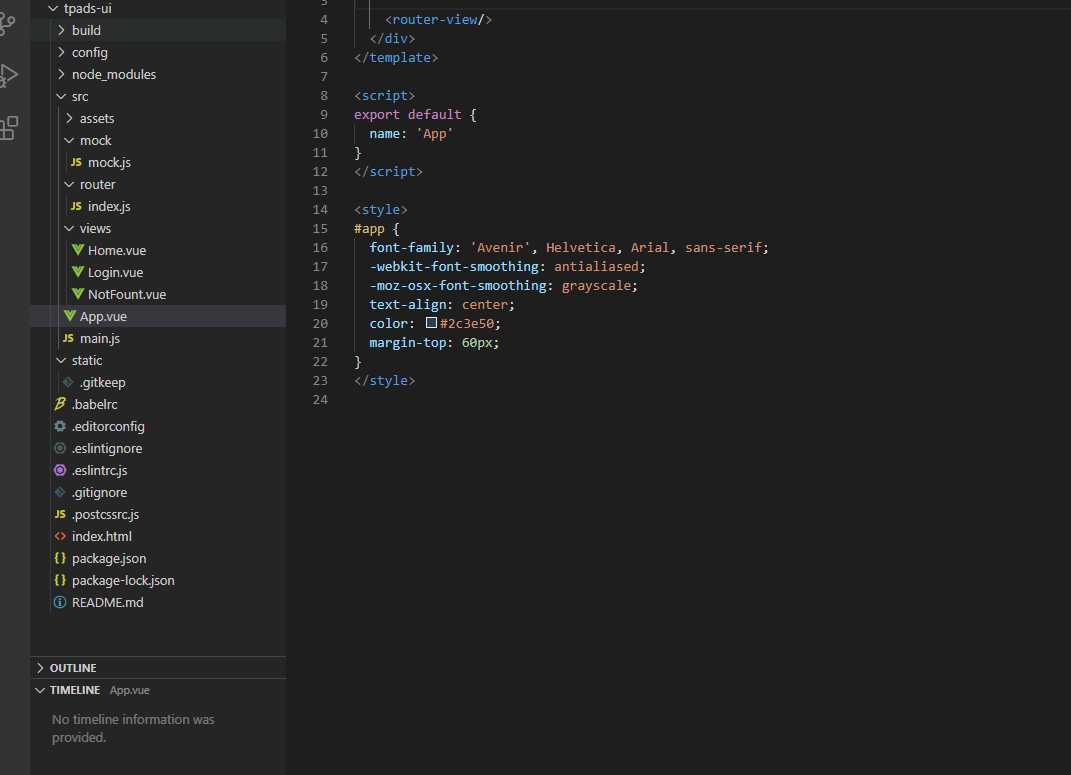
打开 Visual Studio Code,File --> add Folder to Workspace,导入我们的项目。

