

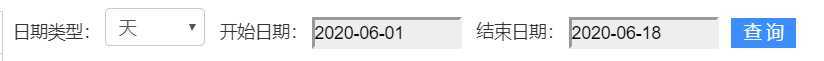
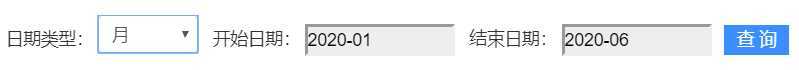
如上图所示,既有开始日期和结束日期,又可以随意切换成天和月,还能控制可选范围,使用bootstrap日期插件如何实现?
控件限制最大值,需要用到setEndDate;最小值控制,要用setStartDate;
结束日期的最小值不能小于开始日期;开始日期的最大值不能大于结束日期;
切换控件的格式化格式,需要重置日期插件:起初,我以为重新调用$(".form_datetime").datetimepicker({})就可以了,但是,调用之后,日期会变成1899年,
后来查到重新初始化前,需要将原来的插件引用移除掉,也就是调用remove属性。
第一步:引入CSS和JS文件
<link type="text/css" rel="stylesheet" href="<c:url value="/commons/js/bootstrap/bootstrap.css"/>" /> <link type="text/css" rel="stylesheet" href="<c:url value="/commons/js/bootstrap/bootstrap-datetimepicker.min.css"/>" /> <script type="text/javascript" src="<c:url value="/commons/js/bootstrap/bootstrap.min.js"/>"></script> <script type="text/javascript" src="<c:url value="/commons/js/bootstrap/bootstrap-datetimepicker.min.js"/>"></script>
第二步:HTML片段
日期类型:
<select style="width: 80px" onchange="selectDateType(this.value)">
<option value="day" selected>天</option>
<option value="month">月</option>
</select> 开始日期:
<input class="form_datetime" style="width: 120px;" name="STARTTIME"
id="startDate" required readonly>
结束日期:
<input class="form_datetime" style="width: 120px;" name="ENDTIME"
id="endDate" required readonly>
<input id="SearchImage" type="button" class="Button" value=" 查 询 "
onclick="javascript:search()"
onmouseover="this.className=‘ButtonOver‘"
onmouseout="this.className=‘Button‘" />
第三步:JAVASCRIPT
/**
* 日期插件初始化
* @explain 两种初始化方式
* @param dateType
* day-天
* month-月
*/
function InitDatetimepicker(dateType) {
// 先移除后重新初始化
$(".form_datetime").datetimepicker(‘remove‘);
// 中文设置
$.fn.datetimepicker.dates[‘zh-CN‘] = {
days : [ "星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日" ],
daysShort : [ "周日", "周一", "周二", "周三", "周四", "周五", "周六", "周日" ],
daysMin : [ "日", "一", "二", "三", "四", "五", "六", "日" ],
months : [ "一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月",
"十月", "十一月", "十二月" ],
monthsShort : [ "一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月",
"九月", "十月", "十一月", "十二月" ],
today : "今天",
suffix : [],
meridiem : [ "上午", "下午" ]
};
var format = ‘‘;
var startView = ‘‘;
var maxView = ‘‘;
var minView = ‘‘;
var todayBtn = ‘‘;
if (‘day‘ == dateType) {
format = ‘yyyy-mm-dd‘;
startView = ‘month‘;
maxView = ‘year‘;
minView = ‘month‘;
todayBtn = true;
} else if (‘month‘ == dateType) {
format = ‘yyyy-mm‘;
startView = ‘year‘;
maxView = ‘decade‘;
minView = ‘year‘;
todayBtn = false;
}
// 日期控件属性设置(相当于初始化)
$(".form_datetime").datetimepicker({
format : format,
startView : startView,
maxView : maxView,
minView : minView,
pickerPosition : "bottom-left",
language : ‘zh-CN‘,
todayBtn : todayBtn,
autoclose : true,
endDate : new Date()// 最大值
});
};
/**
* 选择日期类型
* @param dateType
* day-可选择到天,最多可选30天
* month-可选择到月,最多可选12月
*/
function selectDateType(type) {
// 日期插件重置
InitDatetimepicker(type);
// 间隔29天,实际总共30天;间隔11个月,实际总共12月
var days = ("day" == type) ? 29 : 11 * 30;
/**
* 设置endDate的最小值, 不能小于startDate
*/
$("#startDate").on(‘change‘, function(){
var inputValue = $(this).val();
// 字符串转日期
inputValue = inputValue.replace(/-/g,‘/‘);
var inputDate = new Date(Date.parse(inputValue));
// 结束日期的最小值
$(‘#endDate‘).datetimepicker(‘setStartDate‘, inputDate);
// 最大值设置
// 推算最大值
var calculateDate = new Date(inputDate.setDate(inputDate.getDate() + days));
var endDate = calculateDate > new Date() ? new Date() : calculateDate;
$(‘#endDate‘).datetimepicker(‘setEndDate‘, endDate);
// 清空结束日期
$(‘#endDate‘).val(‘‘);
});
/**
* 设置startDate的最大值, 不能大于endDate
*/
$("#endDate").on(‘change‘, function(){
if (‘‘ == $(‘#startDate‘).val()) {
alert(‘请先选择开始时间!‘);
return;
}
var inputValue = $(this).val();
inputValue = inputValue.replace(/-/g,‘/‘);
var inputDate = new Date(Date.parse(inputValue));
$(‘#startDate‘).datetimepicker(‘setEndDate‘, inputDate);
// 最小值
var startDate = new Date(inputDate.setDate(inputDate.getDate() - days));
$(‘#startDate‘).datetimepicker(‘setStartDate‘, startDate);
});
// 开始时间默认值
var start_date_default = "";
// 结束时间默认值
var end_date_default = "";
// 获取系统当前时间:年、月、日
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() + 1;
month = (month <= 9) ? "0" + month : month;
var day = date.getDate();
day = (day <= 9) ? "0" + day : day;
if ("day" == type) {
start_date_default = year + "-" + month + "-01";
end_date_default = year + "-" + month + "-" + day;
} else {
start_date_default = year + "-01";
end_date_default = year + "-" + month;
}
// 设置默认值
$("#startDate")[0].value = start_date_default;
$("#endDate")[0].value = end_date_default;
};
// 页面加载完毕
$(function() {
// 日期控件初始化并默认选择天
selectDateType(‘day‘);
});
bootstrap-datetimepicker双日历动态设置日期可选范围(可切换成月、日)
原文:https://www.cnblogs.com/Marydon20170307/p/13156379.html