JavaScript是一种动态类型、弱类型、基于原型的语言。
(ES5)6种:null,undefined,number,string,object
(ES6)8种:null,undefined,number,string,object,symbol,bigInt
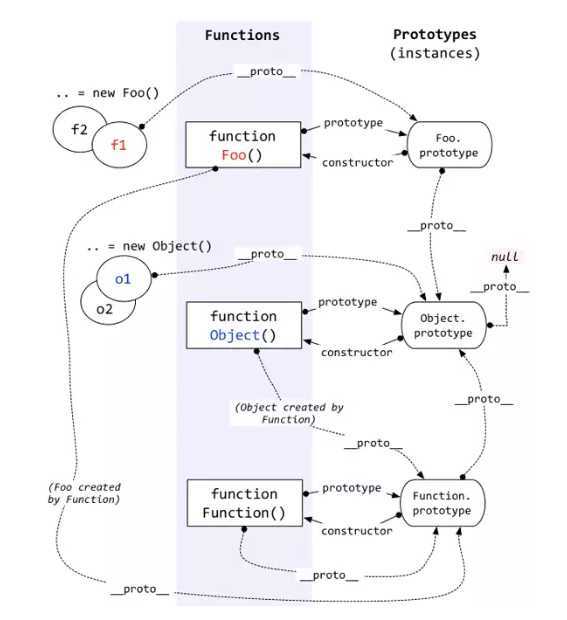
1.所有引用类型(Object),都有原型(__proto__)
2.实例化对象的原型(__proto__ )指向它的构造函数的原型(constructor.prototype)
3.所有引用类型(Object),他们的原型(__proto__)最终都指向 Object.prototype ,而Object.prototype.__proto__指向null
根据第3条:我们可以在Object.prototype 上动手脚,只要Object.prototype上定义方法,所有的对象都会“继承”这个方法!

//js 实现继承 //实际上就是 // 1.子构造函数 获取父构造函数的成员函数,成员变量 // 2.子原型 获取父构造函数的原型(prototype)的拷贝 //继承方法: // 子实例 ----> 子prototype + 子constructor() // ↑ ↑ // 父prototype 父constructor() // function Parent(pname) { var pname = pname;//私有成员变量 this.father = "公有成员变量" this.psay = function () { console.log("Parent:"+pname); } } Parent.prototype.ps = function () { console.log("this is Parent set") } function Child(cname,pname) { Parent.call(this, pname);//构造函数继承=?就是将自己的环境扔进去,获取附加的方法 var cname = cname; this.csay = function () { console.log("childName: "+cname) } } function GrandChild(gname, cname, pname) { Child.call(this, cname, pname); this.gname = gname; this.gsay = function () { console.log("grandChildName :"+ this.gname); } } //创建继承原型 function create(constructor) { //1.为啥要怎么写? //因为新实例 将放入原型,我们仅仅需要 原型继承 //如果需要继承的方法中有 构造函数,通过有构造函数生成的实例,和我们所需要的原型继承不相符 //所以需要新建一个空的构造函数,以保证仅仅是原型继承 //2.为啥不能直接用 Child.prototype = Parent.prototype ? // 因为new生成的实例时一个新的对象 其中包含prototype 的引用 // 直接引用prototype 会造成: // 后续向原型添加方法时,影响父方法(引用了同一个prototype) let F = function () { } F.prototype = constructor.prototype; return new F(); } //原型继承(形成原型链) // Child.prototype = Parent.prototype; Child.prototype = create(Parent); Child.prototype.child = "child"; GrandChild.prototype = create(Child); let g = new GrandChild("孙", "子", "父"); g.psay(); g.csay(); g.gsay(); g.ps(); let p = new Parent("xxx"); console.log(g); console.log(p.child)
原文:https://www.cnblogs.com/zjhblogs/p/13097474.html