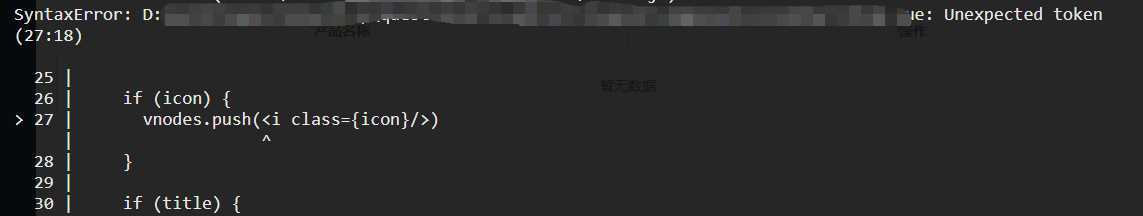
vue文件中,写法如下,会报语法错误
render(h, context) {
const { icon, title } = context.props
const vnodes = []
if (icon) {
vnodes.push(<i class={icon}/>)
}
if (title) {
vnodes.push(<span slot=‘title‘>{(title)}</span>)
}
return vnodes
}

两种解决方案
方案一:直接修改Vue文件的语法使用更可识别的语法 https://cn.vuejs.org/v2/guide/render-function.html
在vue render渲染函数里面是通过createElement实现的,使用如下写法更规范化
render: function(createElement, context) {
const vnodes = []
const { icon, title } = context.props
if (icon) {
const elHtml = createElement(‘i‘, {
attrs: {
‘class‘: icon
}
})
console.log(elHtml)
vnodes.push(elHtml)
}
if (title) {
const elHtml = createElement(‘span‘, {
attrs: {
slot: title
}
}, title)
console.log(elHtml)
vnodes.push(elHtml)
}
return vnodes
}
方案二:利用babel引入语法字典
具体在根路径配置文件 告诉是vue语法字典,避免js不识别vue语法而报错;
module.exports = {
presets: ["@vue/app"]
};
具体的babel功能,请参考官网:https://cli.vuejs.org/guide/browser-compatibility.html#polyfills
若具体的说法有误请路过的大神指点!
原文:https://www.cnblogs.com/xhliang/p/13150769.html