前言
之前调试前端bug都是在开发环境中做完并多次测试没有问题之后发布测试环境,验收合格之后发布生产。但生产环境偏偏会有和开发和测试环境不一致的情况,例如测试环境需要加密,而开发环境先不加密,测试环境传给我们的时间格式和生产环境时间格式不一致,数组对象不一致等导致线上生产报错的bug。
为了更好的在线上环境检测到具体的bug,节省我们在本地把地址改为生产的地址并走多一遍流程测试的麻烦,Chrome浏览器dbug测试就显得尤为重要了。
一、定位js代码并标记dbug
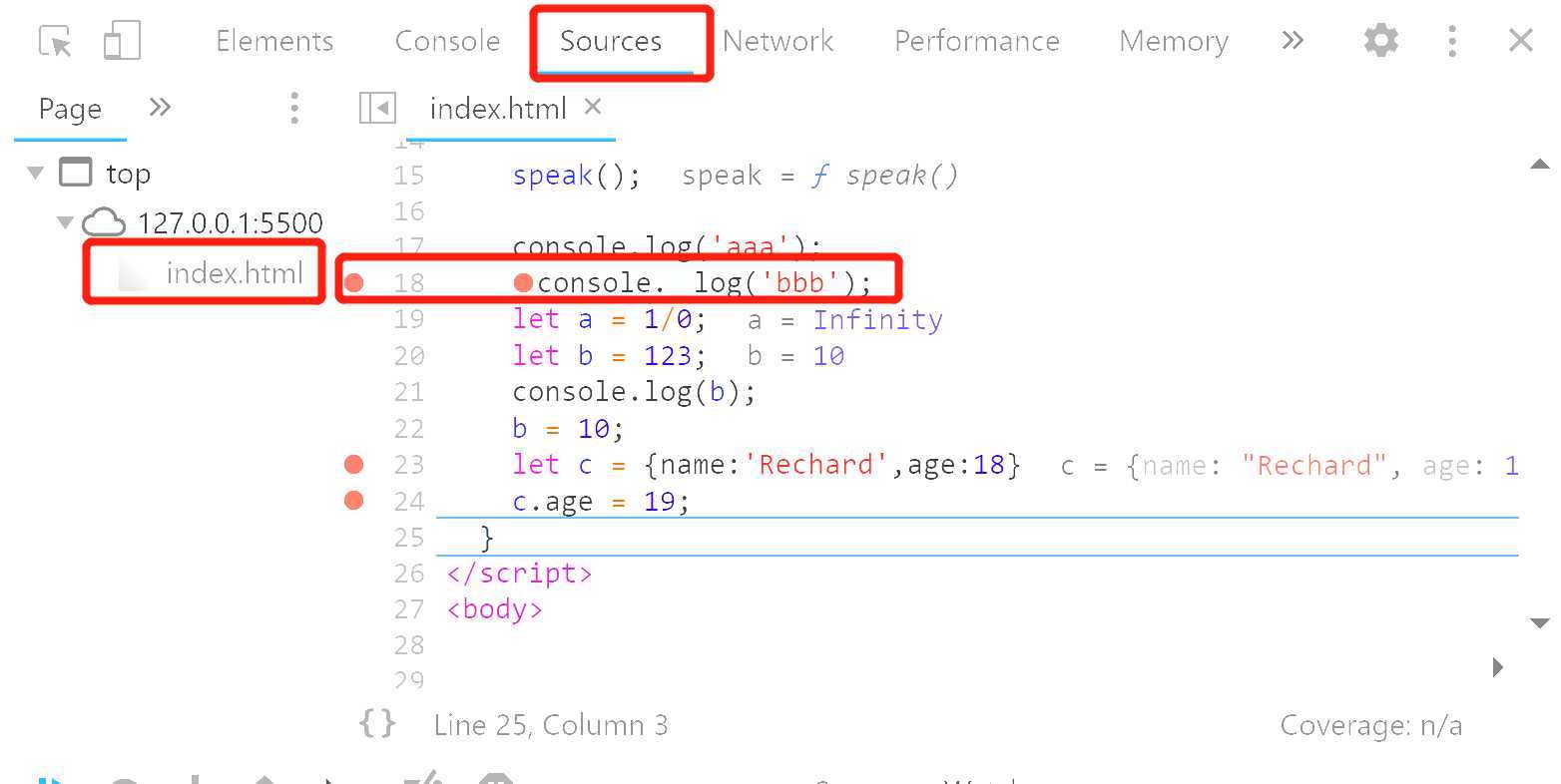
首先F12打开控制台,然后选择"Sources"选项卡,在Sources面板中选择要调试的文件,在右侧会打开该文件,浏览找到要调试的JavaScript代码,点击代码行号,设置dbug;

像上面的两个console,第一个打印的是‘aaa‘,第二个打印的是‘bbb‘,此时在第二个console左侧点击一下,就会出现dbug的红点,刷新网页时,运行到第二个console就会停止,也就是只会打印aaa。
