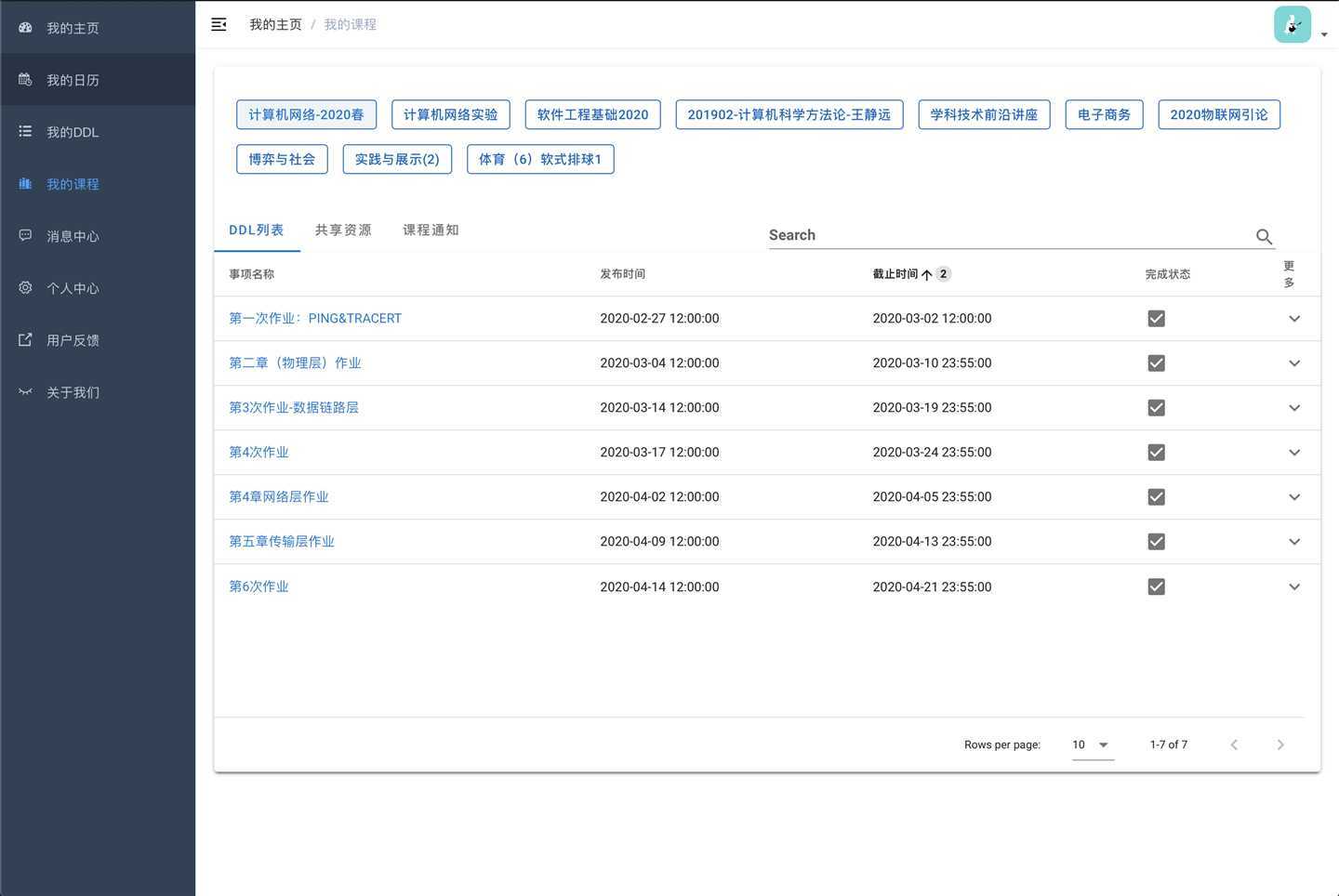
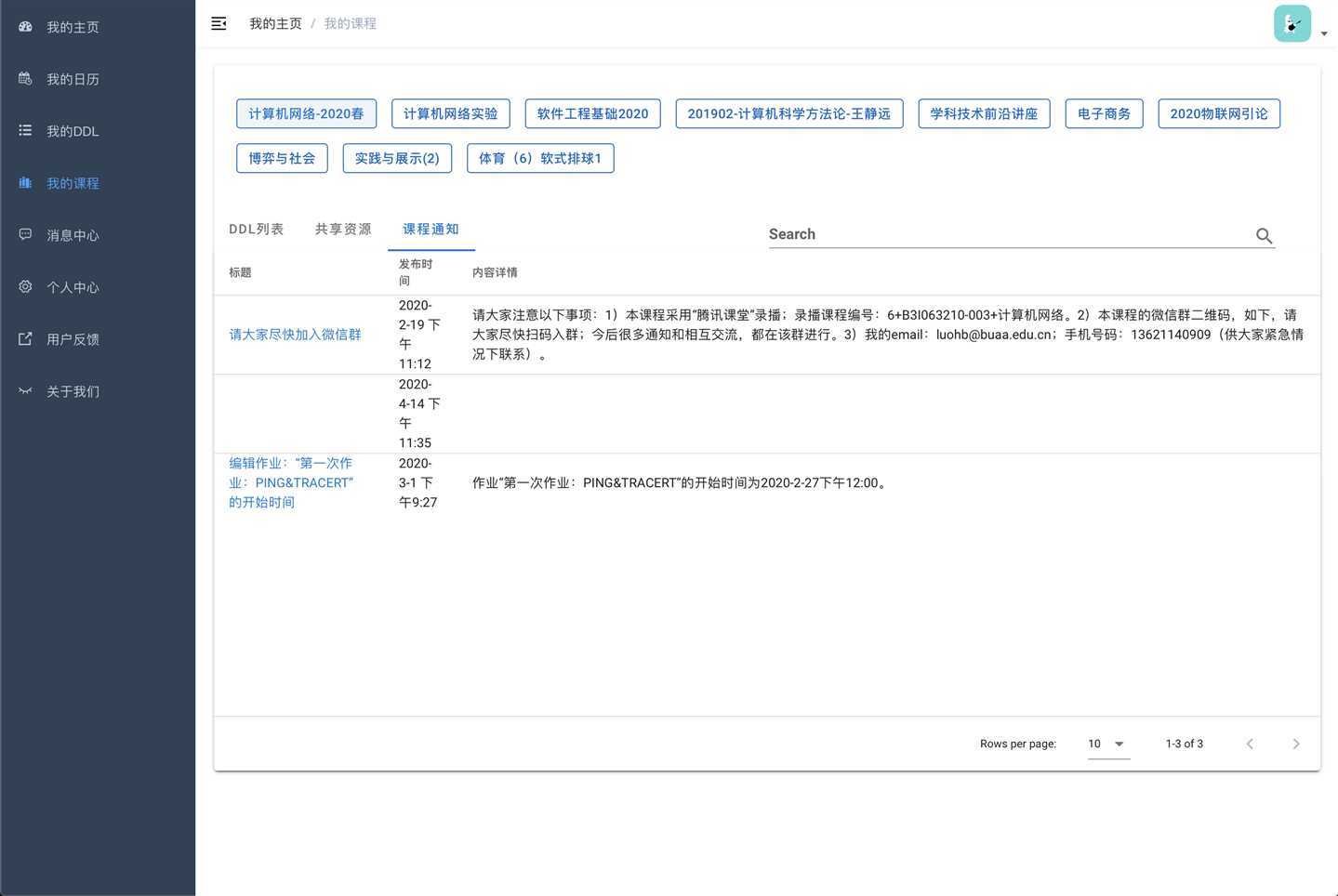
将爬虫爬取的课程中心的课程通知部分也加入到了课程中,方便用户查看。
课程通知界面如图:

