this在函数中的指向场景有:
1. 作为构造函数被new调用
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 </head> 7 <body> 8 <script> 9 console.log(this) 10 function Person () { 11 console.log(this) 12 } 13 var person = new Person(); 14 </script> 15 </body> 16 </html>
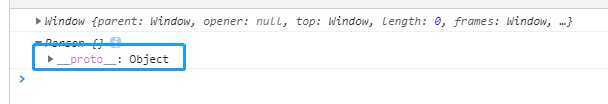
在代码里面首先是先输出此时的this指向,然后再实例化一个对象并在构造函数里面输出this的指向,此时输出结果是:

一开始默认我们的this指向的是window,但是当我们用new调用构造函数后,this的指向就变成了这个新对象,并且里面还有个默认的属性__proto__,实际上当我们在使用new调用构造函数时,会执行以下的操作:
1.创建一个新对象
2.构造函数的propotype指向当前我们这个新对象的__proto__
首先,需要先来了解一下什么是原型,原型(__proto__)是一个对象,其它的对象可以通过原型来实现属性的继承,并且大多数的对象的原型都是__proto__
例子:我们分别定义一个数组,一个对象和一个函数
1 var arr = [‘1‘,‘2‘] 2 console.log(arr) 3 var obj = { name: ‘小红‘} 4 console.log(obj) 5 function fn () {} 6 console.log(fn)
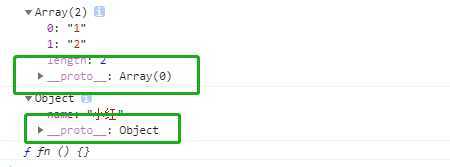
输出结果:

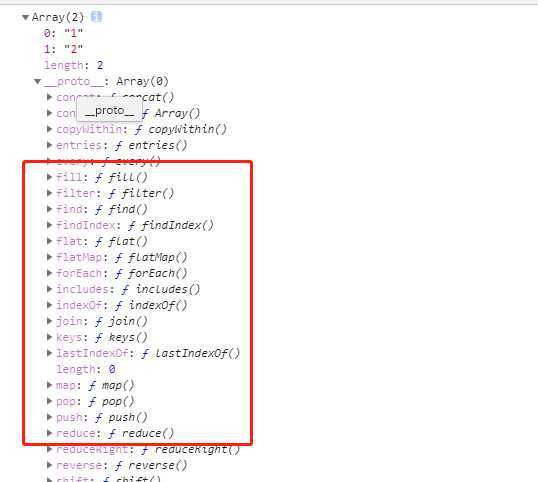
可以看到输出的arr和obj都有一个__proto__(原型对象),而我们的定义的方法并没有原型对象。我们再将arr里面的原型对象展开:
s
可以看到这个对象里面的方法都是我们数组所包含的方法,但是我们的arr可以继承到__proto__(原型对象)里面的属性和方法,也就是我们经常这样来访问:arr.length(), 而funtion的原型是prototype,这是函数才有的属性,我们每个对象有的属性是__proto__,__proto__不是一个标准的名字,它的原名是 [ [ prototype ] ],只是脚本中并没有访问 [ [ prototype ] ]的方法,而在部分浏览器中才能支持这个属性。
在__proto__里面有个contructor构造器(是个函数),我们的arr是什么样子全靠这个构造器,这个函数里面有prototype,而它里面的所有又和我们proto里面是一样的。看下面两个截图:
3.将新对象赋值给当前的this
4.执行构造函数(为这个新对象添加属性)
5.如果构造函数没有其它的返回对象,则默认返回这个新对象,否则则会被忽略
2. 作为对象的方法使用
3. 作为函数直接调用
4. 被call、apply、bind调用
5. 箭头函数中的this
原文:https://www.cnblogs.com/xzsblog/p/13096156.html