3.安装 Element
Element 是国内饿了么公司提供的一套开源前端框架,简洁优雅,提供了 vue、react、angular 等多个版本,我们这里使用 vue 版本来搭建我们的界面。
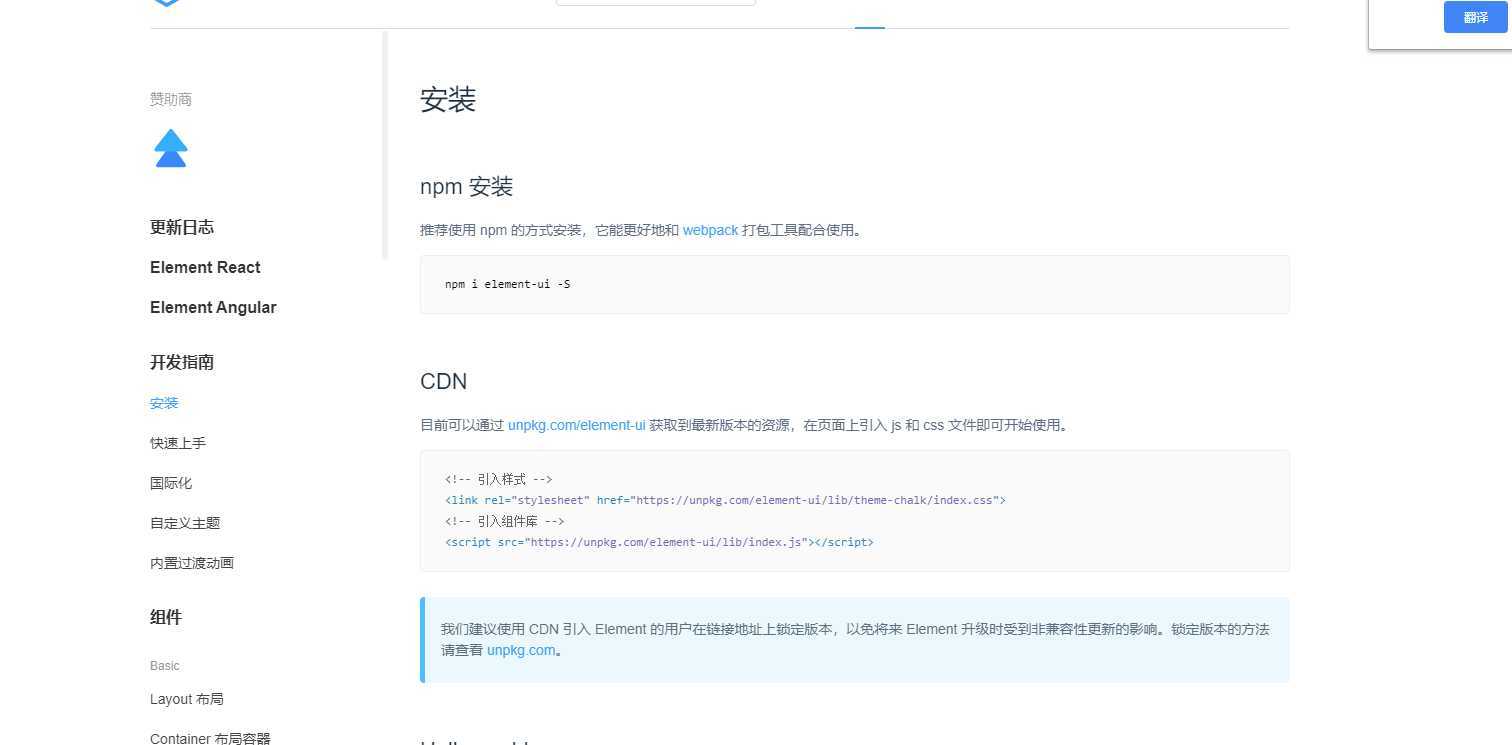
访问:http://element-cn.eleme.io/#/zh-CN/component/installation ,官方指南,包含框架的安装,组件的使用等的全方位的教程

故我们使用(cnpm i element-ui -S)淘宝的依赖比较快(注所有的依赖都需要进入项目目录进行安装)(坑)
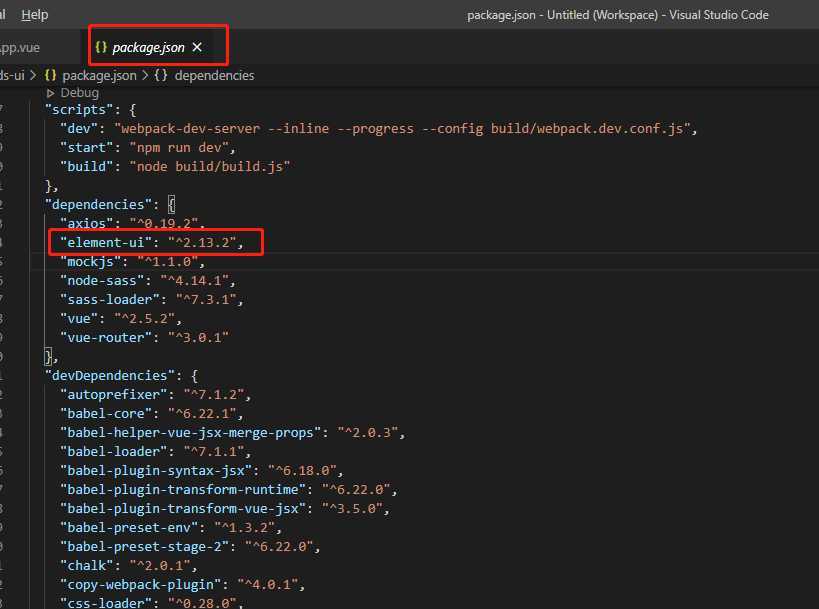
安装完成之后看下

