CSS简介
CSS 指层叠样式表 (Cascading Style Sheets),样式定义 如何显示 HTML 元素。
样式通常存储在样式表中,当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
CSS语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

1.选择器通常是您需要改变样式的 HTML 元素。
2.每条声明由一个属性和一个值组成。
3.属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
CSS注释
/*这是注释*/
CSS的几种引入方式
插入样式表的三种方法:
行内样式:行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
<p style="color: red">Hello world.</p>
内部样式表:将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p {background-color: #2b99ff;}
</style>
</head>
外部样式表:将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link rel="stylesheet" href="test.css" type="text/css"/>
CSS选择器
1.基本选择器
① 元素选择器
p {color: "red";}
② ID选择器:为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以 id 属性来设置id选择器,CSS 中 id 选择器以 # 来定义
以下的样式规则应用于元素属性 id="test"
ID属性不要以数字开头
#test {background-color: red;}
③ 类(class)选择器:class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
类选择器以一个点 . 号显示。
在下面的例子1中,所有拥有 center 类的 HTML 元素均为居中:
类名的第一个字符不能使用数字!
.center {text-align:center;}
在以下面实例2中, 所有的 p 元素使用 class="center" 让该元素的文本居中:
p.center {text-align:center;}
④通用选择器:所有标签
* {
color: white;
}
2.组合选择器
①后代选择器
#d1 p {
color: pink;
}

复制代码
<div id="d1">
<p>我是嵌套在div中的P标签</p>
<span>我是嵌套在div中的span标签</span>
<div>
<p>我是嵌套在div中的div中的P标签</p>
<span>我是嵌套在div中的div中的span标签</span>
</div>
</div>
复制代码
结果:
我是嵌套在div中的P标签 我是嵌套在div中的span标签 我是嵌套在div中的div中的P标签 我是嵌套在div中的div中的span标签
②儿子选择器
#d1>p {
color: green;
}
还是用上面那个HTML例子;结果为:
我是嵌套在div中的P标签 我是嵌套在div中的span标签 我是嵌套在div中的div中的P标签 我是嵌套在div中的div中的span标签
③毗邻选择器:只会往下找挨着的标签
/*选择所有紧挨着<div>元素之后的<p>元素*/
div+p {
color: red;
}

<p>0000</p> <div>1111</div> <p>2222</p>
结果:
0000 1111 2222
④弟弟选择器
/*div后面所有的兄弟p标签*/
#div~p {
color: red;
}
 HTM例子
HTM例子

<div>div</div> <p>p1</p> <p>p2</p>
div p1 p2
组合选择器总结:
1. 后代选择器(空格)
2. 儿子选择器(>)
3. 毗邻选择器(+)
4. 弟弟选择器(~)
3.属性选择器
/*用于选取带有指定属性的元素*/
p[class] {
color: red
}
/*用于选取带有指定属性和值的元素*/
p[class="c1"] {
color: green
}

<p class="c1">带有class属性值为1的p标签</p> <p class="c2">带有class属性值为2的p标签</p>
结果1:
带有class属性值为1的p标签 带有class属性值为2的p标签
结果2:
带有class属性值为1的p标签 带有class属性值为2的p标签
4.分组和嵌套
①分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
div, p {
color: red;
}
上面的代码为div标签和p标签统一设置字体为红色。
通常,我们会分两行来写,更清晰:
div,
p {
color: red;
}
②嵌套
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
.c1 p {
color: red;
}
5.选择器的优先级
①CSS继承
继承是CSS的一个主要特征,它是依赖于 祖先-后代 的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中。
body {
color: red;
}
此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式。
p {
color: green;
}
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
②选择器的优先级
我们上面学了很多的选择器,也就是说在一个HTML页面中有很多种方式找到一个元素并且为其设置样式,那浏览器根据什么来决定应该应用哪个样式呢?
其实是按照不同选择器的权重来决定的,具体的选择器权重计算方式如下图:

