DOM是微软和网景发生“浏览器大战”时期留下的产物,后来被“W3C”进行标准化,标准化一代代升级与改进,目前已经推行至第四代,即 level1(DOM1)、level2(DOM2)、level3(DOM3)、level4(DOM4)。事件模型是DOM的一部分,在不同的发展时期有不同的定义。
DOM0指的是未被“W3C”标准化前的DOM,DOM被“W3C”正式标准化后才开始的DOM1,因此DOM1是DOM0的整理和归纳,也就是说DOM事件模型最开始的定义是在DOM0 / DOM1 时期,这时的DOM事件模型如下:
//在元素上使用 HTML attribute on{eventtype}
<div onclick="alert(‘old‘)">点击div</div>
//赋值为事件处理函数
<div onclick="fn()"></div> //必须是加括号的调用形式
<div onclick="fn.call()"></div> //相当于fn()
<script>
function fn(){
console.log(‘ok‘);
}
</script>
//此种方式的事件信息怎么传递
<div onclick="pe(event)">点击</div> //这里必须传递 event 关键字对象
<script>
function pe(e){
console.log(e); //事件信息
}
</script>
//通过 JavaScript 设置页面元素相应的事件属性
let div = document.getElementById("a");
div.onclick = function() { alert(‘new‘) };
//当函数单独定义时
function fn(){
alert("new");
}
div.onclick = fn; //必须是不加括号,传递地址的形式
DOM2中的事件模型已经非常完善了,在DOM3中并未对事件模型进行修改,因此至今的事件模型是以DOM2事件标准为基准的。DOM2标准事件模型采用了事件监听队列,如下:
//addEventListener是添加事件监听,removeEventListener是移除事件监听
let div = document.getElementById("a");
div.addEventListener(‘click‘, function(e){
console.log(‘点击div‘)
})
//基本语法
target.addEventListener(type, listener, useCapture);
target.addEventListener(type, listener, options);
type:表示监听事件类型的字符串
listener:事件处理函数,形参为事件信息
useCapture:Boolean类型的值,表示是否在捕获阶段触发事件,默认为false,默认在冒泡阶段处理事件,若设置为true,则会在捕获阶段处理事件。
options:一个指定有关 listener 属性的可选参数对象,相比于useCapture,可以有更多的设置,options对象的属性值都是Boolean值,默认全部为false,
{capture: 是否捕获阶段监听, once: 是否只监听一次, passive: 是否忽略preventDefault }
DOM事件流的出现是在DOM节点中事件发生时常见的一种现象中产生的,如下问题:
<div class="爷爷" onclick="console.log(‘我是爷爷‘)">
<div class="爸爸" onclick="console.log(‘我是爸爸‘)">
<div class="儿子" onclick="console.log(‘我是儿子‘)">
文字
</div>
</div>
</div>
//1. 点击了“文字”后,算不算点击了儿子?算不算点击了“爸爸”,算不算点击了“爷爷”?
// 答案是都算,点击元素内部的任一元素节点,都算点击了该元素。这就涉及到一个事件流的问题
由上述可知,事件是会传递的,但是事件会以怎样的顺序进行传递执行?
在上述的例子中,我们第一眼就想到的就是,点击了“文字”,会依次向上传递,先执行离“文字”最近的儿子的click事件处理程序,再执行父亲的,最后执行爷爷的。没错,在“浏览器大战”时微软的IE浏览器就是按照由内向外的事件流顺序定义DOM事件流的。但是和其对立的网景公司却是反着定义的,网景公司的DOM事件流传递顺序是由外层向内层执行,先执行爷爷的,再执行爸爸的,最后执行儿子的。
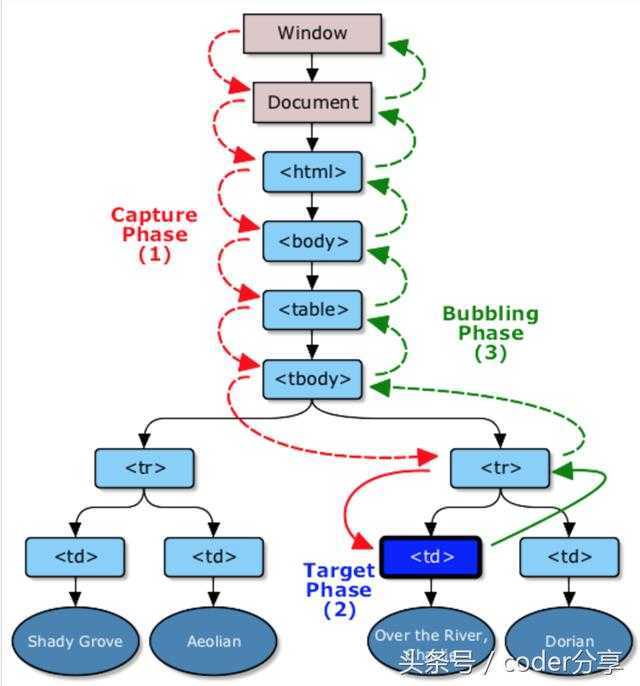
在W3C规定的DOM2中统一了DOM事件机制的标准,即规定事件的传递顺序是先从外层向内层依次传递,称之为“捕获阶段”,再从内层向外层依次传递,称之为“冒泡阶段”。但并不意味着一个事件处理程序要在“捕获”和“冒泡”同时执行两次,而是用户选择其事件处理程序的执行时期是在“捕获阶段”还是“冒泡阶段”。在DOM2的 addEventListener函数的第三个参数(useCapture)就是让用户选择该处理程序是放在“捕获阶段”执行还是“冒泡阶段”执行。默认是 false,即事件监听机制默认是在“冒泡阶段”,也就是用 addEventListener 定义的事件处理程序是默认在冒泡阶段执行。
但是无论事件在哪个阶段执行,一个完整的事件流都是先“捕获阶段”,再“冒泡阶段”,捕获和冒泡都检查一遍。除此之外,还添加了一个“目标阶段”,就是用户真正点击的元素的事件处理阶段。
捕获阶段 ====> 目标阶段 ====> 冒泡阶段

原文:https://www.cnblogs.com/lovevin/p/13122322.html