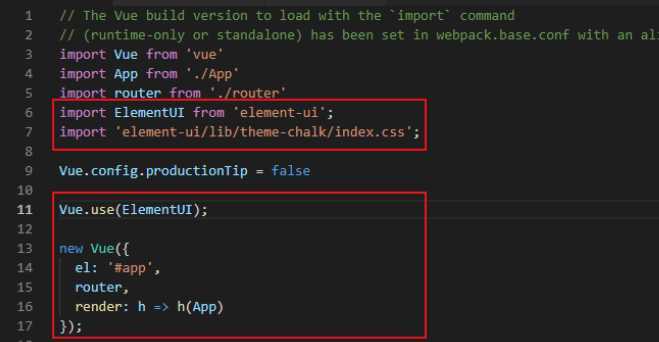
按照安装指南,在 main.js 中引入 element,引入之后,main.js 内容如下:
import Vue from ‘vue‘ import App from ‘./App‘ import router from ‘./router‘ import ElementUI from ‘element-ui‘ import ‘element-ui/lib/theme-chalk/index.css‘ Vue.config.productionTip = false Vue.use(ElementUI) new Vue({ el: ‘#app‘, router, render: h => h(App) });

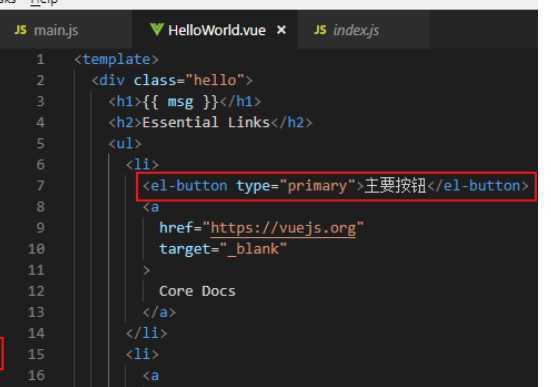
项目引入之后,我们在原有的 HelloWorld.vue 页面中加入一个 element 的按钮,测试一下。
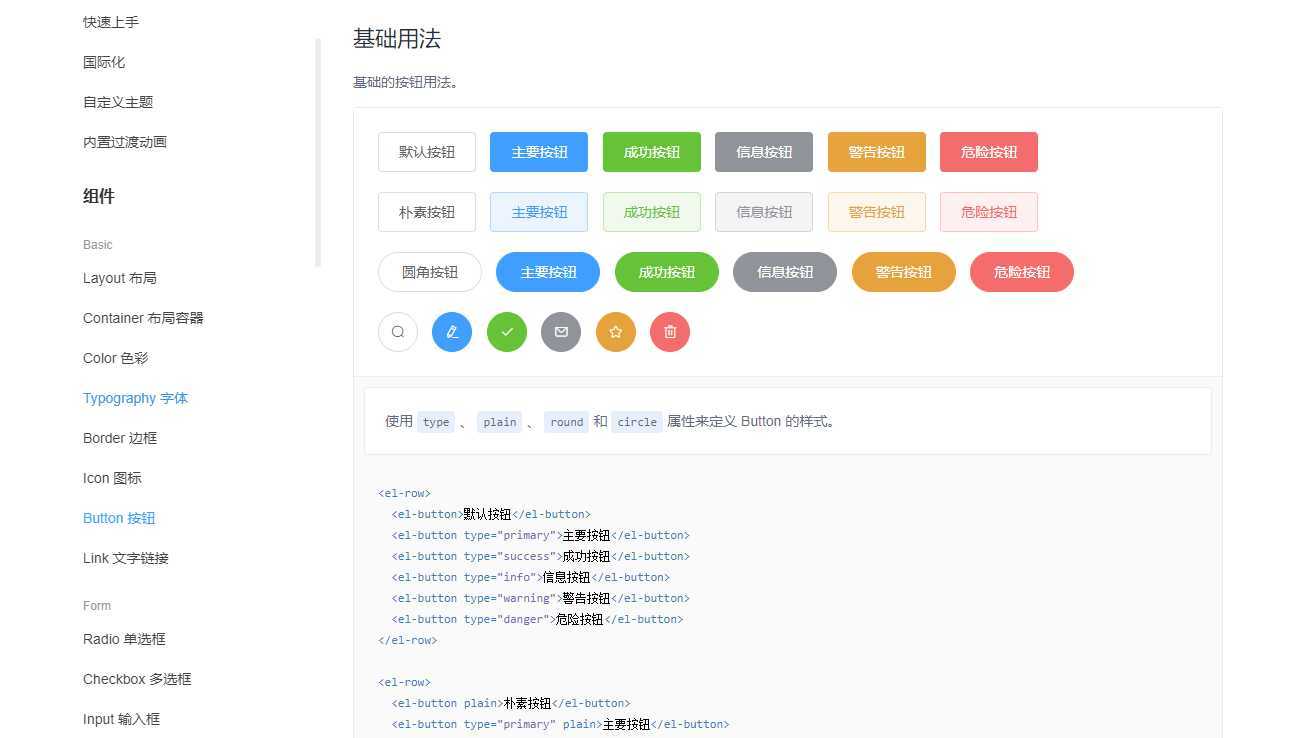
Element 官网组件教程案例中,包含大量组件使用场景,直接复制组件代码到项目页面即可