除此之外还可以通过添加 !important 方式来强制让样式生效,但并不推荐使用。因为如果过多的使用 !important 会使样式文件混乱不易维护。
万不得已可以使用 !important
p {
color: green!important;
}
样式文件优先级:
内联样式(直接在标签里面写style)优先级最高
选择器都一样的情况下,谁靠近标签谁就生效
选择器不同时,计算权重来判断
6.伪类选择器
CSS伪类是用来给选择器添加一些特殊效果;专用于控制链接的显示效果。
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
/* 未访问的链接 */
a:link {
color: #FF0000
}
/* 已访问的链接 */
a:visited {
color: #00FF00
}
/* 鼠标移动到链接上(用的最多) */
a:hover {
color: #FF00FF
}
/* 选定的链接 */
a:active {
color: #0000FF
}
/*input输入框获取焦点时样式*/
input:focus {
outline: none;
background-color: #eee;
}
7. 伪元素选择器
first-letter:给首字母设置特殊样式
/*p标签里的首字母设置为48像素且字体为红色*/
p:first-letter {
font-size: 48px;
color: red;
}
before
/*在每个<p>元素之前插入内容*/
p:before {
content:"*";
color:red;
}
after
/*在每个<p>元素之后插入内容*/
p:after {
content:"[?]";
color:blue;
}
before和after多用于清除浮动。
CSS属性相关
1.宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
2.字体属性
指定字体系列
font-family属性可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。
body {
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
}
字体大小:如果设置成 inherit 表示继承父元素的字体大小值。
p {
font-size: 14px;
}
字重(粗细):font-weight

文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
十六进制值 - 如: #FF0000
一个RGB值 - 如: rgb(255,0,0)
颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
3.文字属性
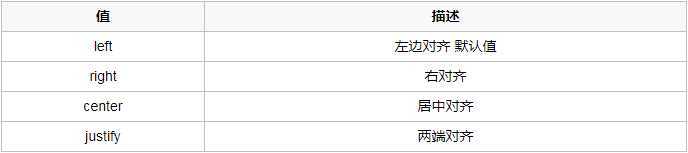
文字对齐
text-align 属性规定元素中的文本的水平对齐方式。

justify:[‘d??st?‘fai]
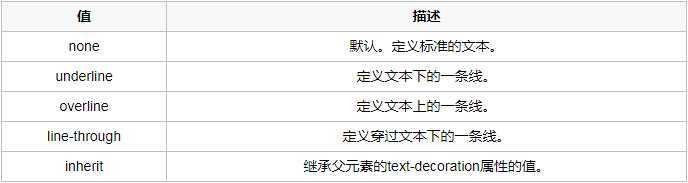
文字装饰
text-decoration 属性用来给文字添加特殊效果。

常用的为去掉 a 标签默认的自划线:
a {
text-decoration: none;
}
inherit:[?n‘h?r?t]
首行缩进
将段落的第一行缩进 32像素:
p {
text-indent: 32px;
}
indent:[?n‘d?nt]:缩进
4.背景属性
/*背景颜色*/
p {
background-color: red;
}
/*背景图片*/
body {
background-image: url("test.jpg");
}
/*背景重复*/
body{
background-image: url(/i/eg_bg_03.gif);
background-repeat: repeat;
}
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
/*背景位置*/
background-position: center;
支持简写:
background: #ffffff url("test.png") no-repeat center;
如果图像位于 0% 0%,其左上角将放在元素内边距区的左上角。如果图像位置是 100% 100%,会使图像的右下角放在右边距的右下角。
因此,如果你想把一个图像放在水平方向 2/3、垂直方向 1/3 处,可以这样声明:
body {
background-image:url("test.png");
background-repeat:no-repeat;
background-position:66% 33%;
}
长度值
长度值解释的是元素内边距区左上角的偏移。偏移点是图像的左上角。
比如,如果设置值为 50px 100px,图像的左上角将在元素内边距区左上角向右 50 像素、向下 100 像素的位置上:
body{
background-image:url("test.png");
background-repeat:no-repeat;
background-position:50px 100px;
}
背景关联
如果文档比较长,那么当文档向下滚动时,背景图像也会随之滚动。当文档滚动到超过图像的位置时,图像就会消失。
可以通过 background-attachment 属性防止这种滚动。通过这个属性,可以声明图像相对于可视区是固定的(fixed),因此不会受到滚动的影响:
body {
background-image:url("test.png");
background-repeat:no-repeat;
background-attachment:fixed
}
background-attachment 属性的默认值是 scroll,也就是说,在默认的情况下,背景会随文档滚动。
 鼠标滚动背景不动
鼠标滚动背景不动
复制代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>滚动背景图示例</title> <style> * { margin: 0; } .box { width: 100%; height: 500px; background: url("https://www.luffycity.com/static/img/width-bank.1c9d1b0.png") no-repeat center center; background-attachment: fixed; } .d1 { height: 500px; background-color: tomato; } .d2 { height: 500px; background-color: steelblue; } .d3 { height: 500px; background-color: mediumorchid; } </style> </head> <body> <div class="d1"></div> <div class="box"></div> <div class="d2"></div> <div class="d3"></div> </body> </html> 复制代码
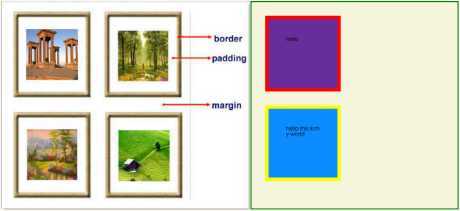
5.边框
元素的边框 (border) 是围绕元素内容和内边距的一条或多条线。CSS border 属性允许你规定元素边框的样式、宽度和颜色。
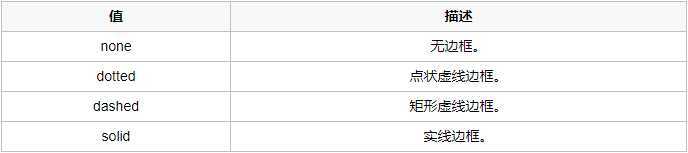
边框的样式:border-style
a {
border-style: solid;
}

