行间样式style
1、可以在行间设置样式
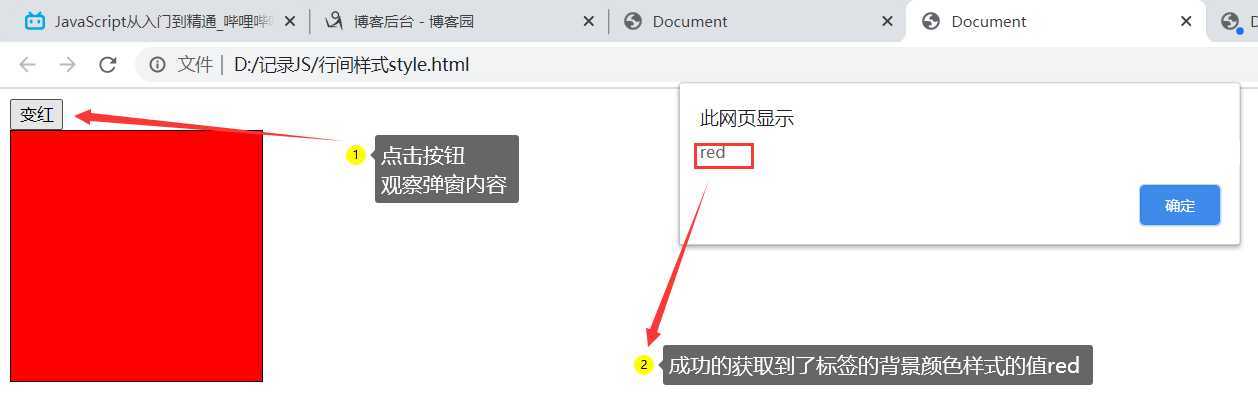
2、也可以取出行间的样式的值,可以通过alert弹窗的形式显示,说明能够取出样式的值。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> #div1{ width: 200px; height: 200px; border: 1px solid black; } </style> <script text="javaScript"> function toRed(){ var oDiv = document.getElementById("div1"); // oDiv.style.background = ‘red‘; style样式是行间样式 alert(oDiv.style.background); } </script> </head> <body> <input type="button" value="变红" onclick="toRed()"> <!-- 当我们在行间添加style样式的时候,可以在函数中取出样式,例如显示样式是red --> <div id="div1" style="background: red;"></div> </body> </html>

注意:
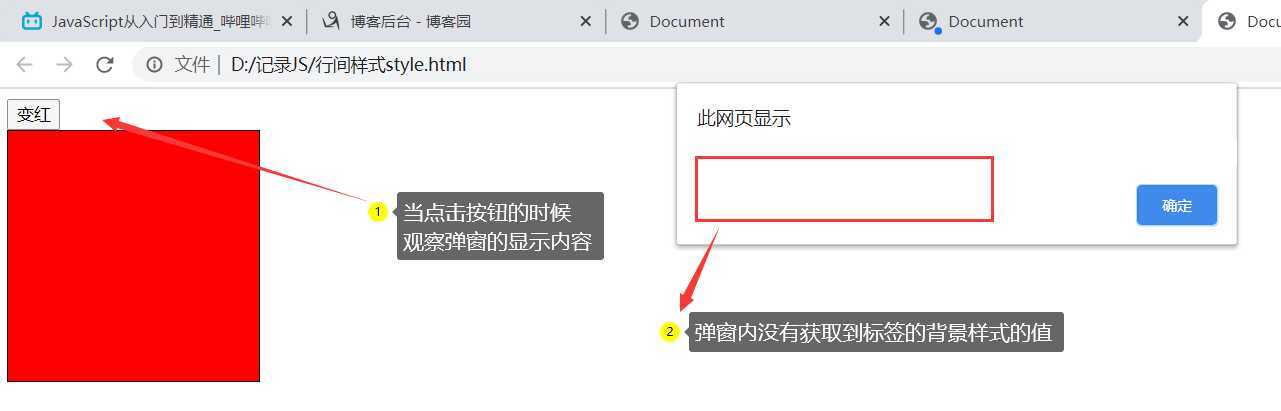
当我们把样式没有设置在行间,而是在CSS中设置标签的样式,那么这个样式我们是取不出来的。如下图所示