二、格式化显示的JS代码
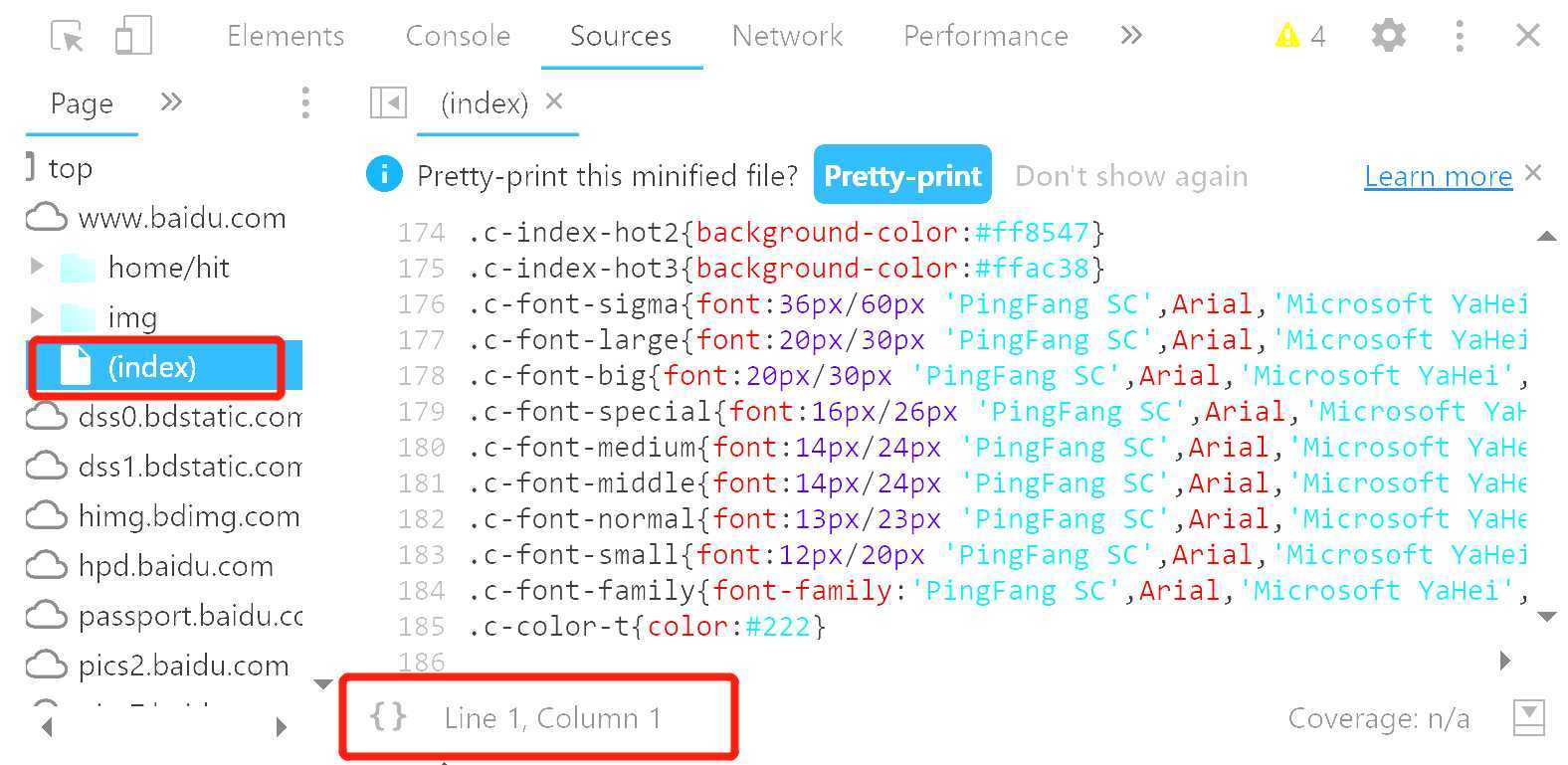
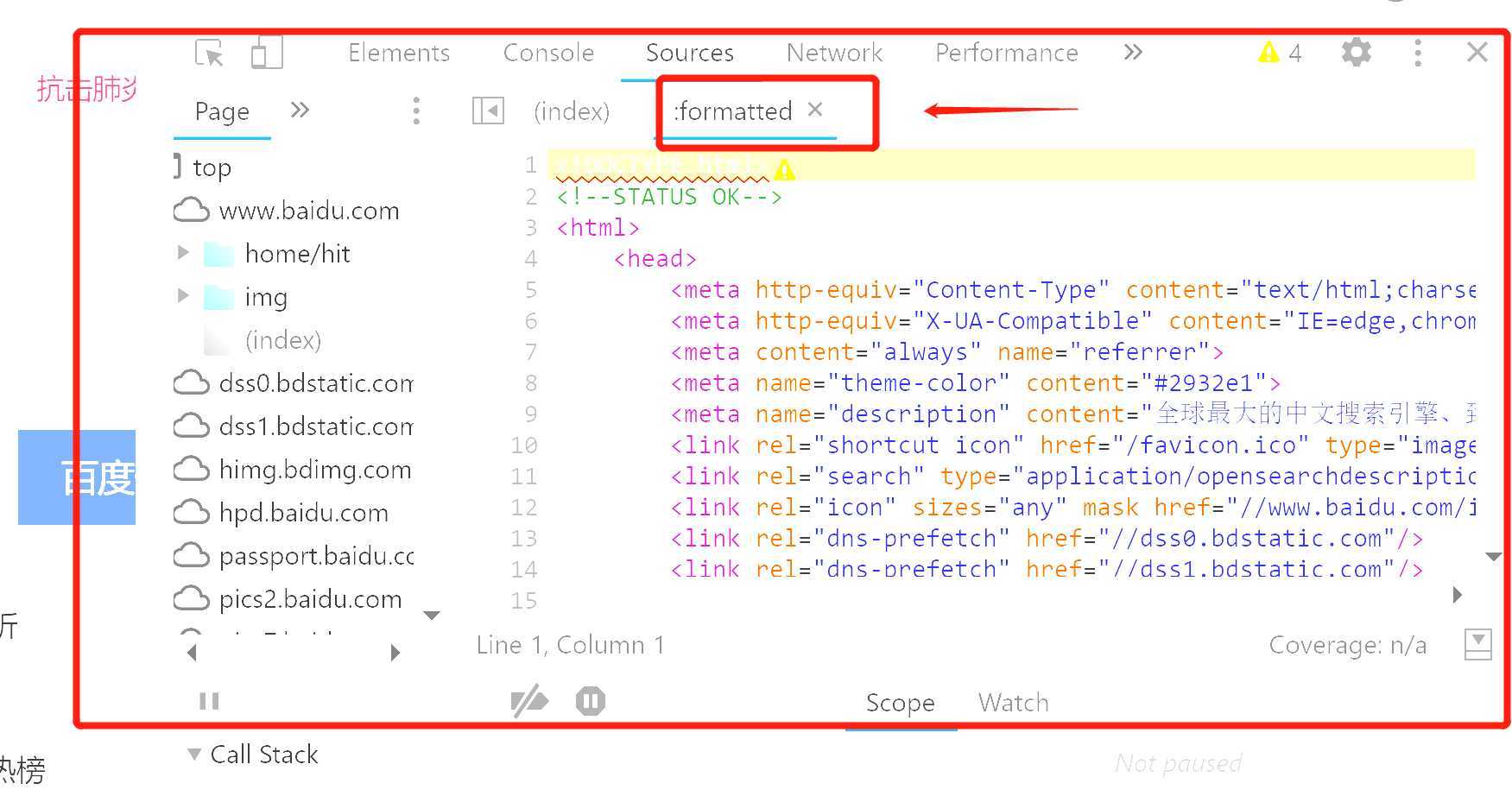
现在很多公司都要求前端代码打包并加密,因此我们看到的代码可能几乎没有可读性可言,此时我们只需要点击下面的格式化按钮,浏览器就会自动帮我们整理好代码的格式,真心大爱Chrome。


三、跳转到下一个dbug/单步运行/步入行数内部
我们的程序大多数情况不可能只定位一个dbug,但定位太多个又会导致控制台显得很乱,并且无法直接在函数内部定位。