定义单边样式
border-top-style border-right-style border-bottom-style border-left-style
边框的宽度:border-width
a {
border-style: solid;
border-width: 2px;
}
border-top-width border-right-width border-bottom-width border-left-width
边框的颜色:border-color
a {
border-style: solid;
border-width: 2px;
border-color: pink rgb(25%, 35%, 45%) #909090;
}
border-top-color border-right-color border-bottom-color border-left-color
圆角边框
border-radius 属性可以实现圆角边框的效果
将 border-radius 设置为长或高的一半即可得到一个圆形。
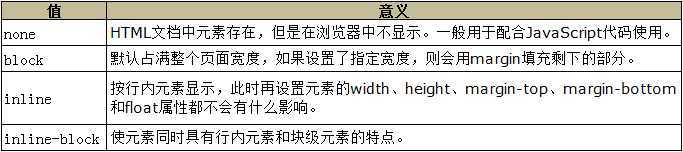
6.display属性
display 属性用于控制HTML元素的显示效果。

display:none 与 visibility:hidden 的区别:
display:none 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
visibility:hidden 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
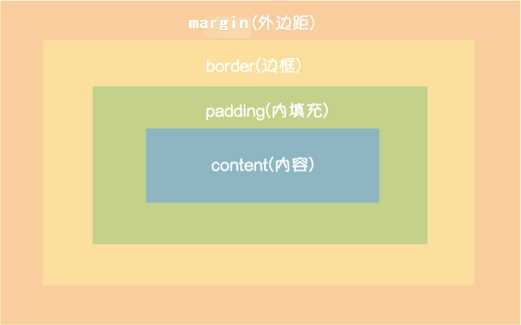
7.CSS盒子模型

margin:用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的
border:围绕在内边距和内容外的边框
padding:用于控制内容与边框之间的距离
content:盒子的内容,显示文本和图像

margin
a {
margin-top: 5px;
margin-right: 10px;
margin-bottom: 15px;
margin-left: 20px;
}
/*等价于*/
a {
margin: 50px 100px 150px 200px;
}
顺序:上右下左(顺时针)

