Jquery中的Ajax个人总结
1. 技术概述
- jQuery 提供多个与 AJAX 有关的方法。通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON - 同时您能够把这些外部数据直接载入网页的被选元素中。至于技术难点嘛,我用着还行没遇到太大的麻烦。
2. 技术详述


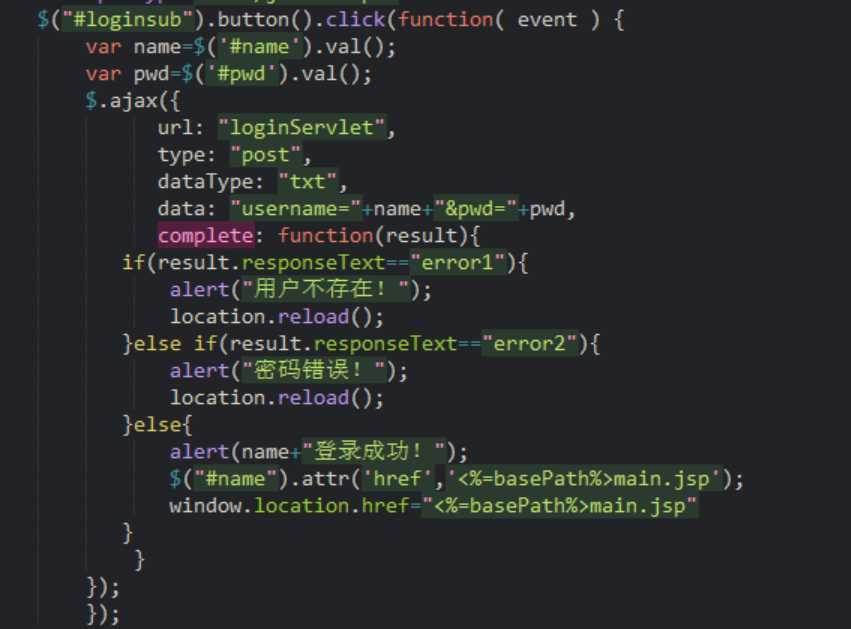
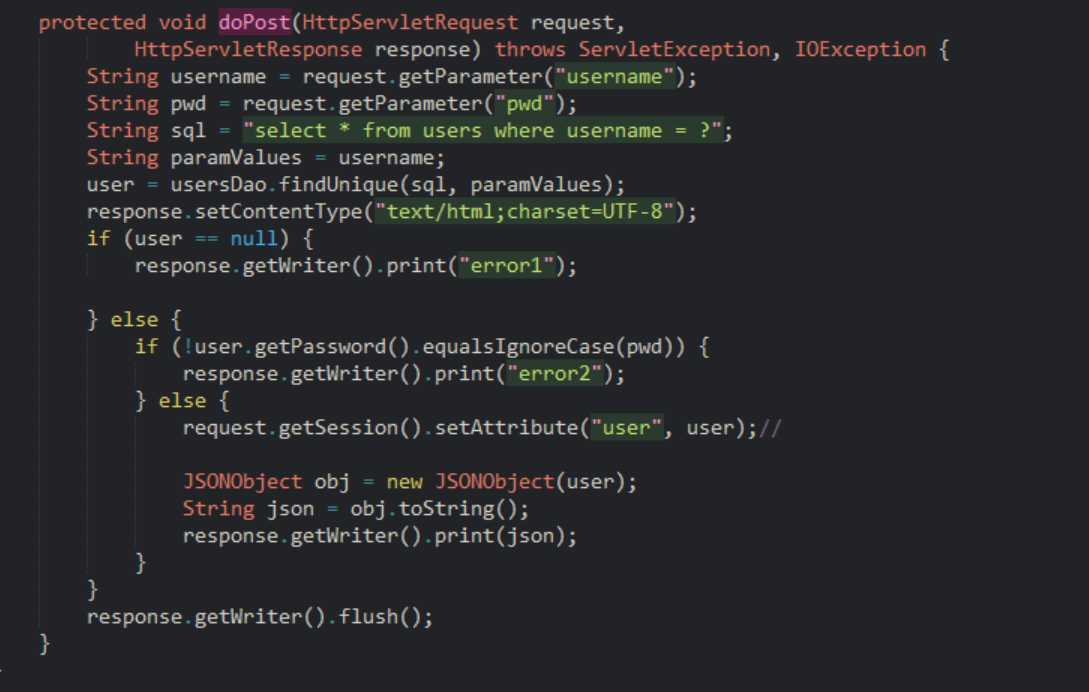
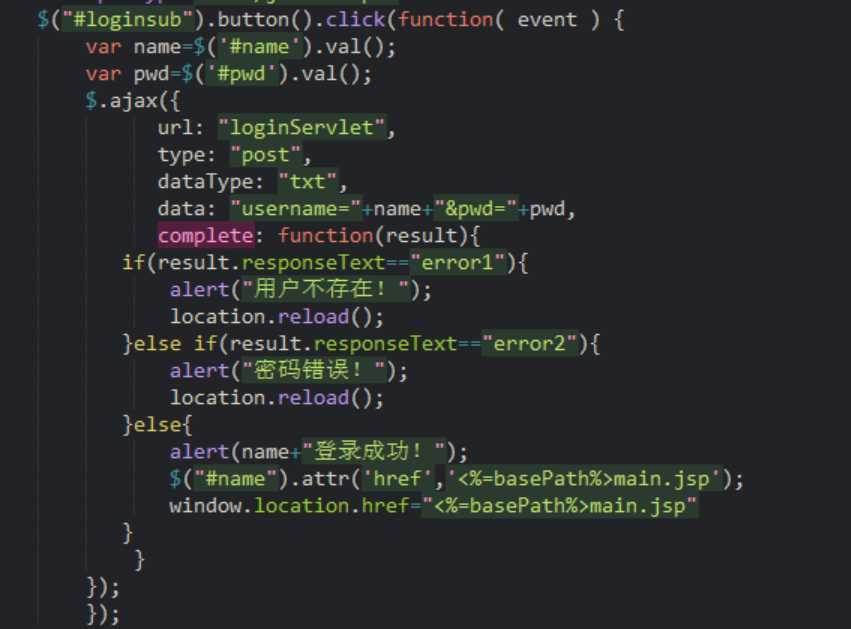
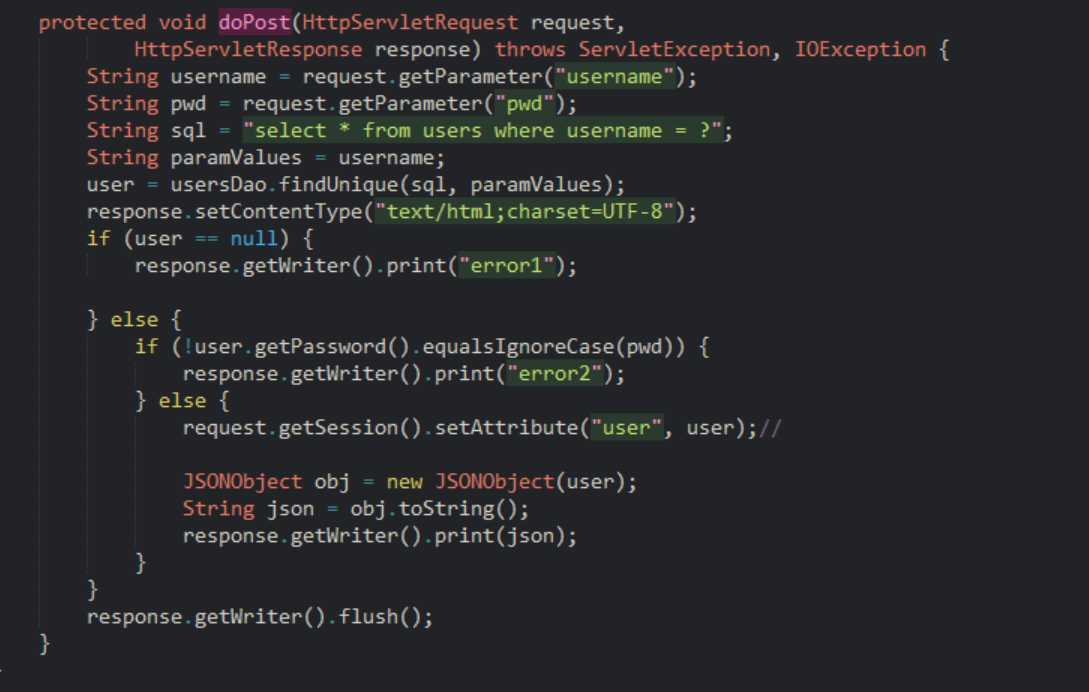
- 通过 jQuery AJAX 方法,使用HTTP Post 向servlet提交数据处。必需的 URL 参数规定您希望请求的 URL,可选的 data 参数规定连同请求发送的数据。
3. 遇到的问题和解决过程
- 说实话在这上面没遇上什么问题。真要说就是想用这发送一个对象,纠结了挺久吧。最后用通过把对象转为字符串,传过去再转回来完成。
4. 总结。
- Jquery中的Ajax虽然用的挺顺手,但其实我也没有深入了解,就掌握了这基础的使用。
5. 参考文献
Jquery中的Ajax
原文:https://www.cnblogs.com/chci/p/13127449.html