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> #div1{ width: 200px; height: 200px; border: 1px solid black; /* 在CSS中对标签设置样式, 是不能被取出样式的值的 */ background: red; } </style> <script text="javaScript"> function toRed(){ var oDiv = document.getElementById("div1"); // oDiv.style.background = ‘red‘; style样式是行间样式 alert(oDiv.style.background); } </script> </head> <body> <input type="button" value="变红" onclick="toRed()"> <!-- 当我们在行间添加style样式的时候,可以在函数中取出样式,例如显示样式是red --> <!-- <div id="div1" style="background: red;"></div> --> <!-- 当我们不在标签的行间设置样式,而是在CSS中设置的时候,样式的值是不可以被取出的 --> <div id="div1" ></div> </body> </html>
通过调用style属性给标签添加的样式,这些样式都是添加在行间的。
背景颜色变红,变红毕竟是一种样式,需要有一个存在的地方。到底是存在在哪里呢?
这里就是我们要说明的重点,样式是属于【行间】的。说到了行间,就需要带大家熟悉一下优先级
在HTML中的【优先级】是这样的顺序:
通配符【*】小于【标签】小于【class】小于【id】小于【行间】
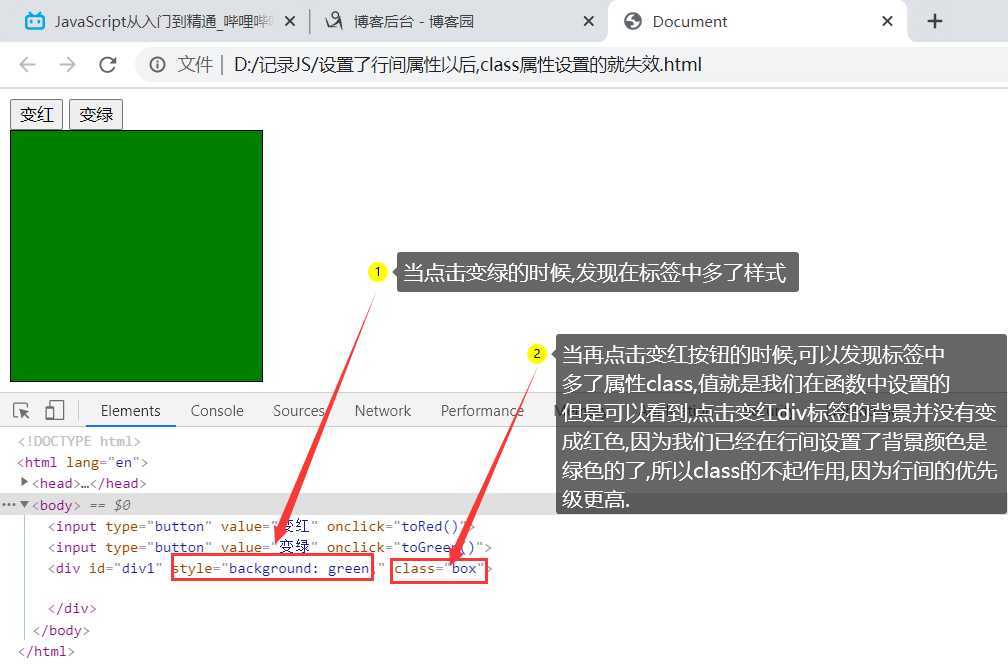
当我们设置了行间样式的时候,再通过className设置class属性的时候,就不会有效果了。因为行间的优先级更高
代码实例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> #div1{ width: 200px; height: 200px; border: 1px solid black; } .box{ background: red; } </style> <script> function toRed(){ var oDiv = document.getElementById(‘div1‘); oDiv.className = ‘box‘; } function toGreen(){ var oDiv = document.getElementById(‘div1‘); oDiv.style.background = ‘green‘; } </script> </head> <body> <input type="button" value="变红" onclick="toRed()"> <input type="button" value="变绿" onclick="toGreen()"> <div id="div1"/> </body> </html>
效果如图所示:

总结:
在设计HTML样式的时候,一定要注意优先级的问题,可能会影响到你的设计。
如果在代码中行间设置了样式,那么你通过className设置的样式会受到行间样式的影响而不起作用。
原文:https://www.cnblogs.com/runmoxin/p/13110561.html