h1 {margin: 0.25em 1em 0.5em;} /* 等价于 0.25em 1em 0.5em 1em */
h2 {margin: 0.5em 1em;} /* 等价于 0.5em 1em 0.5em 1em */
p {margin: 1px;} /* 等价于 1px 1px 1px 1px */
border:上面以提到
padding
padding 属性定义元素的内边距。padding 属性接受长度值或百分比值,但不允许使用负值。
例如,如果您希望所有 h1 元素的各边都有 10 像素的内边距,只需要这样:
h1 {padding: 10px;}
也通过使用单边内边距属性,分别设置上、右、下、左内边距:
h1 {
padding-top: 10px;
padding-right: 0.25em;
padding-bottom: 2ex;
padding-left: 20%;
}
内边距的百分比数值
前面提到过,可以为元素的内边距设置百分数值。百分数值是相对于其父元素的 width 计算的,这一点与外边距一样。所以,如果父元素的 width 改变,它们也会改变。
下面这条规则把段落的内边距设置为父元素 width 的 10%:
p {padding: 10%;}
例如:如果一个段落的父元素是 div 元素,那么它的内边距要根据 div 的 width 计算。
<div style="width: 200px;"> <p>This paragragh is contained within a DIV that has a width of 200 pixels.</p> </div>
注意:上下内边距与左右内边距一致;即上下内边距的百分数会相对于父元素宽度设置,而不是相对于高度。
兄弟div:上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值。
父子div:如果父级div中没有 border,padding,inline content,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content 中的其中一个,然后按此div 进行margin。
解决方法:
1、border: 1px solid transparent;
2、padding: 1px;
3、over-flow: hidden;
8.float浮动
先来了解一下block元素和inline元素在文档流中的排列方式。
block元素通常被现实为独立的一块,独占一行,多个block元素会各自新起一行,默认block元素宽度自动填满其父元素宽度。block元素可以设置width、height、margin、padding属性;
inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。inline元素设置width、height属性无效。inline元素的margin和padding属性。水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果;但竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果。
- 常见的块级元素有 div、form、table、p、pre、h1~h5、dl、ol、ul 等。
- 常见的内联元素有span、a、strong、em、label、input、select、textarea、img、br等
所谓的文档流:指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。
脱离文档流:也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。
只有绝对定位absolute和浮动float才会脱离文档流。
部分无视和完全无视的区别?需要注意的是,使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在周围(可以说是部分无视)。而对于使用absolute position脱离文档流的元素,其他盒子与其他盒子内的文本都会无视它。(可以说是完全无视)
浮动的表现
定义:浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的浮动框之后的块框表现得就像浮动框不存在一样。(注意这里是块框而不是内联元素;浮动框只对它后面的元素造成影响)
注意:当初float被设计的时候就是用来完成文本环绕的效果,所以文本不会被挡住,这是float的特性,即float是一种不彻底的脱离文档流方式。无论多么复杂的布局,其基本出发点均是:"如何在一行显示多个div元素"。
现象1:
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。此外,浮动的框之后的block元素会认为这个框不存在,但其中的文本依然会为这个元素让出位置。 浮动的框之后的inline元素,会为这个框空出位置,然后按顺序排列。
现象2:
(1)左右结构DIV盒子重叠现象:一般是由于相邻两个DIV一个使用浮动一个没有使用浮动。相邻的两个盒子box1向左浮动、box2未浮动。一个使用浮动一个没有导致DIV不是在同一个"平面"上,但内容不会造成覆盖现象,只有DIV形成覆盖现象。
解决方法:要么都不使用浮动;要么都使用float浮动;要么对没有使用 float 浮动的DIV设置margin样式。
(2)上下结构div盒子重叠现象:

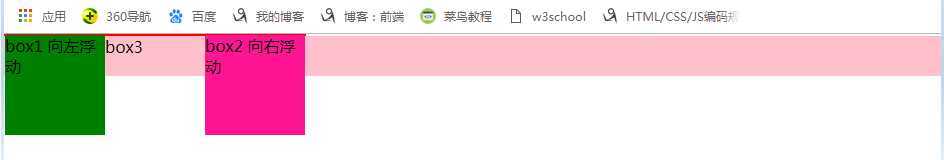
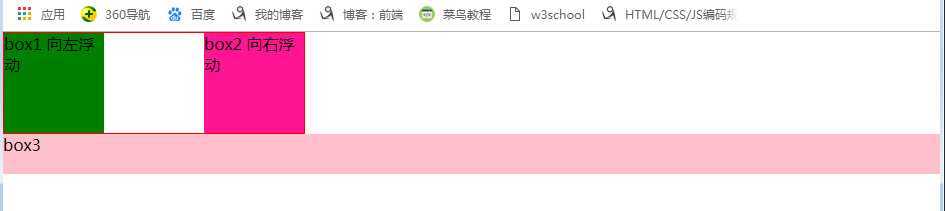
复制代码 <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <title>float</title> <style type="text/css"> * { margin:0;padding:0; } .container{ border:1px solid red;width:300px; } #box1{ background-color:green;float:left;width:100px;height:100px; } #box2{ background-color:deeppink; float:right;width:100px;height:100px; } #box3{ background-color:pink;height:40px; } </style> </head> <body> <div class="container"> <div id="box1">box1 向左浮动</div> <div id="box2">box2 向右浮动</div> </div> <div id="box3">box3</div> </body> </html> 复制代码
上面代码显示的效果如下:

