<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
canvas{
border: 1px solid red;
}
</style>
</head>
<body style="background-color: blanchedalmond;">
<canvas id="canvas" width="500px" height="500px"></canvas>
</body>
<script type="text/javascript">
var canvas=document.getElementById("canvas");
var context=canvas.getContext(‘2d‘);
var x=canvas.width/2;
var y=canvas.height/2;
var r=200;
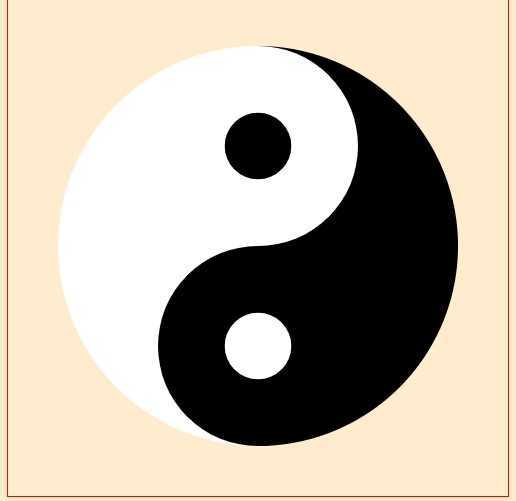
//右边的黑圆
context.beginPath();
context.arc(x,y,r,-0.5*Math.PI,0.5*Math.PI,false)
context.lineTo(x,y)
context.fillStyle="black";
context.fill();
context.closePath();
//左边的白圆
context.beginPath();
context.arc(x,y,r,0.5*Math.PI,1.5*Math.PI,false)
context.lineTo(x,y)
context.fillStyle="white";
context.fill();
context.closePath();
//上方的白球
context.beginPath();
context.arc(x,y-(r/2),r/2,0,2*Math.PI,false)
context.lineTo(x,y)
context.fillStyle="white";
context.fill();
context.closePath();
//下方的黑球
context.beginPath();
context.arc(x,y+(r/2),r/2,0,2*Math.PI,false)
context.lineTo(x,y)
context.fillStyle="black";
context.fill();
context.closePath();
//上方的黑球
context.beginPath();
context.arc(x,y-(r/2),r/6,0,2*Math.PI,false)
context.lineTo(x,y)
context.fillStyle="black";
context.fill();
context.closePath();
//下方白球
context.beginPath();
context.arc(x,y+(r/2),r/6,0,2*Math.PI,false)
context.lineTo(x,y)
context.fillStyle="white";
context.fill();
context.closePath();
</script>
</html>

原文:https://www.cnblogs.com/16699qq/p/13159921.html