1.子组件通过props以数组的形式可以接收父组件传递过来的属性值,即父传子(值),父元素属性值的变化会流向子组件中,而子组件不能直接修改父组件中的值
<div id="fu" >父组件内容
<zi :zival="fuval"></zi> 此时子组件中props:["zival"],父组件中fuval=false,即父组件中的属性值fuval为false,那么子组件中props中的zival也是false
</div>
<template id="zi">子组件内容
<div>
<button @click="getProps">按钮</button>点击按钮执行子组件中的getProps方法
</div>
</template>
components:{zi:{props:[zival], template:#zi,data:(){接收子组件props中的zival:this.zival},methods:{getProps()}{console.log(this子组件中的这个this指向子组件)}}//而渲染在父组件中的子组件的props中的ziva属性值绑定了父组件中的fuval为false属性值
2.在子组件中接收父元素传递过来的属性值赋给子组件属性,在通过子组件中的方法,修改这个属性值,然后通过this.$emit("自定义事件名",传递给父元素的修改过后的属性值)
<div id="fu" >父组件内容
<zi @子组件中的自定义事件=父组件中的方法1"" :zival="fuval"></zi> 此时子组件中props:["zival"],子组件方法{要执行的操作,this.$emit("自定义事件名",子组件中的属性)}
父元素方法1(val){这个val就是子组件要传递给父组件的属性值 ,要想得到子组件传递给父元素的属性值,那么父组件方法1执行把传递过来的val值赋值给父组件中的属性就可以了}
</div>
3.sync修饰符可以之间在子组件中修改父组件传递过来的属性值,可以简化子传父的流程
父组件中div中的<zi :子组件props属性.sync="父组件的属性值"></zi>可以将子组件中props属性值赋值给子组件data中的一个属性
子组件中的方法执行this.$emit("子组件自定义事件名:要更改的子组件props属性",传递的要修改的值)
4.单向数据流,父组件中属性值的更新变化会流向子组件,而子组件不可以直接更改父组件中的属性值
bus.$emit("自定义事件名s",要传递的子组件1中的属性名)//这是一个全局事件,this.$emit这是一个局部事件
在子组件2的created生命周期中进行接收,通过bus.$on("自定义事件名s",function(val){函数val接收子组件1中传递过来的属性值})
!!!!!!!!!!!!!!!!!!!!!!!
vue的6个过渡动效,想要在vue中给标签执行过渡动效的时候需要把它放在transition标签当中,然后通过6个class名称执行过渡动效,即vue-enter,vue-enter-to,vue-enter-active等
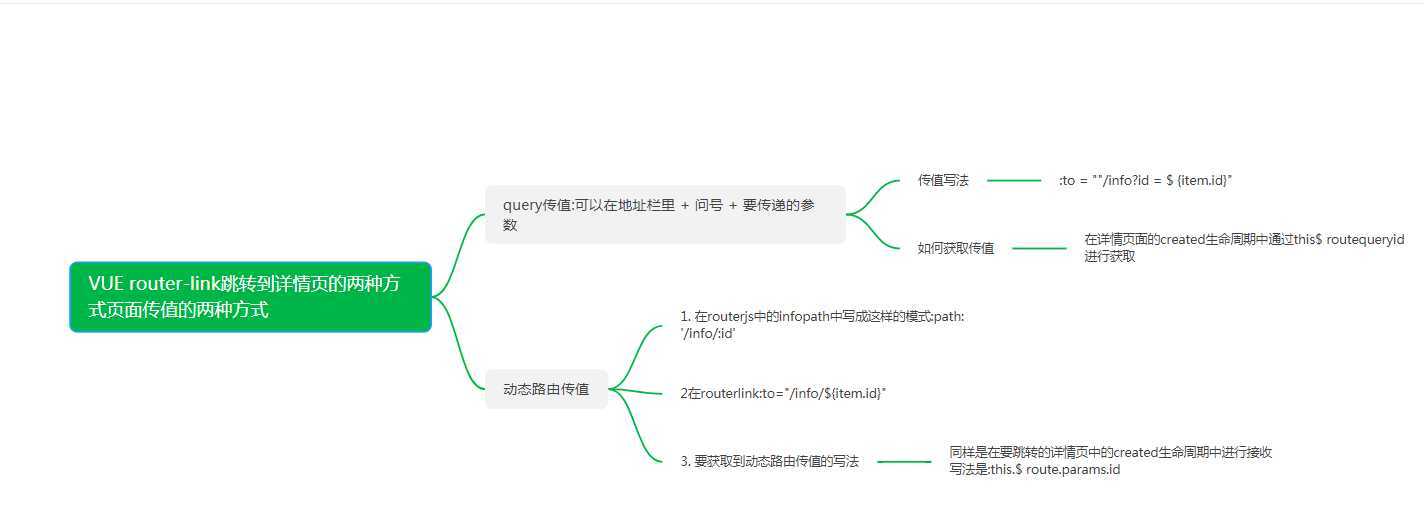
router-link :页面间的传值方式:动态路由和query传值,如图:

嵌套路由:记得在父页面中加上router-view
导航守卫可以控制路由间的跳转:
全局导航守卫,写在main.js中,router.beforeEach((to,form,next)=>{})路由每次跳转都会经过全局导航守卫
路由导航守卫,写在router里的index.js中,给一个页面的路由加上beforeEnter(to,form,next){},如进入about页面时候看是否满足某个条件,如果满足进入,不满足这个条件,离开/或者重定向到某个页面
组件上的导航守卫有三个:beforeRouteEnter/beforeRouteUpdate/beforeRouteLeave
进入组件之前执行的守卫函数/解决组件复用时执行的守卫函数(连续的访问某个动态路由时就会出现组件的复用)/离开组件时执行的守卫函数
什么是组件复用?比如多次进入详情页,组件复用时会省略生命周期函数,阻碍了传递参数
当组件被复用时的解决办法是:beforeRouteUpdate 此时可以在详情页组件上设置beforeRouteUpdate导航守卫,可以查看此时的to,next,from的参数
如何实现页面前进后退?
在APP.vue这个页面用watch来监听路由变化
watch:{
"$route"function(to,from){//$route是当前路由对象,可以根据to.path当前路由和from路由地址栏长度的变化来判断它是一个进入还是离开行为
var toPath=to.path.split("/").length,通过分隔符分隔获取到去的路由的地址栏的长度
var fromPath=from.path.split("/").length,
if(toPath>fromPath){//认为是进入行为
this.currentClass="fadeInLeft animated"
}else if(toPath>fromPath){认为是离开行为
this.currentClass="fadeInRight animated"
}
}
路由对应组件最后都会渲染到router-view中,要想实现动效,使用transition标签在app,.vue中包裹router-view
vuex中vuedeveloptools不能监听到数据变化的解决方式: actions写的是异步操作,可以用context.commit(mutation中的方法),执行mutation中的方法
本地存储只适用于页面之间的数据传递,不适用于同级页面之间的数据传递,vuex可以适用于任何情况,但是vuex刷新就没有了,它会重新初始化
原文:https://www.cnblogs.com/do-something/p/13110263.html