如上:.container(这里用来设置边框包围 box1 和 box2)和 box3 的布局是上下结构,上图发现 box3 跑到了上面,与 .container 产生了重叠,但文本内容没有发生覆盖,只有 div 发生覆盖现象。这个原因是因为第一个大盒子里的子元素使用了浮动,脱离了文档流,导致 .container 没有被撑开。box3 认为 .container 没有高度(未被撑开),因此跑上去了。
解决方法:
①给 .container 设置固定高度,一般情况下文字内容不确定多少就不能设置固定高度!!!所以一般不能设置 .container 高度(当然能确定内容多高,这种情况下 .container 是可以设置一个高度即可解决覆盖问题。
②清除浮动。
清除浮动:
在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出,为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动。
clear 属性语法: clear: none | left | right | both none 默认值。允许两边都可以有浮动对象 left 不允许左边有浮动对象 right 不允许右边有浮动对象 both 不允许有浮动对象 但是需要注意的是:clear属性只会对自身起作用,而不会影响其他元素。如果一个元素的右侧有一浮动对象,而这个元素 设置了不允许右边有浮动对象,即clear:right,则这个元素会自动下移一格,达到本元素右边没有浮动对象的目的。
方式1(推荐):
.clearfix:after { /*在类名为"clearfix"的元素内最后面加入内容*/
content: ""; /*内容为空*/
display: block; /*加入的这个元素转换为块级元素*/
clear: both; /*清除左右两边浮动*/
}
.clearfix { *zoom:1;} /*这是针对于IE6的,因为IE6不支持:after伪类,这个神奇的zoom:1让IE6的元素可以清除浮动来包裹内部元素*/

复制代码 <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <title>float</title> <style type="text/css"> * { margin: 0; padding: 0; } .clearfix::after { content: ""; display: block; clear: both; } .container { border: 1px solid red; width: 300px; } #box1 { background-color: green; float: left; width: 100px; height: 100px; } #box2 { background-color: deeppink; float: right; width: 100px; height: 100px; } #box3 { background-color: orangered; height: 40px; } .clearfix::after { content: ""; display: block; clear: both; } </style> </head> <body> <div class="container clearfix"> <div id="box1">box1 向左浮动</div> <div id="box2">box2 向右浮动</div> </div> <div id="box3">box3</div> </body> </html> 复制代码
上面代码使用方式1清除浮动后的效果如下图:

整段代码就相当于在浮动元素后面跟了个宽高为 0 的空 div,然后设定它 clear: both 来达到清除浮动的效果。
之所以用它,是因为,你不必在html文件中写入大量无意义的空标签,又能清除浮动。
话说回来,这段代码真是个累赘啊,这样写不利于维护。
只要写一个 .clearfix 就行了,然后在需要清浮动的元素中添加 clearfix 类名就好了。 如上面代码展示的那样,看下面截图:

方式2:

复制代码 <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <title>float</title> <style type="text/css"> * { margin:0;padding:0; } .container{ border:1px solid red;width:300px;overflow: hidden; } #box1{ background-color:green;float:left;width:100px;height:100px; } #box2{ background-color:deeppink; float:right;width:100px;height:100px; } #box3{ background-color:pink;height:40px; } </style> </head> <body> <div class="c1 container"> <div id="box1">box1 向左浮动</div> <div id="box2">box2 向右浮动</div> </div> <div id="box3">box3</div> </body> </html> 复制代码
也就是在 .container 中增加了 overflow: hidden;
与方式1清除浮动效果一样。
overflow:hidden 的含义是超出的部分要裁切隐藏,float的元素虽然不在普通流中,但是他是浮动在普通流之上的,可以把 普通流元素 + 浮动元素 想象成一个立方体。如果没有明确设定包含容器高度的情况下,它要计算内容的全部高度才能确定在什么位置 hidden,这样浮动元素的高度就要被计算进去。这样包含容器就会被撑开,清除浮动。
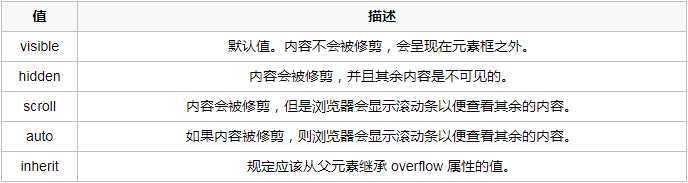
9.overflow溢出属性

- overflow (水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
使用overflow: hidden 实现圆形头像示例