但幸运的是Chrome都有快捷键帮助我们解决上述问题。

![]()
![]()
按下F8就可以运行完成就运行到下一个断点处,按F10就可以单步调试,就是指代码运行到下一行而不是下一个断点,按F11再点击代码的行号就可以在方法体的函数内部标记dbug。
四、查看变量的值
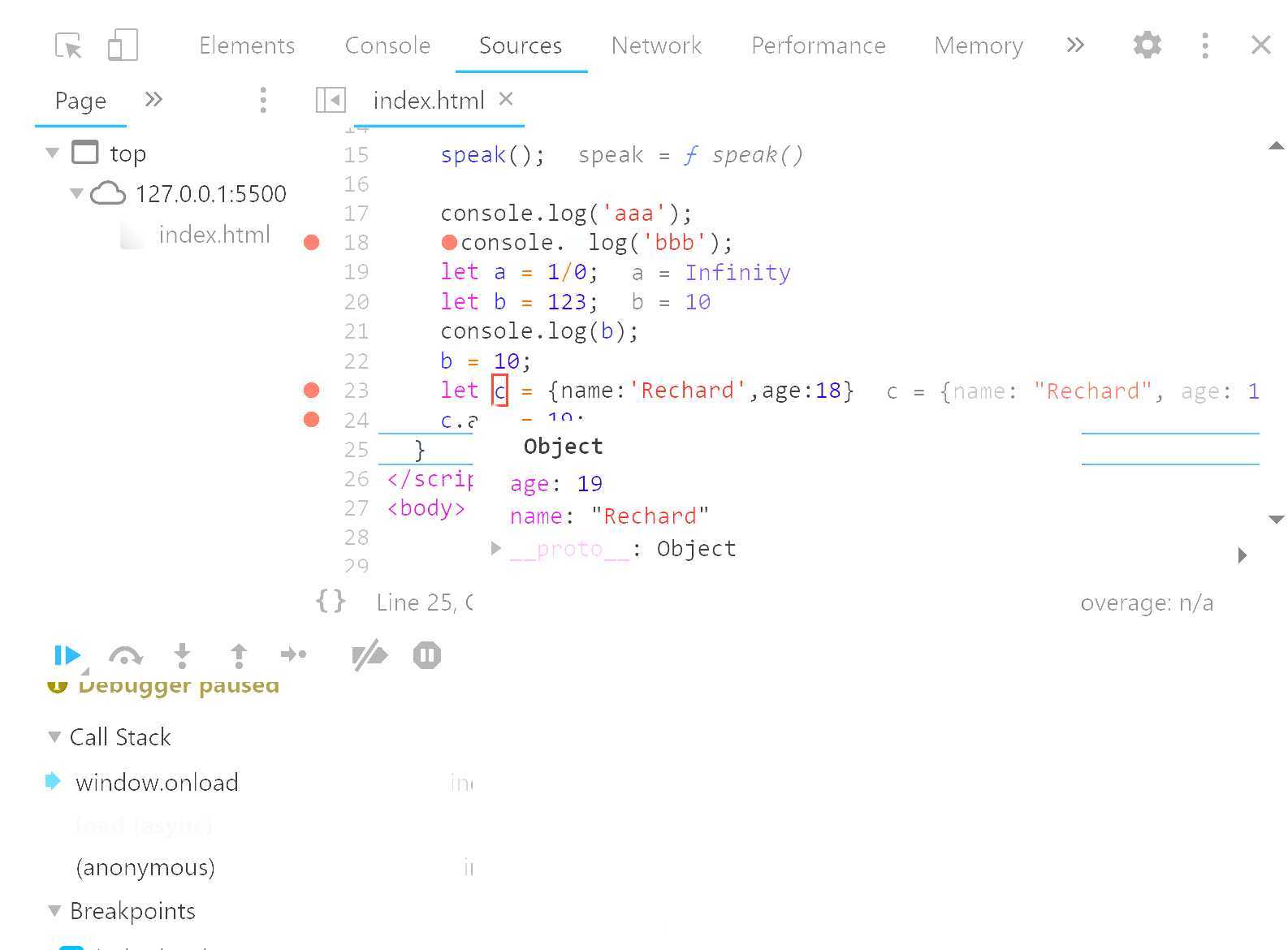
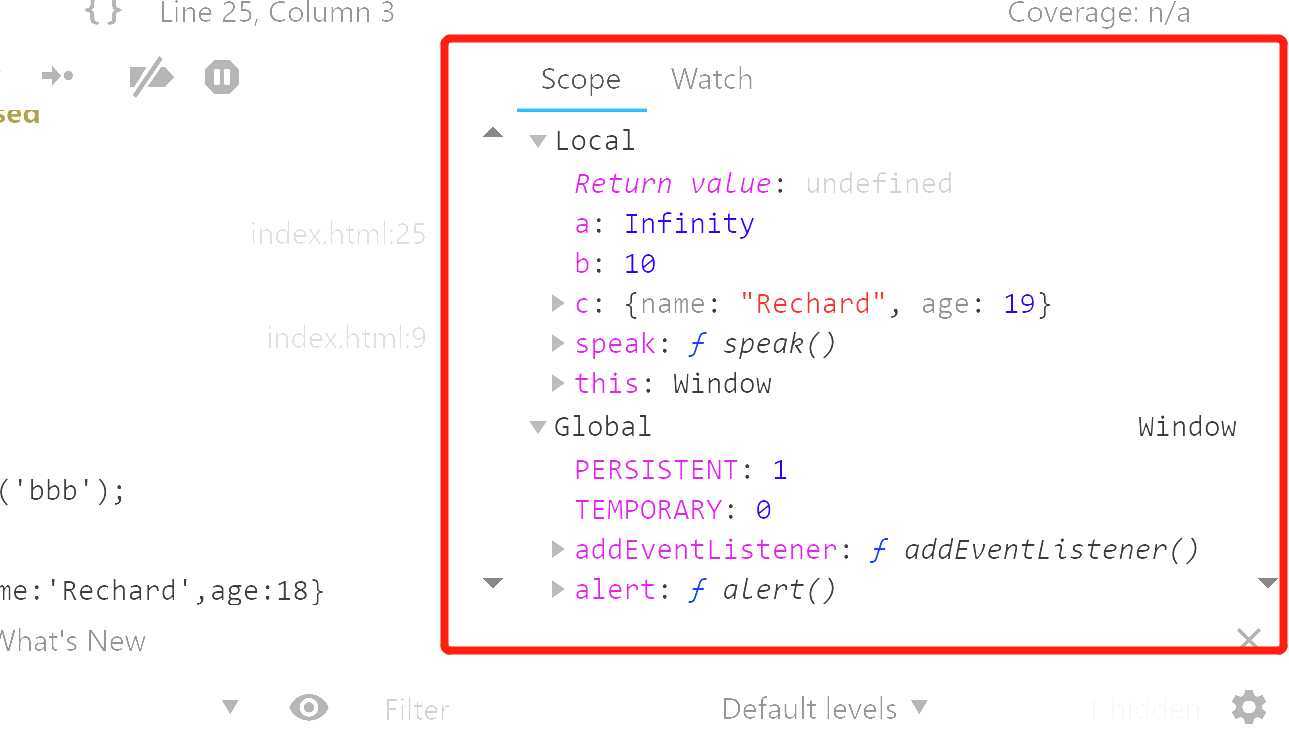
