平时用this有些混乱,所以写个总结。
没有箭头函数之前,我们说this就是函数运行时所在的环境对象,但是在箭头函数中this就是定义时所在的对象,先说大家熟知的:函数运行时所在的环境对象。
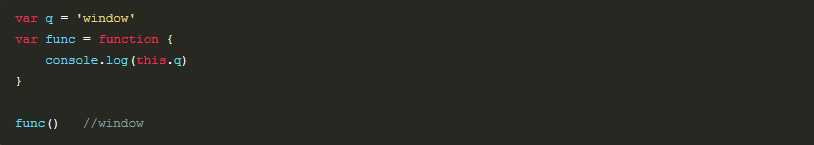
1、作为函数调用,this指向全局对象

2、作为对象的方法调用,该对象即为调用上下文,this指向该对象。

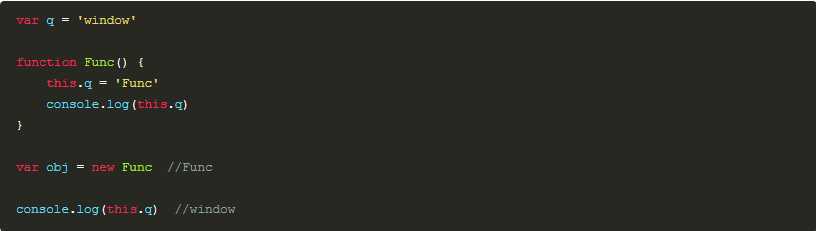
3、作为构造函数调用,构造函数试图初始化这个新创建的对象,并将这个对象作为其调用上下文,this 指向这个新创建的对象。

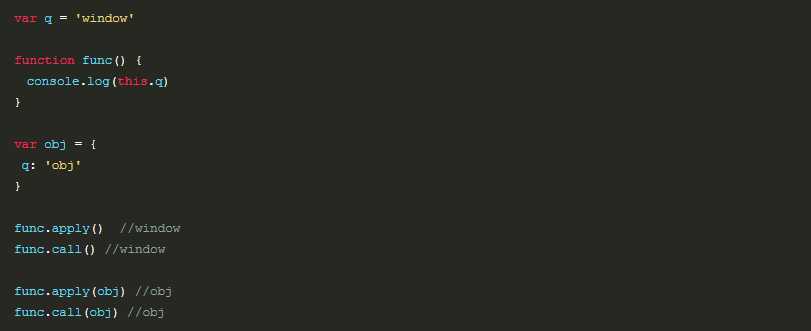
4、通过函数的call/apply方法间接调用, call/apply方法的第一个参数是调用上下文,在函数体内,通过this获得对它的引用。

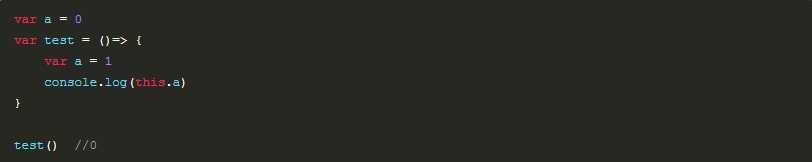
箭头函数中this对象就是定义时所在的作用域,也就是说箭头函数本身没有this,内部的this就是外层代码块作用域中的this。
5、独立函数