复制代码 <!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>圆形的头像示例</title> <style> * { margin: 0; padding: 0; background-color: #eeeeee; } .head-img { width: 150px; height: 150px; border: 3px solid white; border-radius: 50%; overflow: hidden; } .head-img>img { max-width: 100%; } </style> </head> <body> <div class="head-img"> <img src="https://q1mi.github.io/Blog/asset/img/head_img.jpg" > </div> </body> </html> 复制代码
10.position定位属性
position:relative | absolute | fixed
static
默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据 top,right,bottom,left 等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative 的一个主要用法:方便绝对定位元素找到参照物。
absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如 position: relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那子元素就设置 position: absolute; 、父元素设置 position: relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用 top,right,bottom,left 等属性进行绝对定位。而其层叠通过z-index属性定义。
总结:参照物用相对定位,子元素用绝对定位,并且保证相对定位参照物不会偏移即可。
fixed(固定)
fixed:对象脱离正常文档流,使用 top,right,bottom,left 等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position: absolute | fixed; ,则该元素就不能设置float。这是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是"定位流"。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为 fixed 的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。

复制代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>返回顶部示例</title> <style> * { margin: 0; } .d1 { height: 1000px; background-color: #eeee; } .scroll-Top { background-color: darkgrey; padding: 10px; text-align: center; position: fixed; right: 10px; bottom: 20px; } </style> </head> <body> <div class="d1">111</div> <div class="scroll-Top">返回顶部</div> </body> </html> 复制代码
仅使用margin属性布局绝对定位元素
此情况,margin-bottom 和margin-right的值不再对文档流中的元素产生影响,因为该元素已经脱离了文档流。另外,不管它的祖先元素有没有定位,都是以文档流中原来所在的位置上偏移参照物。
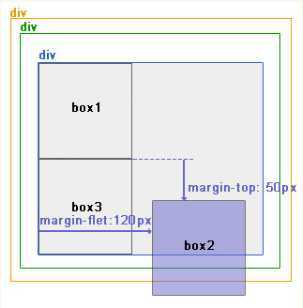
下图中,使用margin属性布局相对定位元素。
层级关系为:
<div --> position:relative;
<div --> 没有设置为定位元素,不是参照物
<div --> 没有设置为定位元素,不是参照物
<div box1
<div box2 --> position:absolute; margin-top:50px; margin-left:120px;
<div box3

11.z-index
设置对象的层叠顺序,数值大的会覆盖在数值小的标签之上。z-index 仅能在定位过的元素上奏效。可以理解为Photoshop的图层,这里z-index属性的值越大越在上层。
.c1 {
z-index: 999;
}
自定义模态框示例,相当于网页上点登陆跳出来的那个框,下载代码仅做示例,等到学了 js 就可以用 js 来触发事件。

复制代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>自定义模态框</title> <style> .cover { background-color: rgba(0,0,0,0.65); position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: 998; } .modal { background-color: white; position: fixed; width: 600px; height: 400px; left: 50%; top: 50%; margin: -200px 0 0 -300px; z-index: 1000; } </style> </head> <body> <div class="cover"></div> <div class="modal"></div> </body> </html> 复制代码
12.opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
和 rgba() 的区别:
- opacity 改变元素/子元素的透明度效果
- rgba() 只改变背景颜色的透明度效果
opacity -- [o‘pæs?ti] -- n. 不透明;不传导;暧昧
13.顶部导航栏菜单示例

复制代码 <!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>li标签的float示例</title> <style> /*清除浏览器默认外边距和内填充*/ * { margin: 0; padding: 0; } a { text-decoration: none; /*去除a标签默认的下划线*/ } .nav { background-color: black; height: 40px; width: 100%; position: fixed; top: 0; } ul { list-style-type: none; /*删除列表默认的圆点样式*/ margin: 0; /*删除列表默认的外边距*/ padding: 0; /*删除列表默认的内填充*/ } /*li元素向左浮动*/ li { float: left; } li > a { display: block; /*让链接显示为块级标签*/ padding: 0 15px; /*设置左右各15像素的填充*/ color: #b0b0b0; /*设置字体颜色*/ line-height: 40px; /*设置行高*/ } /*鼠标移上去颜色变白*/ li > a:hover { color: #fff; } /*清除浮动 解决父级塌陷问题*/ .clearfix:after { content: ""; display: block; clear: both; } </style> </head> <body> <!-- 顶部导航栏 开始 --> <div class="nav"> <ul class="clearfix"> <li><a href="">玉米商城</a></li> <li><a href="">MIUI</a></li> <li><a href="">ioT</a></li> <li><a href="">云服务</a></li> <li><a href="">水滴</a></li> <li><a href="">金融</a></li> <li><a href="">优品</a></li> </ul> </div> <!-- 顶部导航栏 结束 --> </body> </html> 复制代码


