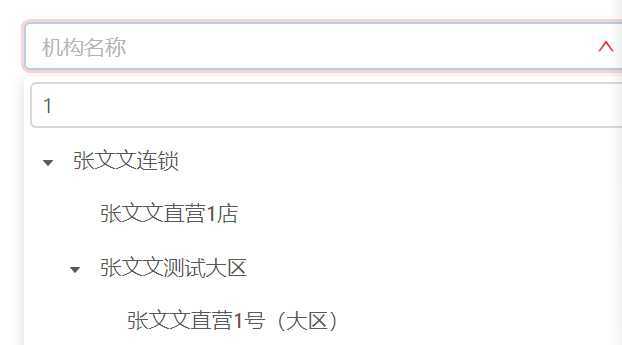
树型选择控件支持搜索框
import { TreeSelect } from ‘antd‘;
<TreeSelect
showSearch//显示搜索框
treeNodeFilterProp=‘title‘//输入项过滤对应的 treeNode 属性, value或者title
style={{ width: ‘100%‘}}
dropdownStyle={{ maxHeight: 400, overflow: ‘auto‘ }}
placeholder="机构名称"
allowClear
treeDefaultExpandAll
onChange={this.onTreeChange}
onFocus={this.getTreeSelect}
>
{this.treeNodeRender()}
</TreeSelect>,
//js
treeNodeRender = () => {
const { treeNode } = this.state;
if(!treeNode || !treeNode.length){
return;
}
return treeNode.map((v, i) => {
return (
<TreeNode
value={v.medicalInstitutionId}
title={v.medicalInstitutionSimpleCode}
key={i}
>
{v.children && this.treeNodeChildRender(v.children)}
</TreeNode>
);
});
}

原文:https://www.cnblogs.com/zxiaoyu/p/13132462.html