鼠标移到变量上面,就会显示变量的内容,右侧调试面板中的Scope中也可以看到局部变量的内容。


注意,如果在赋值前dbug没有运行到这个位置,那么显示的变量值为undefined。
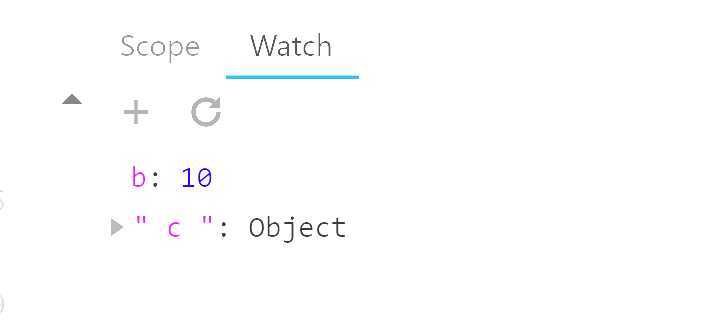
五、利用Watch监视变量的值
在Source中选择变量,然后点击右键,在右键菜单中选择"Add selected text in watches",就会将当前选择的文本内容加到Watch中了,这里的内容会随着代码的执行而动态变化。

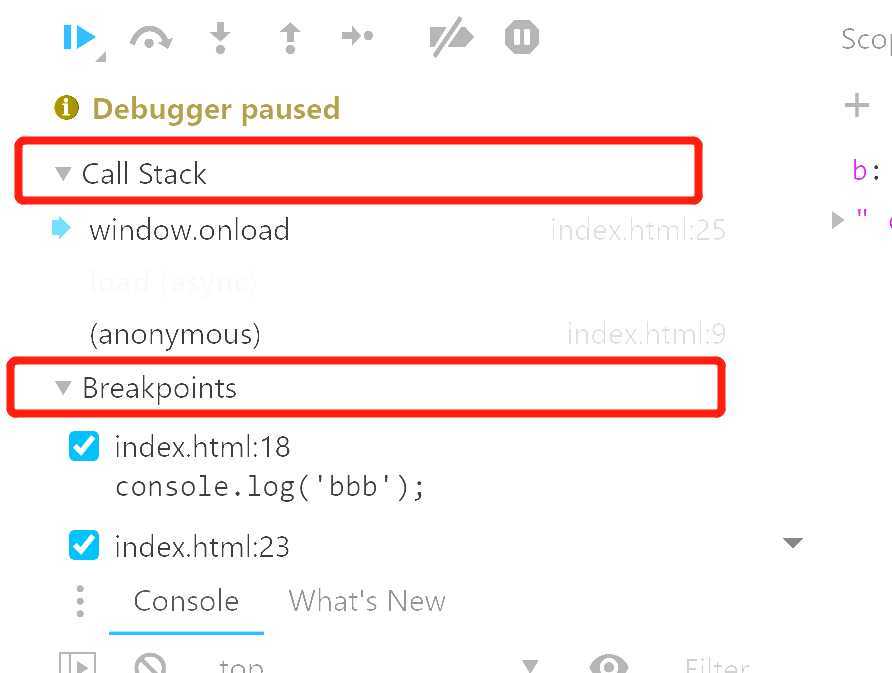
六、利用Call Stack查看代码的层次关系以及Breakpoints查看所有断点
也是在Sources页下方就可以看到。

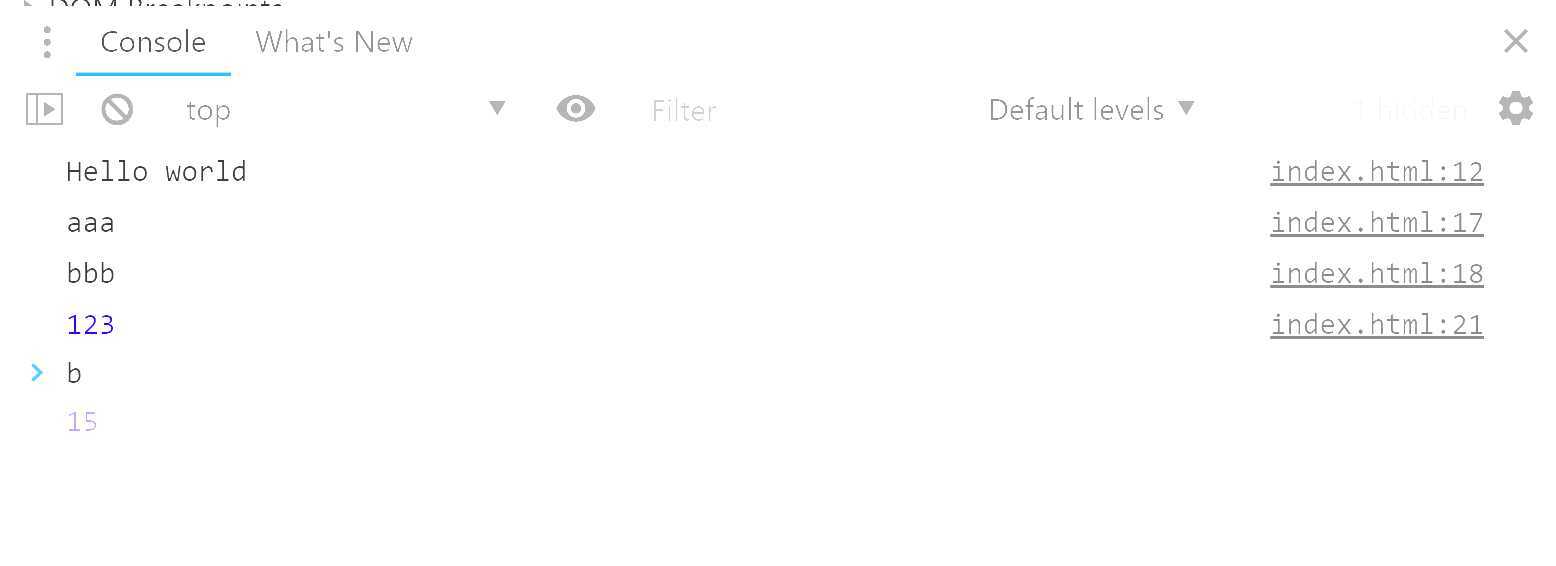
七、最重要的一点--在Console中显示和改变变量值
在Console中直接输入变量,或是在Source中选择变量,然后点击右键,在右键菜单中选择"Evaluate in console",就可以在Console中显示变量的值了。也可以直接在Console中输入变量名=变量值,就可以修改变量的值了。
这种方式可以在变量赋新值之前配合dbug使用,或者直接console出该变量的值,来确定是否和其他环境的值一直被自己解密或转变格式。

总结
以上方式足够在线上环境找出大多数bug,最后在本地把接口地址换成开发环境的地址,代码改完后生产环境测试一遍,基本一步到位。
原文:https://www.cnblogs.com/zxd66666/p/13156928.html