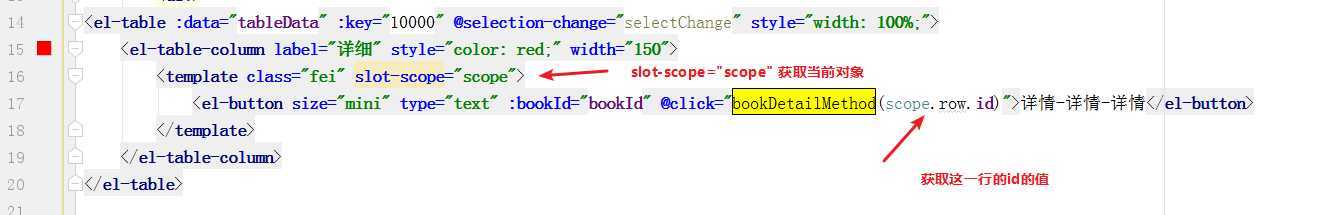
<el-table :data="tableData" :key="10000" @selection-change="selectChange" style="width: 100%;"> <el-table-column label="详细" style="color: red;" width="150"> <template class="fei" slot-scope="scope"> <el-button size="mini" type="text" :bookId="bookId" @click="bookDetailMethod(scope.row.id)">详情-详情-详情</el-button> </template> </el-table-column> </el-table>

原文:https://www.cnblogs.com/dafei4/p/13124615.html