1、全局安装angular cli
由于用npm安装比较慢,先安装淘宝镜像cnpm,可参考之前的文章:https://www.cnblogs.com/interesting-whh/p/13047996.html
然后使用命令进行安装:cnpm install -g @angular/cli,其中-g表示全局安装

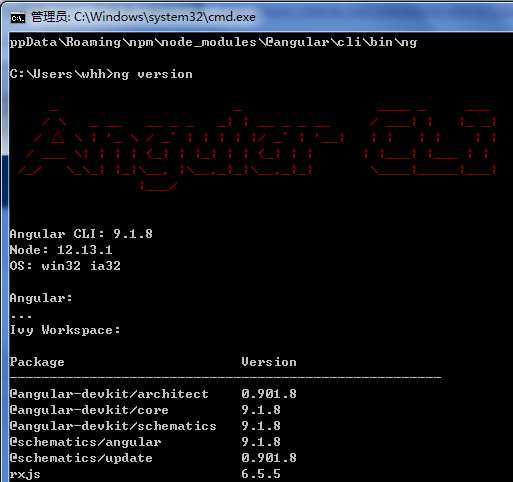
2、查看是否安装成功
命令:ng version

操作1: 命令如下,比较慢
//进入项目目录下 ng new first-angular-app cd first-angular-app ng serve
操作2:命令如下,比较快,建议该安装
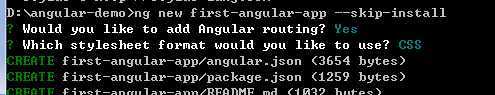
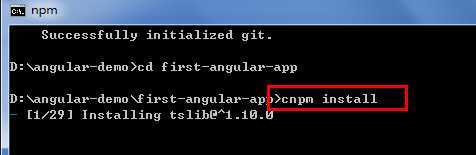
ng new first-angular-app --skip-install cd first-angular-app cnpm install ng serve
这里用cnpm安装要比npm快

