前后端分离 vue + asp.net core WebApi 项目部署到linux Nginx服务器的发布配置过程,asp.net core 项目只介绍跨域配置部分,asp.net core 环境搭建以及项目发布请参阅其他博文。
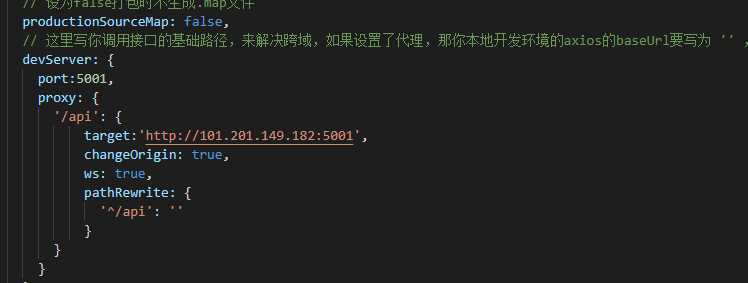
首先是vue反向代理配置这个在开发过程中应该已经配置完成,发布服务器时需要更改为服务器地址,博主参阅其他博文中提到该配置只在开发环境中有效,因博主前端项目经验较少没有进行测试,有阅读到该贴的朋友给与回复确认谢谢!




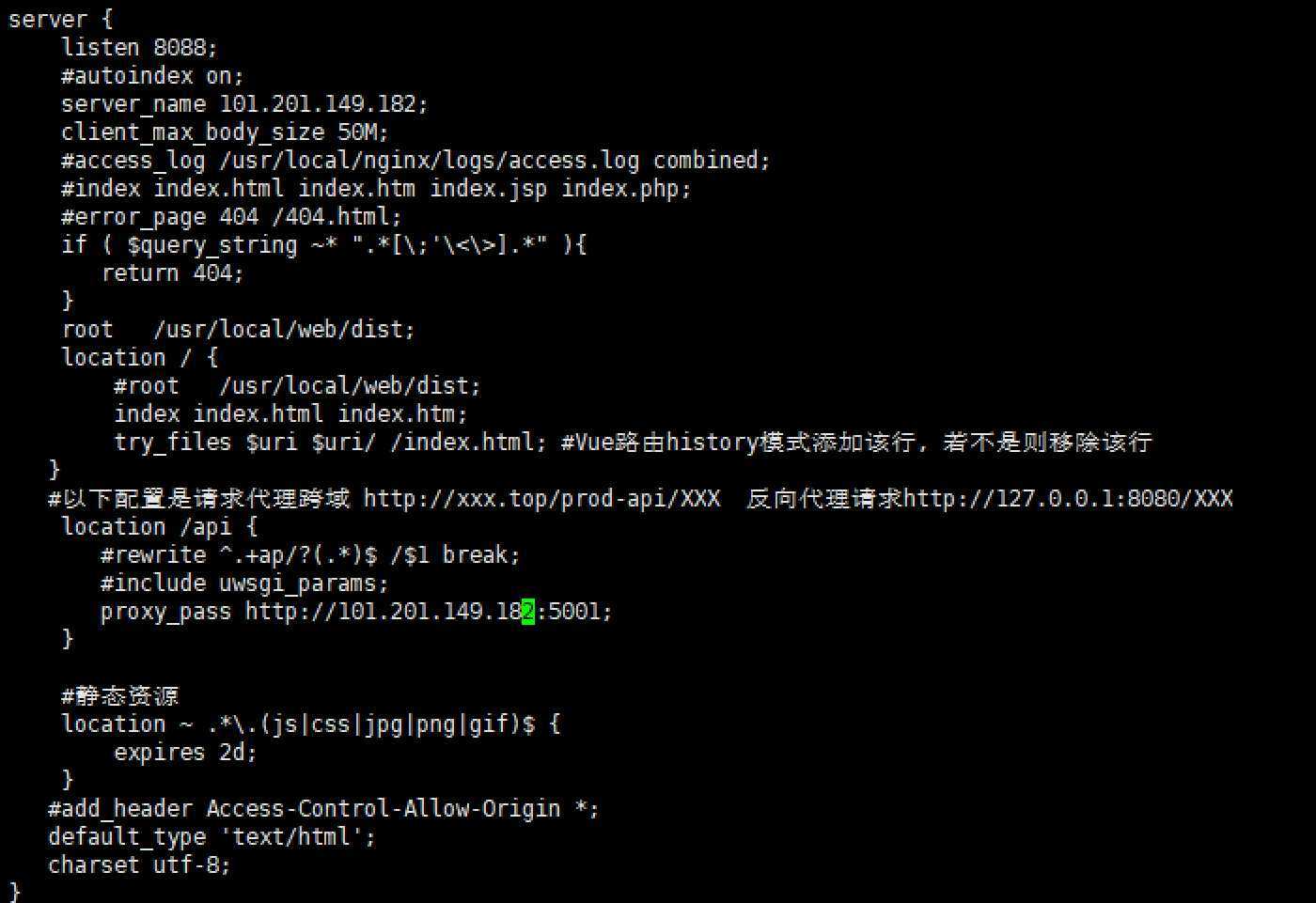
server {
listen 8088;
#autoindex on;
server_name 101.201.149.182;
client_max_body_size 50M;
#access_log /usr/local/nginx/logs/access.log combined;
#index index.html index.htm index.jsp index.php;
#error_page 404 /404.html;
if ( $query_string ~* ".*[\;‘\<\>].*" ){
return 404;
}
root /usr/local/web/dist;#项目上传到linux的路径
location / {
#root /usr/local/web/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html; #Vue路由history模式添加该行, 若不是则移除该行
}
#以下配置是请求代理跨域 http://xxx.top/prod-api/XXX 反向代理请求http://127.0.0.1:8080/XXX
location /api { #与vue项目中的路由配置一致
#rewrite ^.+ap/?(.*)$ /$1 break;
#include uwsgi_params;
proxy_pass http://101.201.149.182:5001;*后端接口代理配置
}
#静态资源
location ~ .*\.(js|css|jpg|png|gif)$ {
expires 2d;
}
#add_header Access-Control-Allow-Origin *;
default_type ‘text/html‘;
charset utf-8;
}
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main ‘$remote_addr - $remote_user [$time_local] "$request" ‘