该箭头函数在全局环境中定义,即this指向window
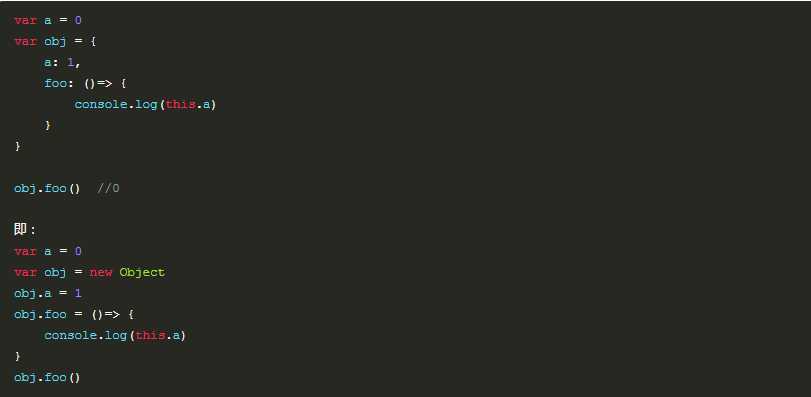
6、对象的方法

如上所示,foo在全局中定义,所以this指向window,那么如何使this指向obj?
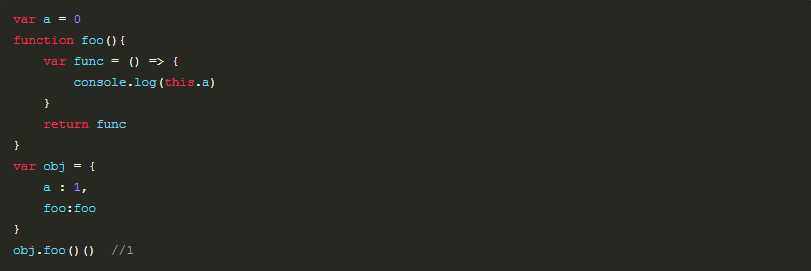
根据上一篇介绍,当函数作为对象的方法调用时this指向该对象,可以这样改写:

func在foo调用时定义,此时的foo所在作用域为obj,因此this指向obj
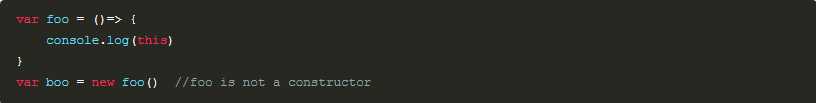
7、构造函数,因箭头函数没有this,固不能用作构造函数,否则会报错

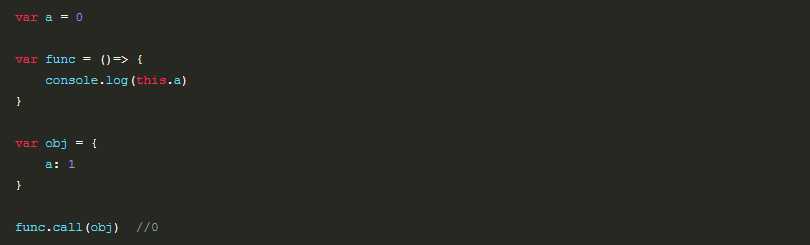
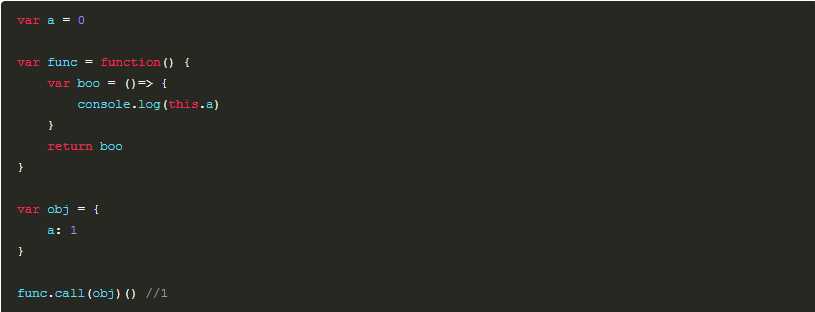
8、bind/call

如上:func定义在全局,因此打印0,同对象方法,我们可以通过如下改写,打印出1

更多前端开发干货
免费获取【30G从入门到精通前端学习文档】
免费获取【50本前端系列电子书教程】
或:关注、转发、私信回复“1”即可获取免费下载地址
或:添加锤子个人QQ:990179203



原文:https://www.cnblogs.com/chuizijishu66-6/p/13145139.html