由于Qt中没有能在界面直接点击文字实现函数调用的功能,所以这个功能需要我们自己来实现。
我们在UI界面中放置一个QLabel对象,点击转到槽

可以看到此时的信号中,是没有clicked()信号的,因此这个功能需要我们自己来写。
第一步:添加MyLabel.h和MyLabel.cpp,并继承QLabel,然后需要在头文件中添加鼠标事件和信号
#ifndef MYLABEL_H #define MYLABEL_H #include <QLabel> class MyLabel : public QLabel { Q_OBJECT public: MyLabel(QWidget * parent = nullptr); ~MyLabel(void); protected: void mouseReleaseEvent(QMouseEvent * event); signals: void clicked(); }; #endif // MYLABEL_H
第二步:在源文件中实现头文件中的函数
#include "mylabel.h" #include <QMouseEvent> MyLabel::MyLabel(QWidget *parent) { this->setParent(parent);//必须设置父对象,不然这个标签可能不会显示 } MyLabel::~MyLabel() { } void MyLabel::mouseReleaseEvent(QMouseEvent *event) { if(event->button() == Qt::LeftButton) { Q_UNUSED(event) emit clicked(); } }
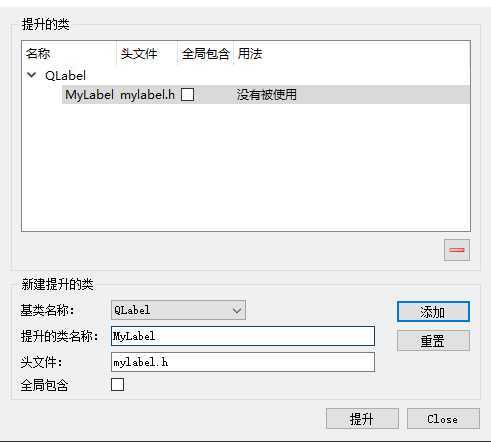
第三步:将UI界面上的QLabel提升为MyLabel

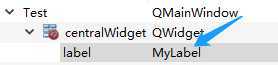
提升之后就可以在旁边看到

至此,只需要对提升好的label对应的槽函数进行编辑,并将他们connect,就可以实现点击文字实现槽函数功能了
第四步:写好需要实现的槽函数功能,我们这里实现的功能是点击这个label,可以在文本框里打出测试成功的字样
connect(ui->label,SIGNAL(clicked()),this,SLOT(on_label_clicked())); void Test::on_label_clicked() { ui->plainTextEdit->appendPlainText("测试成功"); }
输出情况如下

同理,可以将这个方式应用到其他所有部件的功能拓展上。
原文:https://www.cnblogs.com/leocc325/p/13110954.html