0617
后端是做什么的?
处理前端发出的请求,通过后端程序,获取前端传递过来的数据,去操作数据库
通信协议
定义:通信协议是指双方实体完成通信或服务所必须遵循的规则和约定。协议定义了数据单元使用的格式,信息单元应该包含的信息与含义,连接方式,信息发送和接收的时序,从而确保网络中数据顺利地传送到确定的地方。
总结一句话:交流的规则。比如:汉语、英语、德语、日语等。
在计算机通信中,通信协议用于实现计算机与网络连接之间的标准,网络如果没有统一的通信协议,电脑之间的信息传递就无法识别。 通信协议是指通信各方事前约定的通信规则,可以简单地理解为各计算机之间进行相互会话所使用的共同语言。两台计算机在进行通信时,必须使用的通信协议。 常见的协议有:TCP/IP协议、HTTP协议等等。
HTTP工作流程
1.和服务器建立链接
2.建立链接后,发送一个请求给服务器
(请求request--简写req)
3.服务器接受到请求以后进行相应的处理并给出一个回应
(响应 response--简写res)
常见的HTTP请求方式:
接口规范-接口文档
不同的请求方式代表的含义不同
比较常用的就是 GET 和 POST
Post请求是密文发送,相对安全。
Cookie概念:识别用户身份
指某些网站为了辨别用户身份,进行session(会话)跟踪而存储在用户本地终端上的数据,(通常经过加密,以文本形式存在)
服务器要知道在客户的电脑上,哪个用户登录了
登录,输入用户名和密码->给服务器,检查用户名和密码正确
服务器就会在浏览器存在一个唯一标识符token(id)或者服务器吧token(id)给前端,前端存在浏览器的cookie
当用户再次访问网站时,请求的时候会带着浏览器里所有的cookie去服务器。
Cookie的特点
1.chrome和safari没有对cookie的个数做限制,一般浏览器限制同一域名数量为50个。
2.cookie文件的总大小一般为4KB(同一个域名)。
3.只能使用文本文件。
4.读取有域名限制。
5.时效限制。 每个cookie都有时效,最短的有效期是,会话级别:就是当浏览器关闭,那么cookie立即销毁。
前端操作cookie(CRUD)增删改查:使用js操作
document.cookie;
1.添加cookie document.cookie = “key=value”;
一次写入一个键值对。
2.修改cookie document.cookie = “key = aa”
将要修改的键输入相应的值。
3.获取cookie 只能获取自己网站存的cookie,获取本网站所有的cookie
console.log(document.cookie)
分隔符是分号加空格,自己处理字符串获取想要的cookie
通过字符串分割,遍历来做

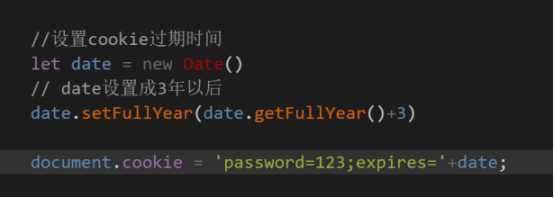
4.设置cookie过期时间

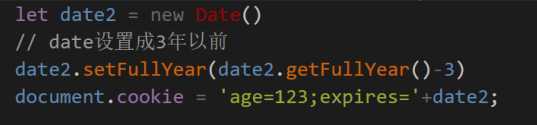
5.删除cookie,将过期时间设置成过去的时间

6.设置域名:domain
设置域名:document.cookie = “key=value;domain=www.baidu.com“; 注:必须在绑定域名的服务器才可以设置域名,上不同服务器之间的cookie文件不能共享。
7.设置路径:path
不同文件夹的cookie是不共享的,他们共享的是父级文件夹cookie一般情况下cookie设置为/根目录。
原文:https://www.cnblogs.com/52580587zl/p/13155789.html