1、加载本地图片:
Transform.translate(
offset: Offset(-11.0, -73.0),
child:
// Adobe XD layer: ‘注册APP背景‘ (shape)
Container(
width: 413.0,
height: 733.0,
decoration: BoxDecoration(
image: DecorationImage(
image: const AssetImage(‘assets/images/background.png‘),
fit: BoxFit.fill,
),
),
),
),

flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
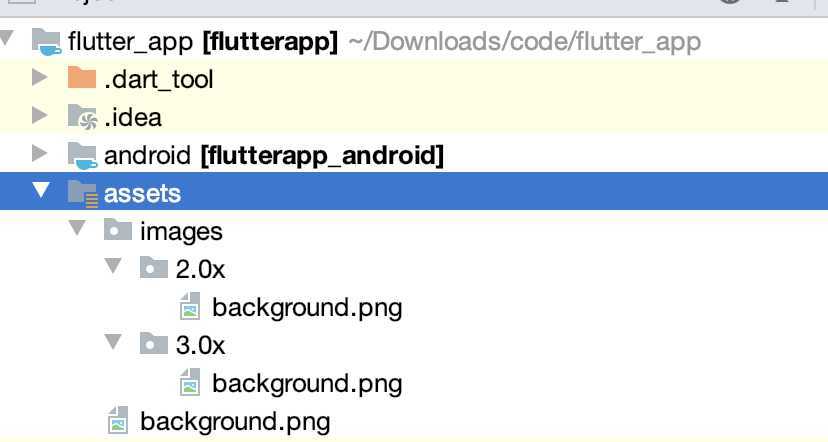
assets:
- assets/images/background.png
- assets/images/2.0x/background.png
- assets/images/3.0x/background.png
原文:https://www.cnblogs.com/hoge66/p/13111516.html