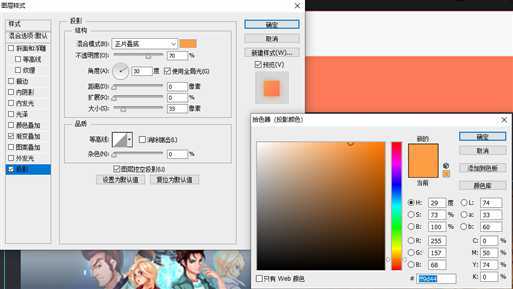
"混合模式":Photoshop提供了各式各样的混合模式,但是CSS3阴影只支持正常模式(normal)。
"颜色(color)":阴影颜色。对应于CSS3阴影中的 color 值。
"不透明度(opacity)":阴影的不透明度。对应于CSS3阴影的颜色 rgba() 中的 a 值。
"角度(Angle)":投影的角度。
"距离(Distance)":阴影的距离。根据角度和距离可以换算出CSS3阴影中的x-offset和y-offet。 x-offset = D * cos(180 -A) , y-offset = D * sin(180 - A)
"扩展(Ream)":阴影的扩展大小。控制阴影实体颜色和虚化颜色的多少。 R * S = 阴影中实体颜色的大小 。剩下的就是虚化的颜色。CSS3阴影 spread-radius = R * S
"大小(Size)":阴影的大小。在CSS3中 blur-radius + spread-radius = Size 即 blur-radius = Size - spread-radius 。
以上图中的数值为例。

例:box-shower : Distance * cos(180 -Angle), Distance * sin(180 - Angle), Size - Spread * Size , Spread * Size
box-shadow: 0 0 35px 0 rgba(255, 157, 68, .7); text-shadow 没有 spread-radius 所以不能完全实现PS中的效果。
注:更多详情请参阅https://www.cnblogs.com/huangxi/p/5000098.html
原文:https://www.cnblogs.com/liguanlong/p/13092214.html