# ‘$status $body_bytes_sent "$http_referer" ‘
# ‘"$http_user_agent" "$http_x_forwarded_for"‘;
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache‘s document root
# concurs with nginx‘s one
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache‘s document root
# concurs with nginx‘s one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
include /usr/local/nginx/vhost/*.conf;#导入vhost目录下所有.conf结尾的配置
}
public void ConfigureServices(IServiceCollection services) { var cross = Configuration.GetValue<string>("Cross");//配置文件中读取允许跨域的域名或者http://ip:port services.AddCors(options =>{ var crosses= cross.Split(",",StringSplitOptions.RemoveEmptyEntries); options.AddDefaultPolicy(builder => { builder.WithOrigins(crosses).AllowAnyHeader().AllowCredentials(); }); }); }
app.UseRouting(); //UseRouting之后 UseEndPoint之前 app.UseCors();//启用跨域 app.UseAuthentication(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapControllers(); //endpoints.MapGet("/deliveryNotification/{chatbotId}/status",DeliveryNotification); });
services.AddCors(options =>
{
options.AddPolicy(AllowSpecificOrigin,//AllowSpecificOrigin 字符串常量 定义在startup 中
builder => { builder.AllowAnyMethod() .AllowAnyOrigin() .AllowAnyHeader(); }); });

有不足支持欢迎反馈,谢谢
Vue+asp.net core 项目部署到linux服务器
原文:https://www.cnblogs.com/rengke2002/p/13159127.html