随便找个按钮测一下
HelloWorld.vue 页面加入一个测试按钮

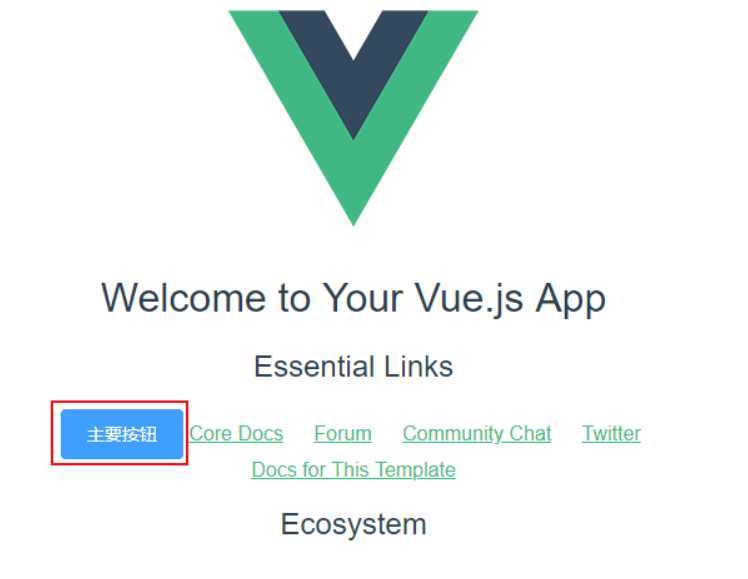
运行一下项目

出现下面页面说明运行成功了
我们把 components 改名为 views,并在 views 目录下添加三个页面,Login.vue,Home.vue,404.vue。
三个页面内容简单相似,只有简单的页面标识,如登录页面是 “Login Page”。
Login.vue,其他页面类似。
<template> <div class="page"> <h2>Login Page</h2> </div> </template> <script> export default { name: ‘Login‘ } </script>
打开 router/index.js,添加三个路由,分别对应主页、登录和404页面。
import Vue from ‘vue‘ import Router from ‘vue-router‘ import Login from ‘@/views/Login‘ import Home from ‘@/views/Home‘ import NotFound from ‘@/views/404‘ Vue.use(Router) export default new Router({ routes: [ { path: ‘/‘, name: ‘Home‘, component: Home }, { path: ‘/login‘, name: ‘Login‘, component: Login } ,{ path: ‘/404‘, name: ‘notFound‘, component: NotFound } ] })
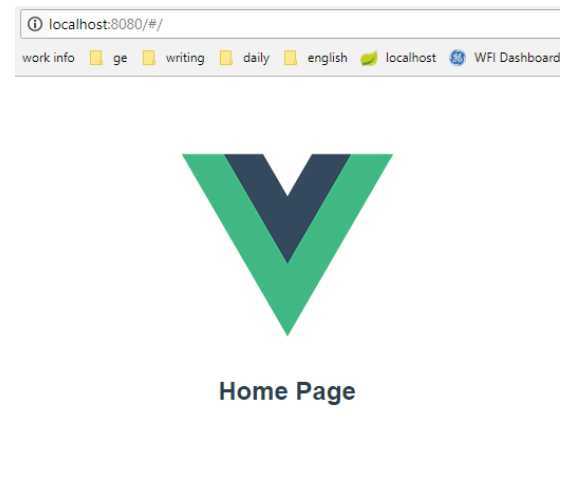
浏览器重新访问下面不同路径,路由器会根据路径路由到相应的页面。
http://localhost:8080/#/,/ 路由到 Home Page。

http://localhost:8080/#/login,/login 路由到 Login Page。

安装 SCSS
因为后续会用到 SCSS 编写页面样式,所以先安装好 SCSS。
cnpm add sass-loader node-sass --dev
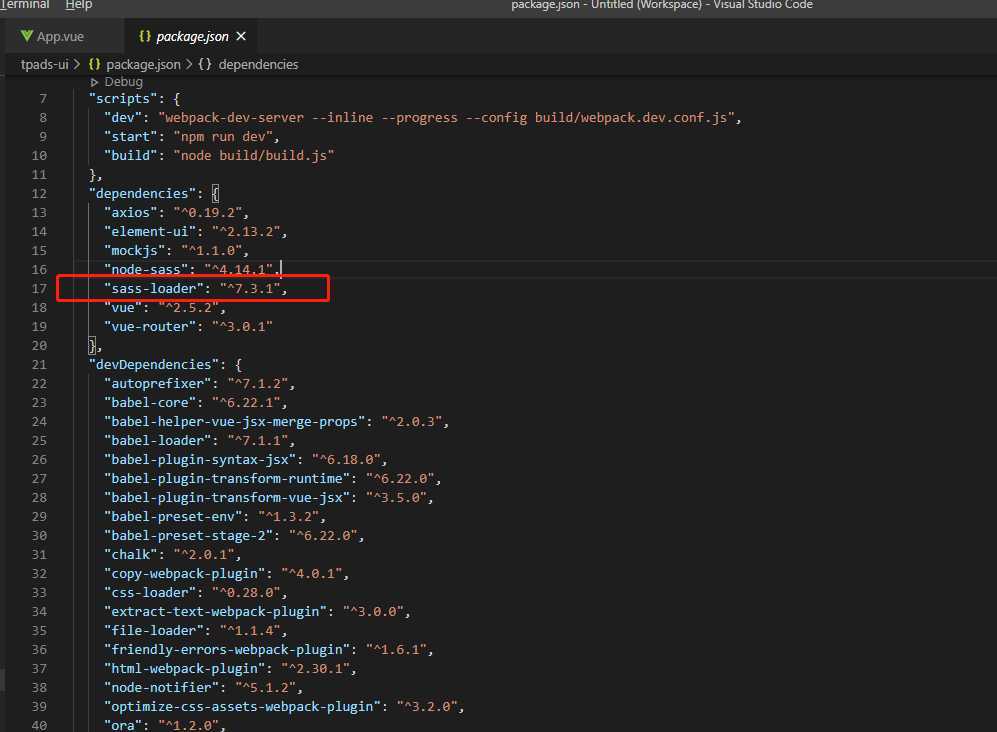
坑(如果版本过高运行不了,记得去)

