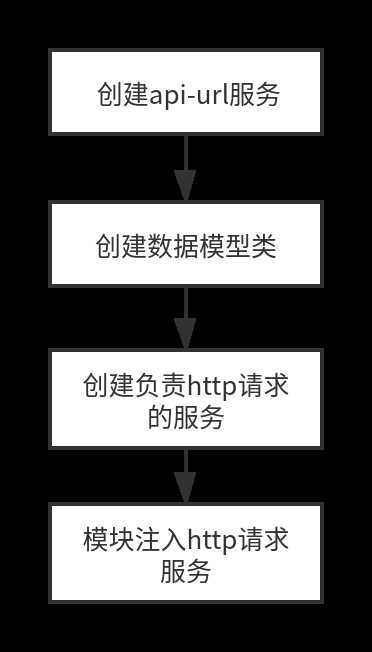
在前后端分离的WEB项目中,前端需要从后端发送请求获取数据然后在前端页面展示,用户通过前端页面进行的操作也需要前端发送请求到后端处理。该博客主要介绍Angular前端如何向后端发送请求并进行错误处理。

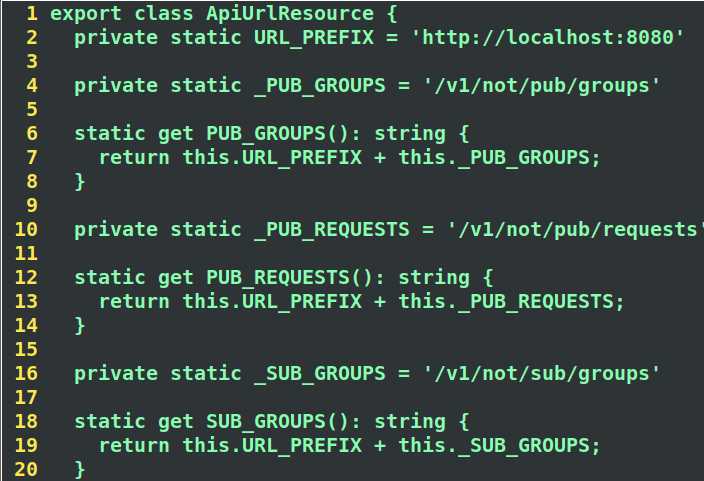
因为在项目开发过程中发现后端的api-url很多,如果前端不能统一管理那么当下次后端修改了api-url之后,前端的修改就很麻烦,所以统一通过api-url的服务类来获取对应的请求地址

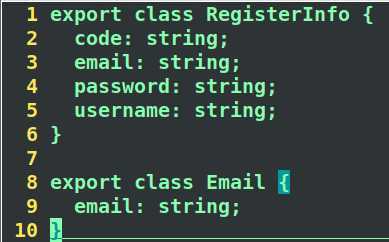
后端返回的数据类型为json格式,前端可以创建对应的数据类型名接受后端返回的数据

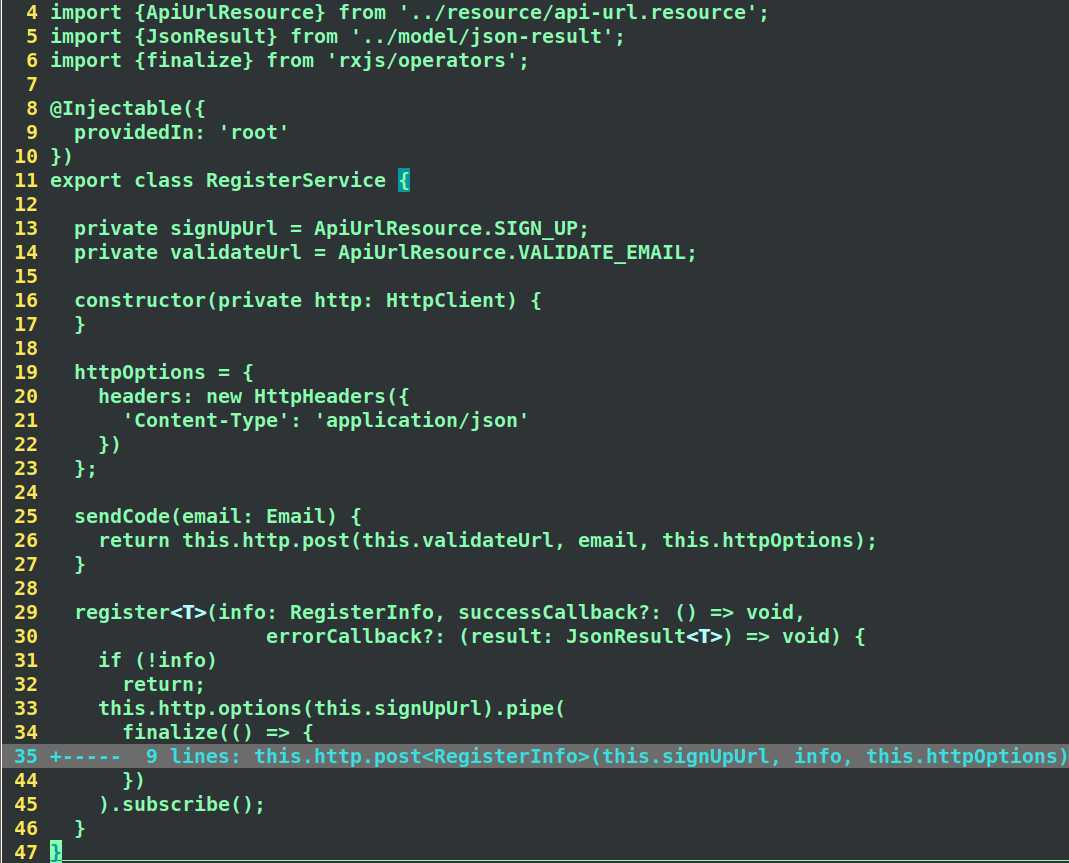
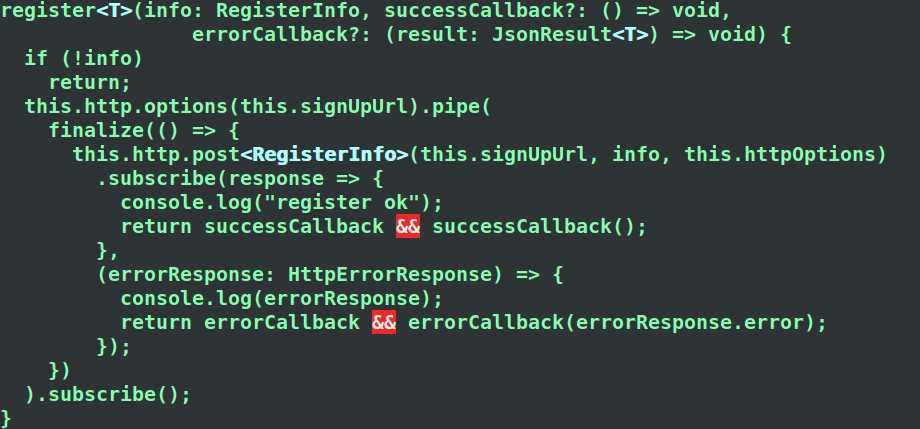
将http请求封装为服务,在每个模块都可以调用

通过回调函数分别处理请求成功和请求失败的情况

原文:https://www.cnblogs.com/konananan/p/13137616.html