Blazor是微软在Asp.net core 3.0中推出的一个前端MVVM模型,它可以利用Razor页面引擎和C#作为脚本语言来构建WEB页面.
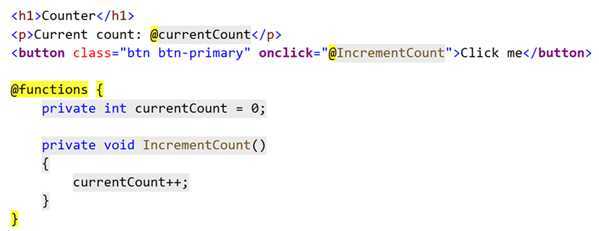
在.Net5中,Blazor将代替传统的Web Pages。可以代替如下代码简单演示了它的基本功能:

和Angular JS和VUE的模型非常类似,Blazor 支持大多数应用所需的核心方案:
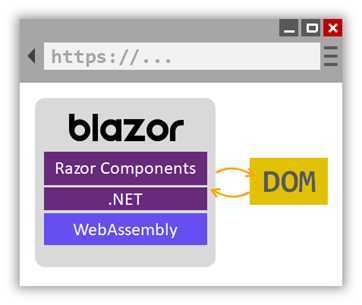
运行Blazor需要C#支持,在客户端模式下,通过WebAssembly的方式实现的:

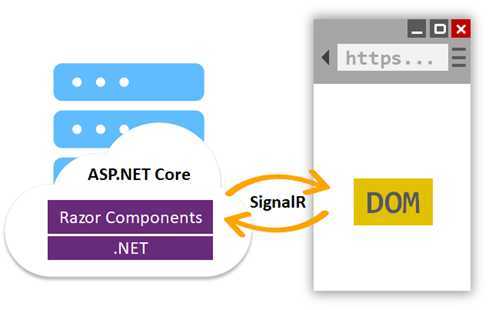
Blazor组件呈现逻辑也可以在服务端实现,通过SingalR连接传递UI更新:

和客户端模式相比,服务端模式有如下有点:
但同时也有如下缺点:
综上所述,客户端具有更好的效率,服务端具有更少的约束和更强大的功能,对于一些对性能要求不高和网络不差的场景,服务端模式无疑是非常合适的选择。
简单说:
Blazor Server 适合内部局域网的运用。
Blazor WebAssembly 适合各类内部应用(比如公司内部管理系统)。
Razor Pages 适合逻辑简单的 Web 站点。
Blazor应用基于组件 。 Blazor 中的组件是指 UI 元素,例如页面、对话框或数据输入窗体。
组件是内置到 .NET 程序集的 .NET 类,用来:
以下 Razor 标记演示组件 (Dialog.razor ),该组件可以嵌套在另一个组件中:
<div> <h1>@Title</h1> @ChildContent <button @onclick="OnYes">Yes!</button> </div> @code { [Parameter] public string Title { get; set; } [Parameter] public RenderFragment ChildContent { get; set; } private void OnYes() { Console.WriteLine("Write to the console in C#! ‘Yes‘ button was selected."); } }
对话框的正文内容 (ChildContent) 和标题 (Title) 由在其 UI 中使用此组件的组件提供。 OnYes 是由按钮的 onclick 事件触发的 C# 方法。
Blazor 使用 UI 构成的自然 HTML 标记。 HTML 元素指定组件,并且标记的特性将值传递给组件的属性。
在以下示例中,Index 组件使用 Dialog 组件。 ChildContent 和 Title 由 <Dialog> 元素的属性和内容设置。
Index.razor:
@page "/" <h1>Hello, world!</h1> Welcome to your new app. <Dialog Title="Blazor"> Do you want to <i>learn more</i> about Blazor? </Dialog>
在浏览器中访问父级 (Index.razor ) 时,将呈现该对话框:
浏览器中呈现的对话框组件
如果在应用中使用此组件,Visual Studio 和 Visual Studio Code 中的 IntelliSense 可加快使用语法和参数补全的开发。
组件呈现为浏览器文档对象模型 (DOM) 的内存中表现形式,称为“呈现树” ,用于以灵活高效的方式更新 UI。
原文:https://www.cnblogs.com/springsnow/p/13127640.html