1.BOM : Document Object Model(文档对象模型)
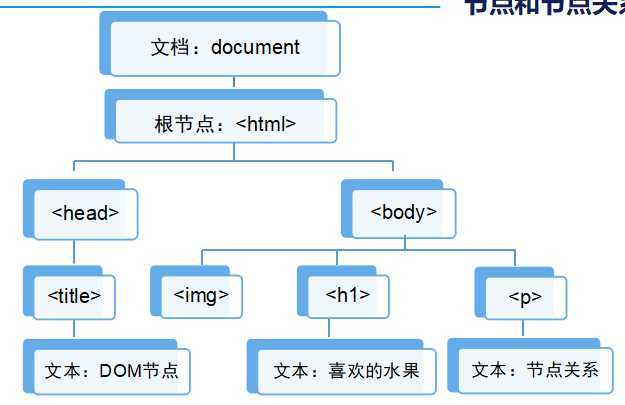
2.节点与节点的关系

3.访问节点:
1.使用getElement系列方法访问指定节点
getElementById()
getElementsByName()
getElementsByTagName()
2.根据层次关系访问节点
1.节点属性
ParenNode 返回节点的父节点
ChildNodes 返回节点集合 childnodes[i]
firstChild 返回节点的第一个子节点,最普遍的用法是访问该元素的文本节点
lastChild 返回节点的最后一个子节点
nextSibling 下一个节点
previoussibling 上一个节点
2.element属性
firstElementChild 返回节点的第一个子节点最普遍的用法是访问该元素的文本节点
lastElementChild 返回节点的最后一个节点
nextElementSibling 下一个节点
previousElementSibling 上一个节点
var Next = Parent.nextElementSibling || Parent.nextSibling
var Pre = Parent.previousElementSibling || Parent.previousSibling
var First = Parent. firstElementChild || Parent.firstChild
var Last = Parent.lastElementChild || Parent.lastChild
||前后的都要写上,从而保证兼容性
当ul中没有空行的时候,弹出节点数目为n,当增加一个空行的时候,弹出的数变为6,为什么会这样呢,因为浏览器解析的时候会认为空行也是一个子节点,所以会是n+i,解决方案就是 element 属性,可以避免输出空节点
3.firstChild与firstElementChild的异同
相同: 它们的共同点都是获取父节点下第一个节点对象。
不同1.firstChild可以获取文本元素而firstElemenChild不能 .
2.但是firstElementChild只会获取元素节点对象,从名称就可以看出来,firstChild则可以获取文本节点对象(当然也可以获取元素节点对象),
比如空格和换行都被当做文本节点
4.节点信息
nodeName : 节点名称
nodeValue : 节点值
nodeType : 节点类型
| 节点信息 | nodeType值 |
| 元素element | 1 |
| 属性attr | 2 |
| 文本text | 3 |
| 注释comments | 8 |
| 文档document | 9 |
5.操作节点的属性
语法: getAttibute("属性名")
setAttibute("属性名"."属性值")
6.创建和插入节点
| 名称 | 描述 |
|
createElement( tagName) |
创建一个标签名为tagName的新元素节点 |
|
A.appendChild( B) |
把B节点追加至A节点的末尾 |
|
insertBefore( A,B ) |
把A节点插入到B节点之前 |
|
cloneNode(deep) |
复制某个指定的节点 |
注:deep的值只有ture和false
true 是复制本身加所有子节点
false 只是复制自己本身
原文:https://www.cnblogs.com/Cherry-balls/p/13159314.html