修改一下版本号即可。
在build文件夹下的webpack.base.conf.js的 rules 标签下添加配置。
{ test: /\.scss$/, loaders: [‘style‘, ‘css‘, ‘sass‘] }
在页面代码 style 标签中把 lang 设置成 scss 即可。
<style lang="scss"> </style>
丰富一下 404 页面内容,加入 scss 样式,移除 App.vue 的 logo 图片。
<template> <div class="site-wrapper site-page--not-found"> <div class="site-content__wrapper"> <div class="site-content"> <h2 class="not-found-title">404</h2> <p class="not-found-desc">抱歉!您访问的页面<em>失联</em>啦 ...</p> <el-button @click="$router.go(-1)">返回上一页</el-button> <el-button type="primary" class="not-found-btn-gohome" @click="$router.push(‘/Login‘)">进入首页</el-button> </div> </div> </div> </template> <script> export default { name: ‘NotFount‘ } </script> <style lang="scss"> .site-wrapper.site-page--not-found { position: absolute; top: 60px; right: 0; bottom: 0; left: 0; overflow: hidden; .site-content__wrapper { padding: 0; margin: 0; background-color: #fff; } .site-content { position: fixed; top: 15%; left: 50%; z-index: 2; padding: 30px; text-align: center; transform: translate(-50%, 0); } .not-found-title { margin: 20px 0 15px; font-size: 8em; font-weight: 500; color: rgb(55, 71, 79); } .not-found-desc { margin: 0 0 30px; font-size: 26px; text-transform: uppercase; color: rgb(118, 131, 143); > em { font-style: normal; color: #ee8145; } } .not-found-btn-gohome { margin-left: 30px; } } </style>
访问:http://localhost:8080/#/404, 正确显示修改后的 404 页面效果。

axios 是一个基于 Promise 用于浏览器和 nodejs 的 HTTP 客户端,我们后续需要用来发送 http 请求。
执行以下命令,安装 axios 依赖。
cnpm add axios
安装完成后,修改 Home.vue 进行简单的安装测试。
<template> <div class="page"> <h2>Home Page</h2> <el-button type="primary" @click="testAxios()">测试Axios调用</el-button> </div> </template> <script> import axios from ‘axios‘ export default { name: ‘Home‘, methods:{ testAxios() { axios.get(‘http://localhost:8080‘).then(res => { alert(res.data) }) } } } </script>
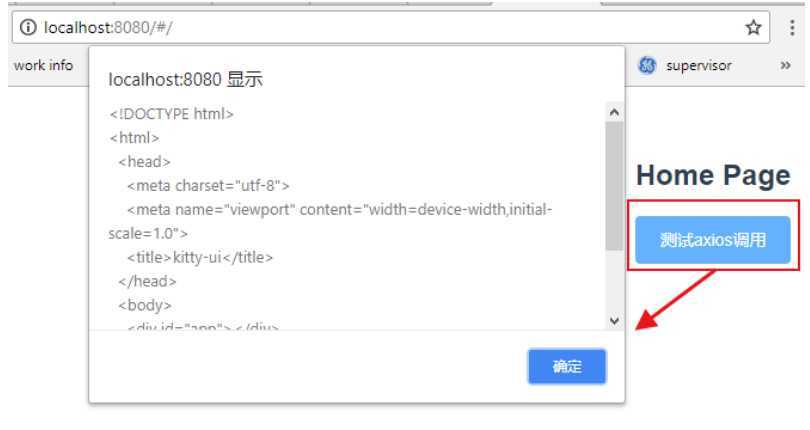
点击测试按钮触发 http 请求,并弹出窗显示返回数据。