上面两步分别是yes和回车

稍微等一下,结束后执行ng serve

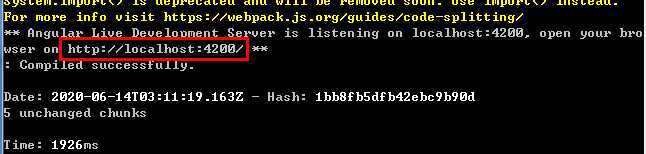
编译成功

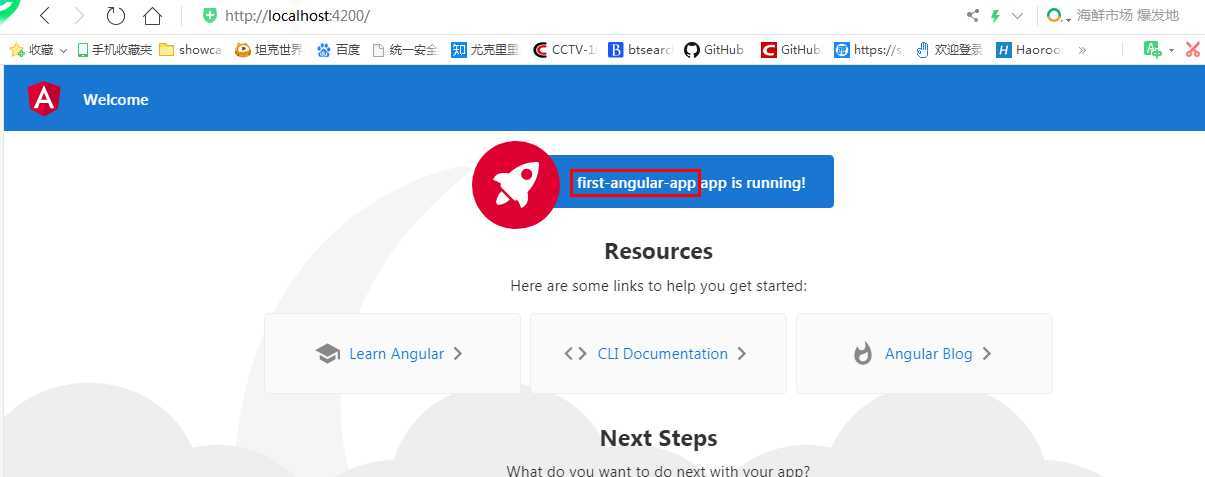
通过以上网址,可以访问如下的页面

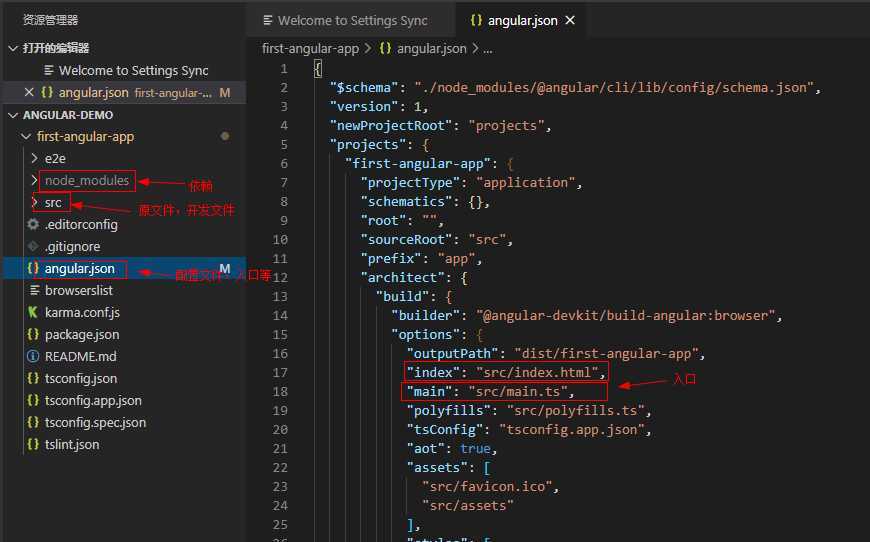
三、目录结构
项目目录如下:

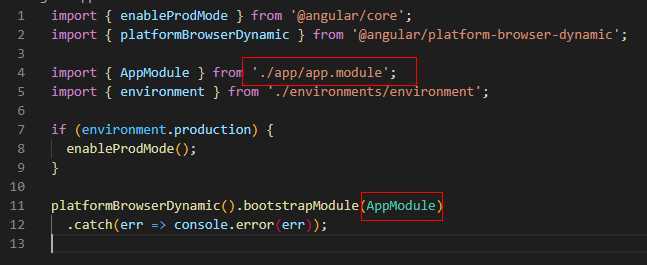
项目入口main.ts,调用APP目录下的module

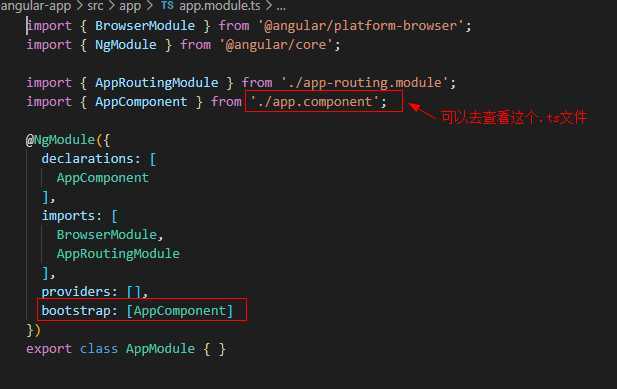
AppModule中指明了调用的组件

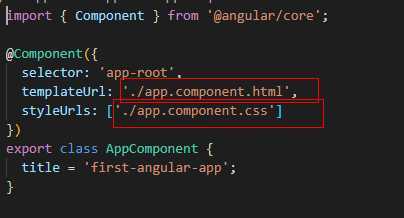
该.ts文件又指明了输出的html模板和css,可以去相关路径查看

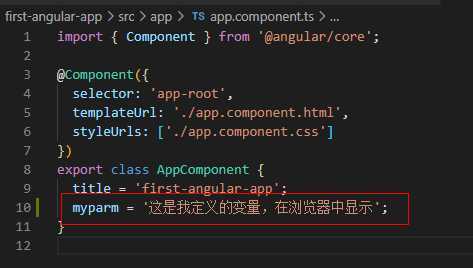
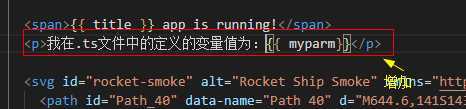
html中的title引用的就是.ts文件中定义的title,修改一下保存后浏览器可以直接改变

html中

浏览器已改变

原文:https://www.cnblogs.com/interesting-whh/p/13124244.html