基本选择器:1.标签选择器 2.类选择器 3.ID选择器
标签选择器语法:标签选择器名:{ 声明1;}
例:h1{font-size:12px;
color:#F00;}
类选择器语法:.类名{声明1;
声明2;}
例:.class{font-size:12px;}
ID选择器语法:#类名{ 声明1;}
例:#id{font-size:12px;}
注意:标签选择器直接用于HTML标签,类选择器可在页面中多次使用,ID选择器同一个页面之可以用一次。
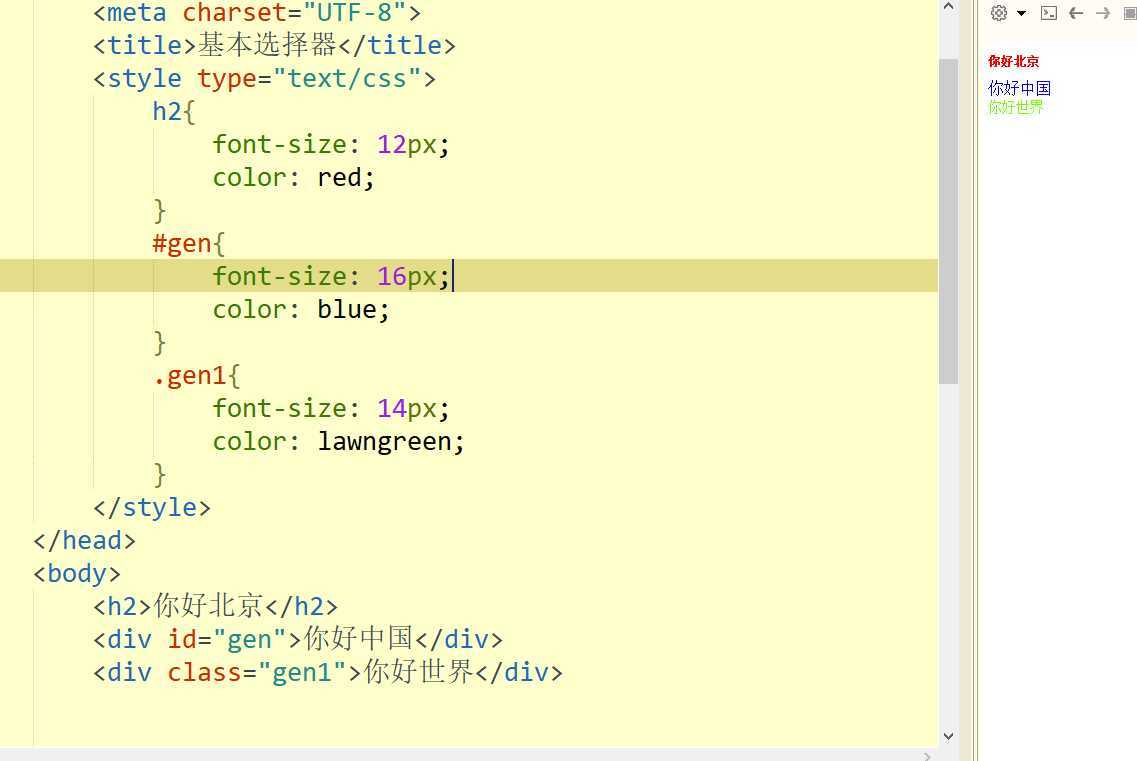
例:
原文:https://www.cnblogs.com/yangyi88929/p/13136754.html