1、箭头函数
在es6中,单一参数的单行箭头函数语法结构可以总结如下:
const 函数名 = 传入的参数 => 函数返回的内容,因此针对于
const pop = arr => arr.pop(),其中 pop是函数名, arr是传的参数 , =>之后的内容是函数返回的内容,该函数相当于:
var pop = function(arr){
arr.pop()
}
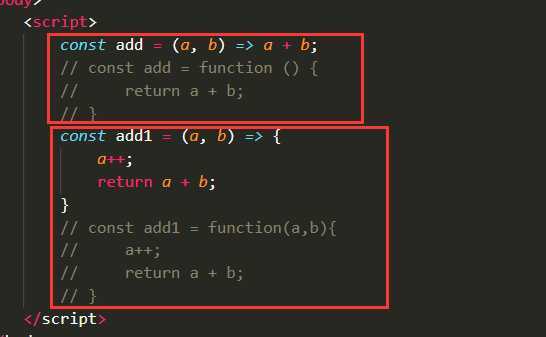
//箭头函数 const add1 = (a,b) => a+b; console.log(add1(2,2)); //4 const add2 = function(a,b){ return a+b; } console.log(add2(2,2)); //4
2、函数体为多行时的写法
//函数体为多行时 const add3 = (a,b) => { a += 1; return a + b; }; console.log(add3(2,2)); //5 const add4 = function(a,b){ a += 1; return a + b; } console.log(add4(2,2)); //5
3、不需要返回值时
//有时候不需要返回值,但是语句只有一条,偏偏这个语句有返回值 //只有一个参数时可以不用带括号 //对arr数组调用pop方法,返回值是被pop掉的最后一项 const pop = arr => arr.pop(); console.log(pop([1,2,3])); //3 //并不希望有返回值3 //法一:void关键字 const pop1 = arr => void arr.pop1(); //undefined //法二:将箭头函数写成多行的形式 const pop2 = arr => { arr.pop(); }; console.log(pop2([1,2,3])); //undefined
4、箭头函数与普通函数的第一个区别:没有arguments
//箭头函数与普通函数的第一个区别:没有arguments对象,要用扩展运算符去接收参数 const log = () => { //console.log(arguments); //报错 arguments is not defined }; log(1,2,3); //箭头函数要用扩展运算符去接收参数 const log1 = (...args) => { console.log(args); //[1,2,3] }; log1(1,2,3);
5、箭头函数与普通函数的第二个区别:它没有自己的this
//箭头函数与普通函数的第二个区别:它没有自己的this,箭头函数的this是自身所处环境的那个this const xiaoming = { name:‘小明‘, say1: function(){ console.log(this); }, say2: () => { //say2虽然在xiaoming里面,但是它没有自己的this,它是和xiaoming同一级的;xiaoming又在window里面,所以say2和xiaoming一样指向window console.log(this); } } xiaoming.say1(); //name xiaoming.say2(); //window
6.1、通过闭包的特性保留this
const xiaohong = { name:‘xiaohong‘, age:null, getAge: function(){ //通过保留this的方式,通过闭包的特性去拿this let _this = this //...ajax setTimeout(function(){ _this.age = 14; //console.log(this); //window console.log(_this); //xiaohong },1000); } } xiaohong.getAge();
6.2、同样的对象用箭头函数表达
//在某个回调当中要去访问this上某个属性的问题 //同样的对象xiaohong,用箭头函数表达: const xiaohong1 = { name:‘xiaohong1‘, age:null, getAge:function(){ //...ajax setTimeout(() => { //这个this就是这个函数在定义时所处环境的this。这里的回调函数定义的时候就是getAge的this,getAge的this就是指向xiaohong1的 this.age = 14; console.log(this); //xiaohong1 },1000); } }; xiaohong1.getAge();
7、在es6中,如果只有一行语句,且不加大括号时,默认会将这条语句的结果返回出去。如果有多行语句,用大括号括起来的部分,如果想拿到返回值就必须用return关键字返回。这就是es6的解析机制,记住即可。
分别对应的es5如下:

8、闭包的作用就是让外部访问函数内部定义的变量。
原文:https://www.cnblogs.com/rickdiculous/p/13167255.html