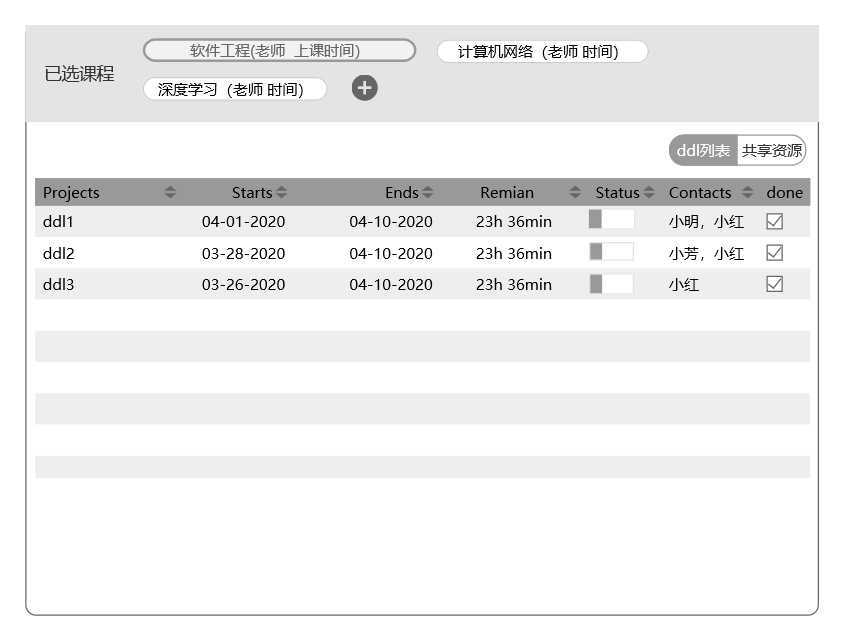
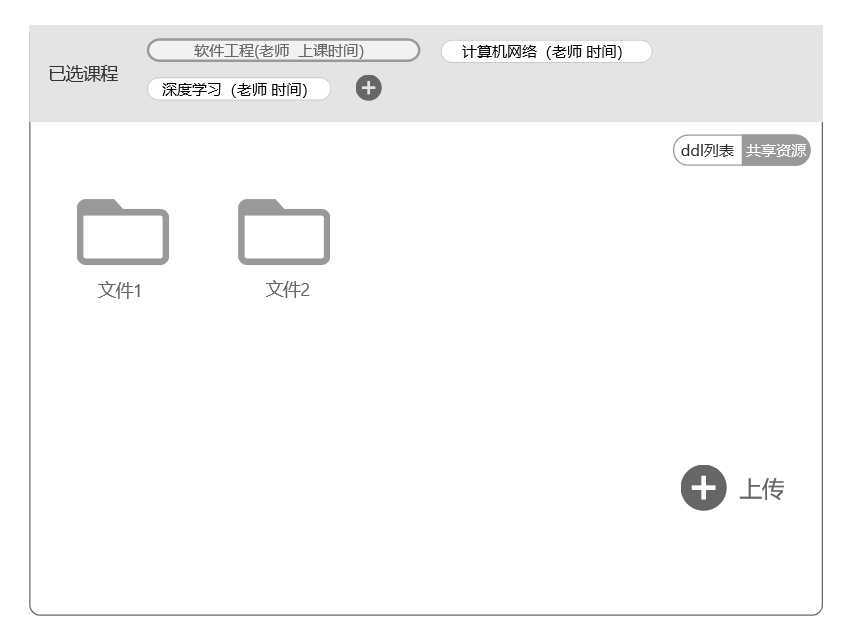
Alpha阶段只有「DDL列表」和「共享资源」两个标签:

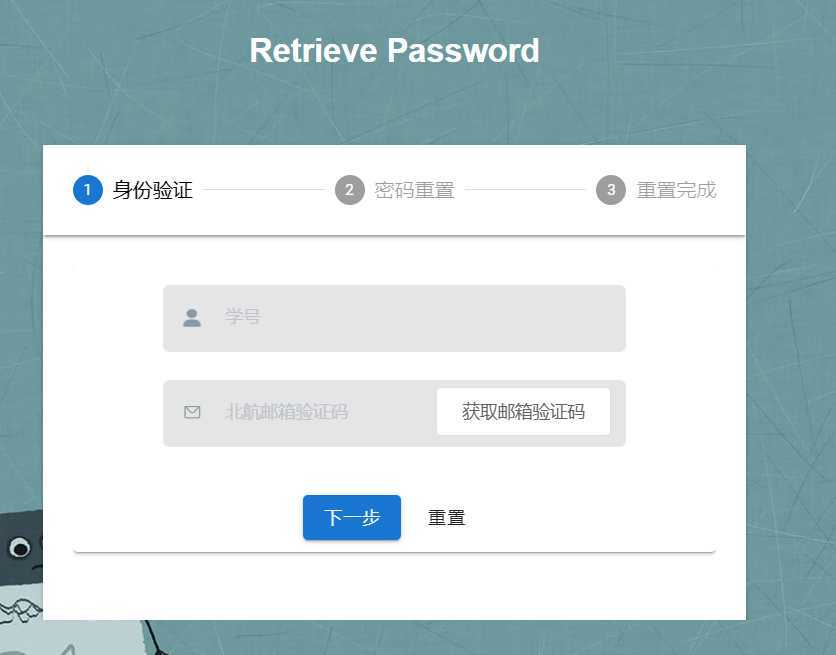
在登陆界面可以点击「忘记密码」按钮进入找回密码界面,通过北航邮箱的邮件验证后即可重置登陆密码。
找回密码界面如图:

Alpha版本是没有「忘记密码」按钮的:

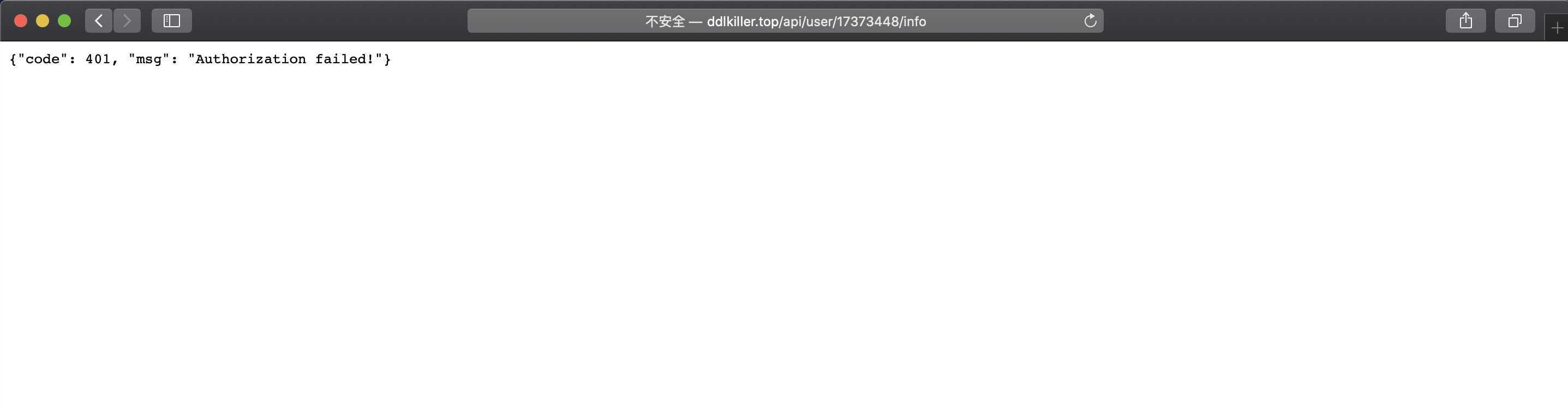
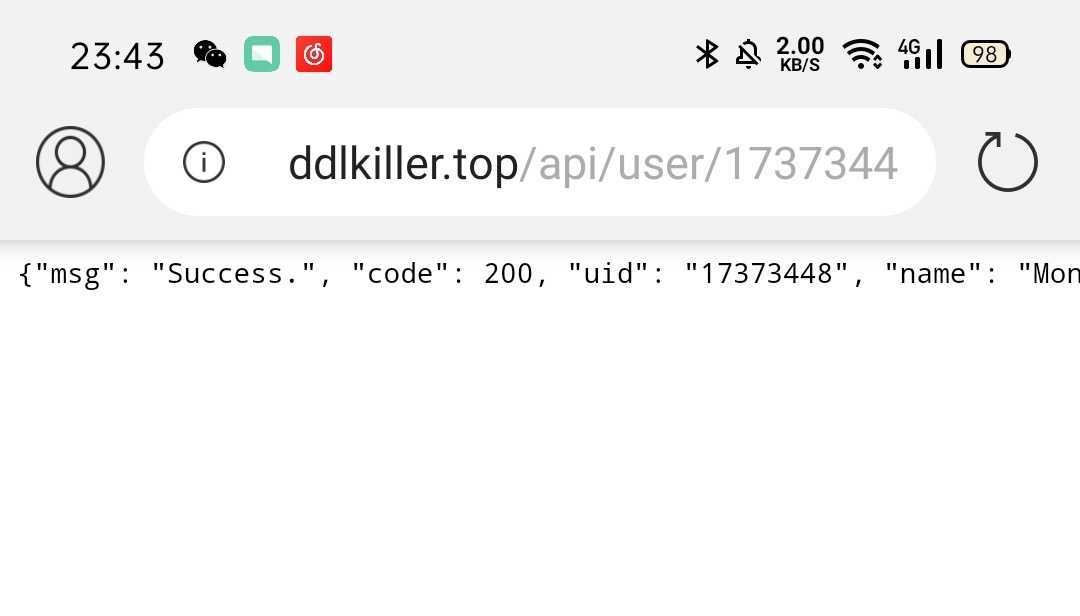
Alpha阶段时,一些接口可以通过直接访问api来获取该api对应的后端数据,虽然用户密码等极其敏感的信息不会以这种方式被获取到,但这仍然对用户的隐私构成了很大的威胁,因此Beta阶段修复了这个Bug。
现在如果直接访问api会提示“Authentication Failed!”,如图所示:

而在Alpha版本中,直接访问一些api是可以获取到后端返回的数据的:

(没有可以展示的截图,但是这个Bug的修复意味着我们可以将我们的代码仓库公开了。之前使用固定的RSA公钥时考虑到网站安全问题是不能公开我们的代码的。)






团队中的成员分工大致如下:
| 成员 | 分工 |
|---|---|
| CookieLau | PM、后端、测试、部署 |
| 刘zh | 前端、测试 |
| 冯mh | 前端、测试 |
| 王fuji | 前端、美工 |
| 何dl | 后端 |
| 杨jc | 后端、文案、测试 |

燃尽图并没有结束是因为我们最后考虑到大家烤漆复习的原因搁置了两个非核心功能:
根据:
我们得到以下结果:
| 成员 | CookieLau | hdl | Monster | kkkkk | FUJI Wang | LiuZH |
|---|---|---|---|---|---|---|
| 最终得分 | $51$ | $48$ | $50$ | $51$ | $50$ | $50$ |
具体贡献:
Beta阶段,我们的项目管理有了很大改善。我们使用了gitee的pr和issue结合的方式进行任务的分配和管理,具体来说,为每个人的任务建立一个issue,任务完成之后,首先commit到自己的分支,在自己本地服务器上进行部署测试,测试无误后,再与PM沟通并进行代码复审,都没有问题后会merge到master分支并提起pr,将pr关联任务的issue,该issue关闭。
为保证代码质量,我们在Beta阶段的代码审查分为两步:
这种“修改者自己测试+PM代码复审”的双重代码审查形式,保证我们的代码质量。
测试覆盖率如下,具体可查看Beta测试报告

在我们的项目中api和json文档非常重要,前后端依靠这两个文档实现了分离,因此这两个文档需要经常维护和更新。这两个文档均放在了我们的GitHub仓库中,以下是部分文档内容的展示:


有了这些文档,即使是新加入的成员应该也能快速上手项目,因为他们只需按照这些api和json的格式进行编写即可。

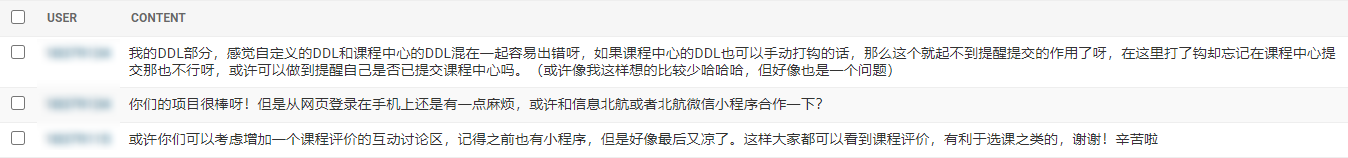
通过Beta阶段的用户反馈可以看到用户提出的需求和我们的目标不是非常重合,和航胥组的项目比较相近,我们通过在友情链接中帮助其他组同学进行推广,同时满足用户的需求。
至于微信小程序的开发,我们目前已经实现了前后端的分离所以理论上是可行的,但是从时间上来看学习微信前端框架知识需要一定的成本,可以考虑在后期我们继续开发或者留给下一届的同学开发。
希望课程组能够根据同学们的整体课程压力灵活调整作业和验收时间。
我们要做软件工程,那就要有一点工程的样子:
原文:https://www.cnblogs.com/UltraSoft/p/13089925.html