vue-router跳转页面有两种传参方式,
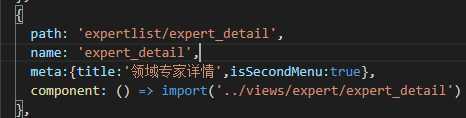
路由配置如下图:

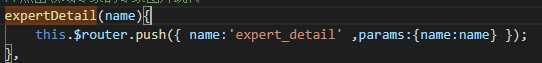
第一种是:使用router的name属性也就是params来传递参数,即

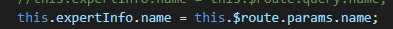
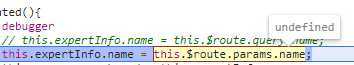
获取该参数的方法是:
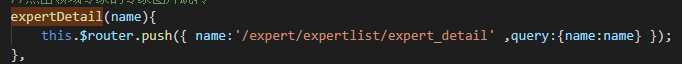
第二种是:使用query来传递参数,即

获取该参数的方法是:
第一种方法在url显示为: ,
,
而第二种方法的url显示为:
这两种方法还有一个最大的区别就是:query传参,刷新页面,参数不会丢失,但是params传参,刷新页面后,参数会丢失。
刷新页面后的截图:


原文:https://www.cnblogs.com/web-cuicui/p/13156386.html