为了模拟后台接口提供页面需要的数据,我们引入 Mock.js 为我们提供模拟数据,而不用依赖于后台接口的完成。
执行如下命令,安装依赖包
cnpm add mockjs --dev
安装完成之后,我们写个例子测试一下。
在 src 目录下新建一个 mock 目录,创建 mock.js,在里面我们模拟了两个接口,分别拦截用户和菜单的请求,并返回相应的数据。
如下图所示:

import Mock from ‘mockjs‘ Mock.mock(‘http://localhost:8080/user‘, { ‘name‘: ‘@name‘, // 随机生成姓名 ‘name‘: ‘@email‘, // 随机生成邮箱 ‘age|1-10‘: 5, // 年龄1-10之间 }) Mock.mock(‘http://localhost:8080/menu‘, { ‘id‘: ‘@increment‘, // id自增 ‘name‘: ‘menu‘, // 名称为menu ‘order|1-20‘: 5, // 排序1-20之间 })
修改 Home.vue,在页面放置两个按钮,分别触发用户和菜单的处理请求,成功后弹出获取结果。
<template> <div class="page"> <h2>Home Page</h2> <el-button type="primary" @click="testAxios()">测试Axios调用</el-button> <el-button type="primary" @click="getUser()">获取用户信息</el-button> <el-button type="primary" @click="getMenu()">获取菜单信息</el-button> </div> </template> <script> import axios from ‘axios‘ import mock from ‘@/mock/mock.js‘ export default { name: ‘Home‘, methods:{ testAxios() { axios.get(‘http://localhost:8080‘).then(res => { alert(res.data) }) }, getUser() { axios.get(‘http://localhost:8080/user‘).then(res => { alert(JSON.stringify(res.data)) }) }, getMenu() { axios.get(‘http://localhost:8080/menu‘).then(res => { alert(JSON.stringify(res.data)) }) } } } </script>
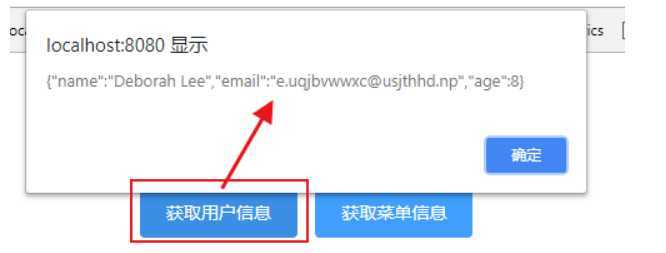
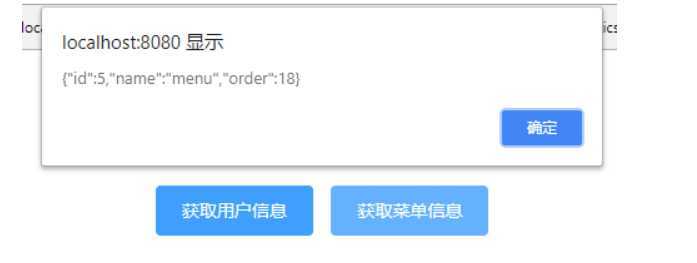
浏览器访问:http://localhost:8080/#/,分别点击两个按钮,mock 会根据请求 url 拦截对应请求并返回模拟数据。
获取用户信息

获取菜单信息

OK,mock 已经成功集成进来了。
原文:https://www.cnblogs.com/fancz/p/13096385.html